A questo punto si è visto come ridefinire gli stili dei tag html, come utilizzare
il CSS Selector per applicare gi stili ai link e come creare
stili esterni ed interni. Vediamo ora come realizzare gli stili personalizzati
ovvero le classi.
Nell'area centrale della pagina, ovvero l'area
modificabile "main", abbiamo giustificato il paragrafo e lo abbiamo
rientrato con i tag blockquote, eliminiamo l'attributo align del paragrafo ed
il tag blockquote e ridefiniamo il tutto con i CSS.
Apportate queste modifiche a tutti i file, master.dwt compreso e creiamo un
nuovo stile personalizzato per il tag h1, scegliendo come Type: Make
a Custom Style (class) e diamo alla classe il nome .mainh. In Box
definiamo il margine sinistro a 30 pixel.
Creiamo un'altra classe CSS come la precedente per il paragrafo e la chiamiamo
.mainp, in Block impostiamo il Text align
a justify e in Box Margin Right e Left a 30 pixel.
Entrambi gli stili li definiamo nel CSS esterno.
Applichiamo la classe .mainh ai tag h1 e la classe .mainp al paragrafo dell'area
editabile main.

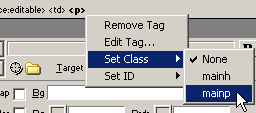
Per applicare le classi ci si può posizionare sul Tag Selector
e, col click destro del mouse aprire il menù contestuale ed alla voce
di menu Set Class scegliere la classe desiderata, oppure dal
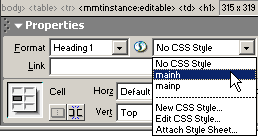
pannello Property in modalità CSS si sceglie dal menu a discesa
la classe.

In questo modo la formattazione di h1 e di p è definita dai relativi
stili del CSS, ma quei titoli e quei paragrafi che desideriamo abbiano una formattazione
differente sono definiti dalle classi CSS .mainh e .mainp.
Se testiamo questo sito su NN 4.X vediamo che il margine 0 del tag body non
viene rispettato, questo è un problema specifico di NN 4.X che non implementa
esattamente, tra le varie cose, i margini del tag body, dunque modifichiamo
il margine ed impostiamolo a -10 pixel.

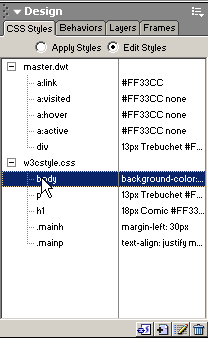
Per modificare uno stile possiamo selezionare lo stile dal pannello CSS
Style e con un doppio click lanciare l'editor CSS, oppure cliccando
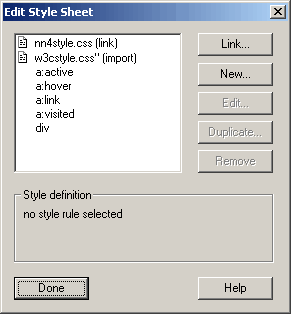
sul pulsante Edit Style Sheet... selezionare lo stile dall'elenco
degli stili presenti, e lanciare a finestra dell'editor CSS cliccando il pulsante
Edit.

Con IE 6 visualizzeremo il margine superiore come prima anche se impostato
a -10, ma con Netscape 6 + e Mozilla, perdiamo appunto 10 pixel dell'immagine
del logo. Per risolvere questo problema creiamo un CSS specifico per NN4.X ed
uno per i browser aderenti agli standard.
Apriamo dal pannello Site il file w3cstyle.css - con un doppio
click su di esso - e dal menu:
File >> Save As...
salviamone una copia con il nome nn4style.css.
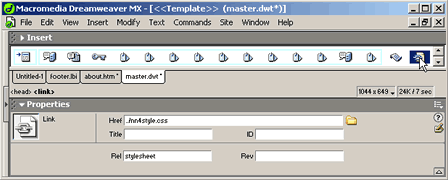
Posizioniamoci nell'Head Content sull'icona del link al CSS
esterno e nel pannello Property cambiamo il link al CSS esterno
con quello al file nn4style.css.

Clicchiamo sul pannello CSS il pulsante Attach Style Sheet
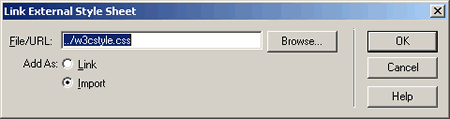
- il primo da sinistra - e nella relativa finestra di dialogo selezioniamo w3cstyle.css
e selezioniamo il pulsante di opzione Add As: Import. Adesso
nel codice del tag head avremo un link ad un secondo CSS esterno scritto così
@import url("../w3cstyle.css"). Si può utilizzare il metodo @import
o il metodo link indifferentemente per linkare i file esterni per i browser
della quinta generazione e superiore, ma, in questo caso, sfruttiamo questo
metodo per nascondere uno stile a NN4.X, infatti questo browser non leggerà
questo stile. Dal file w3cstyle cancelliamo tutti gli stili, meno body, selezionandoli
sul pannello dei CSS Styles e cliccando sull'icona cestino e modifichiamo lo
stile di body, impostando a default il colore di sfondo in Background
e in Box cambiamo il margine superiore da -10 a 0 pixel. Infatti
tutti gli altri stili non ci servono in quanto definiti nello stile nn4style.css
linkato col metodo link e quindi visibile anche dagli altri browser.

Avvertenza: quando si utilizza questo accorgimento l'importante
è che il file linkato col metodo @import sia posizionato nel codice della pagina
successivamente al codice del file linkato col metodo link, infatti i browser
che sono in grado di leggere entrambi gli stili esterni leggeranno prima il
file linkato con link applicando questi stili e poi quello @import sovrascrivendo
gli eventuali stili diversi, per questo motivo, in questo caso è stato necessario
impostare solo il margine diverso nel file @import e dunque abbiamo cancellato
tutti gli altri stili già definiti dal file nn4.css, quindi superflui.