Dreamweaver MX consente una migliore visualizzazione del layout delle pagine
definito dagli stili di quanto non lo facciano le versioni precedenti, due esempi
per tutti che gli utenti esperti non mancheranno di apprezzare:
- un layer senza larghezza definita, utilizzato come contenitore di testo
ed immagini, anch'essi definiti dagli stili, non mostrerà più una barra di
scorrimento orizzontale, ma si adatterà, come nei browser, alla larghezza
della pagina nell'area di lavoro; - i layer i cui stili siano stati esportati in uno CSS esterno saranno visualizzati
correttamente.
Altri e numerosi sono i vantaggi di Dreamweaver MX ad iniziare dalla possibilità di cambiare il pulsante a forma di A del pannello Property che controlla le proprietà dei font nel simbolo di Dreamweaver per gli stili.

Sebbene la portata del pannello Property in questo campo sia
limitata al controllo delle classi CSS (funzione svolta anche dal Tag
Selector fin dalle versioni precedenti) ed a scorciatoie per il lancio
dell'editor CSS, esso può essere efficacemente utilizzato, quantomeno, per evitare
di ricadere nella brutta abitudine di definire il layout del testo con il tag
font ed i suoi attributi, ricordandoci altresì di ricorrere ai CSS il più possibile.
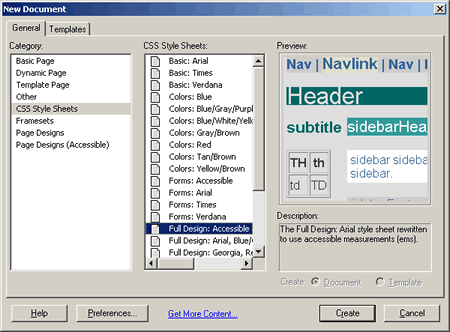
Un buon punto di partenza per prendere confidenza con i CSS è creare delle
pagine con vari elementi senza definirne gli elementi di formattazione del testo
e ricorrendo agli stili esterni dei modelli Quick Start, studiando questi modelli
si potrà iniziare a familiarizzare con le potenzialità dei CSS.

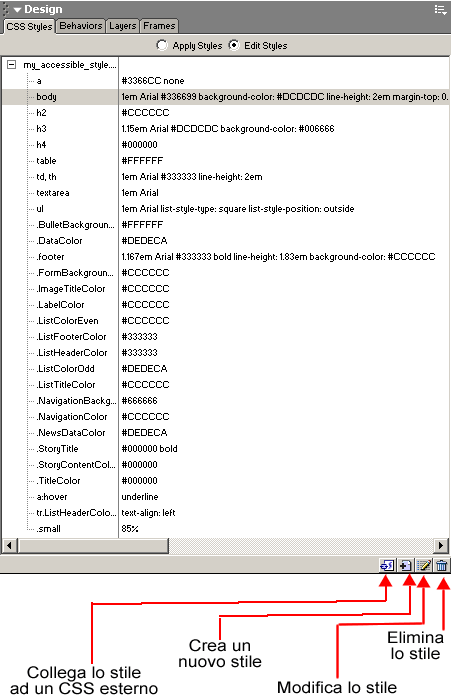
Il cuore della gestione dei CSS in Dreamweaver è il pannello CSS Styles,
che serve:

- a stabilire se creare stili interni o esterni;
- a creare gli stili interni o esterni lanciando l'editor per i CSS;
- a modificare gli stili esistenti, funzione questa facilitata del nuovo pulsante
di opzione Edit CSS che mostra sul pannello tutti gli stili
applicati alla pagina; - a creare il link a file CSS esterni;
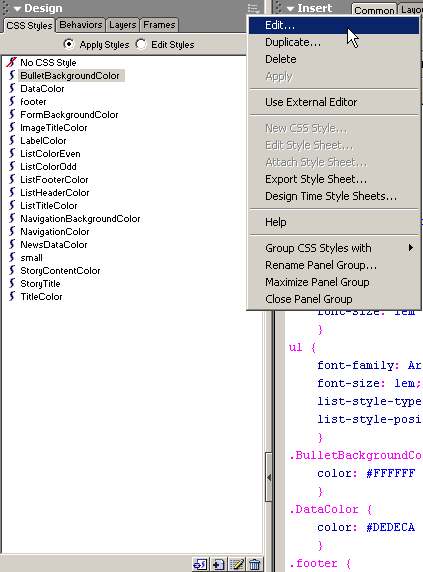
- ad accedere al ulteriori funzioni dal menu a comparsa sulla destra del pannello,
queste funzioni sono anche accessibili dal menù contestuale (tasto
destro del mouse) sul pannello CSS Styles;

- ad eliminare degli stili.