Queste le funzionalità di Dreamweaver, in gran parte presenti anche nelle versioni
precedenti. Le principali differenze - nel modo di creare e modificare gli stili
fin qui esposto - sono:
- l'assenza delle funzioni Edit Styles, di conseguenza con
le versioni precedenti il pulsante Edit Styles è sempre attivo,
in MX è attivo solo con il pannello in modalità Edit Styles; - l'attribuzione delle classi CSS, nelle versioni precedenti di Dreamweaver
è possibile solo dal menu contestuale del Tag Selector.

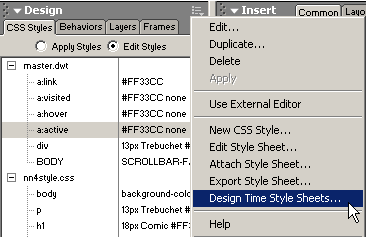
Un'altra funzionalità di Dreamweaver MX è il Design Time Style Sheet,
accessibile dal menu a comparsa sulla parte destra del pannello dei CSS quando
è aperta una pagina di un sito locale.

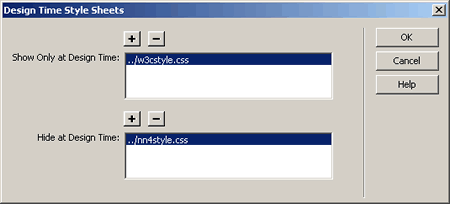
Il Design Time Style Sheet, tramite una finestra di dialogo,
permette di visualizzare/nascondere in Design View i CSS esterni
in una pagina, consentendo di controllarne il layout sia senza CSS, sia con
diversi CSS.

E' possibile aprire i CSS con un altro programma, come
già spiegato nel capitolo 8. Ma i fogli di stile presentano un'integrazione
con altri programmi anche maggiore. Infatti spuntando la voce Use External
Editor... nel menu a comparsa sulla destra del pannello è possibile,
con un doppio click sugli stili del pannello in modalità Edit Styles,
oppure cliccando il pulsante Edit Style Sheet..., lanciare non
solo l'editor prescelto per i fogli di stile, ma, quantomeno con TopStyle, di
posizionarlo esattamente sulla riga dello stile che si è scelto di modificare.
Ciò ha fatto venire meno l'utilità, per gli utenti di Dreamweaver MX, dell'estensione
topstyle, che infatti non supporta Dreamweaver MX.

Gli utenti di Dreamweaver 4 potranno tuttavia trovare estremamente l'estensione
che migliora l'integrazione tra Dreamweaver 4 e TopStyle e che è disponibile
sul sito Bradsoft,
la società produttrice di TopStyle.
Qualora si vogliano creare delle barre di scorrimento colorate, Dreamweaver
non supporta questo stile proprietario di Microsoft visualizzabile solo su PC
con IE 5.5 e superiore. Tuttavia è disponibile un'estensione IE 5.5
Scroll Bars. Questa estensione è disponibile in due versioni una per
Dreamweaver
3 ed una per Dreaweaver
4.

L'estensione accessibile sia dal panello Common sia del menu
Insert, consente, da una finestra di dialogo, di scegliere
con il selettore dei colori gli stili personalizzati per le barre di scorrimento.

Avvertenze:
Questa estensione con Dreamweaver MX non fa visualizzare il pulsante dell'estensione
nel pannello Common. Che viene sostituito da un pulsante generico
di Dreamweaver per gli oggetti senza proprio pulsante.
E' necessario aver selezionato la zona dell'Head Content per
posizionare i CSS nel posto corretto.
Se una pagina ha un Doctype di tipo transitional con URL ad esempio: <!DOCTYPE
HTML PUBLIC "-//W3C//Dtd HTML 4.01 transitional//EN" "http://www.w3.org/tr/html4/loose.dtd">,
piuttosto che un transitional senza URL, con IE 6 non saranno visualizzate le
barre di scorrimento colarate, mentre in una pagina XHTML, per lo stesso motivo,
è necessario utilizzare al dichiarazione XML. Comunque Dreamweaver utilizza
per HTML un Doctype transitional no URL e per
XHTML inserisce prima del Doctype una dichiarazione
XML, quindi con le impostazioni di default le barre colorate dovrebbero
essere visualizzabili.