Link copiato negli appunti
Il pannello Behaviors di Dreamweaver è quello da cui attivare,
a parte delle eccezioni, i comportamenti - ovvero i behaviors - JavaScript.
Il suo funzionamento generale può essere spiegato in quattro semplici passi:
- un comportamento è sempre associato ad un tag, per cui bisogna selezionare
dal Tag Selector il tag HTML cui associarlo, in genere il
tag body, un link, un’immagine, un form o un suo elemento
Avvertenza: sebbene molti behavior vengono applicati ai layers
il tag div non supporta i behavior per cui i behavior che si riferiscono ai
layer vengono in genere applicati ai tag <body> o <a>; - selezionato il tag bisogna verificare quali eventi sono supportati dai vari
browser, Dreamweaver per impostazione predefinita mostra gli eventi per i
browser di terza generazione e superiori, ma considerato che i browser di
terza generazione hanno un supporto JavaScript molto limitato e soprattutto
che ormai essi non rappresentano nemmeno lo 0,1% della quota globale dei browser,
è consigliabile impostare la scelta degli eventi per i browser di quarta generazione
e superiori per avere un supporto realmente ampio. Oppure scegliere i singoli
browser se si sviluppa per utenze specifiche. Dreamweaver MX mostra gli eventi
per IE 3, 4, 5, 5.5 e 6 e per Netscape 3, 4 e 6. Gli eventi sono sono le interazioni
con la pagina web compiute dagli utenti durante la navigazione. Esempi di
interazione sono il caricamento di una pagina, il suo ridimensionamento, la
sua chiusura (tutti ovviamente associati al tag <body>), oppure il passaggio
del mouse, il suo click, ecc. (associati, per esempio ad un link, tag <a>);

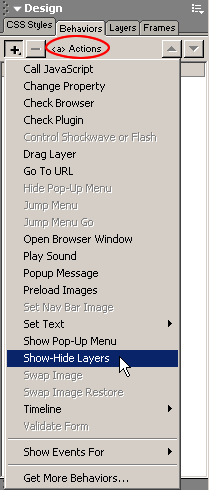
- dopo aver selezionato il tag da associare al behavior ed i browsers che
supportano gli eventi è necessario scegliere un’azione premendo il pulsante
+, che consente di visualizzare il menù del pannello
Behaviors. Se un Behavior non può essere attivato da un tag
esso sarà visualizzato in grigio, come non attivo nel menù delle azioni;

- infine selezionata un’azione si impostano i parametri dalla finestra
di dialogo e cliccando OK si inserisce il behavior nella
pagina.