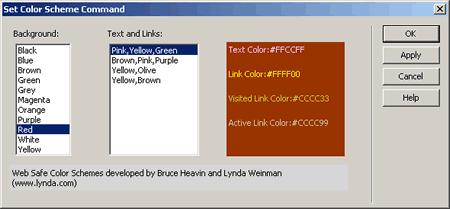
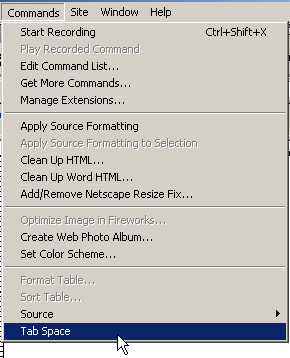
Un’altra funzione è Set Color Scheme… dalla relativa
finestra di dialogo è possibile scegliere il colore di sfondo della pagina ed
i colori del testo e dei link, tutti websafe. Tuttavia questo comando li imposta
a livello di attributi del tag body, quindi non in linea con gli standard, vedremo
nel prossimo capitolo quali sono le alternative che offre Dreamweaver
MX con i modelli Quick Start relativi ai CSS.

Infine un’altra funzione, molto comoda, sfrutta l’integrazione
del menu Commands con il pannello History,
permettendo di salvare comandi personalizzati accessibili dal menu Commands.

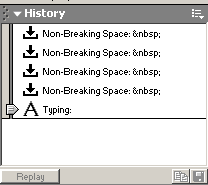
E’ infatti possibile controllare i passi compiuti all’interno di
una pagina dal pannello History e selezionarli, tenendo cliccato
il tasto Maiuscolo per selezioni continue di passi, oppure
il tasto Ctrl per selezioni disgiunte. Selezionati i passi
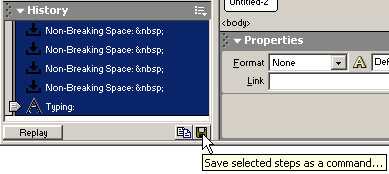
della History desiderati, cliccando l’icona dischetto
in basso a destra, oppure dal menu contestuale del pannello - selezionando Save
As Command… - una finestra di dialogo chiede di attribuire un
nome al comando.

Nell’esempio delle schermate ho creato un comando che simula il tasto
Tab, ovvero l’inserimento di cinque spazi alla volta.
Poiché Dreamweaver non consente di inserire più di uno spazio dalla barra spaziatrice,
volendo replicare l’effetto spaziatore del tasto Tab
è necessario cliccare quattro volte il pulsante Non-Breaking Space
del pannello Characters ed una volta la barra spaziatrice.

Salvando questi passi della History come Command
e dando al comando il nome Tab Space troveremo nel menu Commands
questa voce di menu creata da noi.

Per eliminare o rinominare questi comandi da noi creati è sufficiente scegliere
Edit Command List… - che si riferisce solo a questo tipo
di comandi - ed eliminarli o rinominarli.