
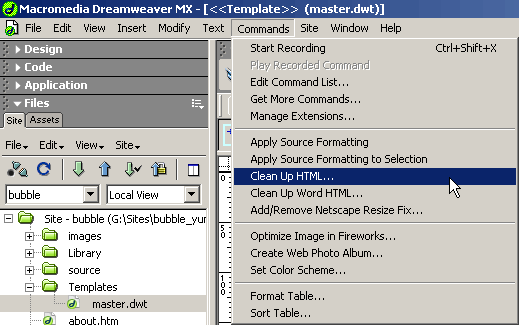
Una funzione estremamente comoda è il comando Clean Up HTML…
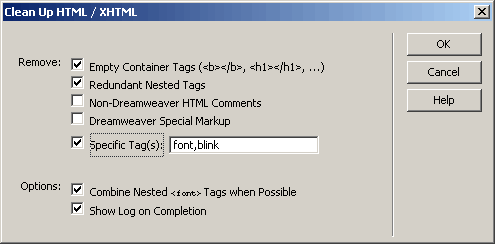
che lancia una finestra di dialogo con varie opzioni selezionabili per ripulire
una pagina di codice errato o superfluo, tra le varie funzioni si può anche
decidere di rimuovere dei tag specifici, scrivendo nel relativo campo, i tag
separati, l’un l’altro, da una virgola.

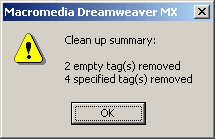
Alla fine dell’operazione viene visualizzata una finestra con un rapporto
sulla pulizia effettuata nella pagina.

Per vedere il comando all’opera utilizziamo sempre il sito The Bubble
Yum Store e ripuliamo il codice del template anche dei tag font e blink in
quanto l’uno deprecato e l’altro non standard.
Completiamo l’operazione di ripulitura lanciando l’estensione Body
Attributes Stripper, e salviamo il template.

Tuttavia i tag font e blink poiché sono in aree modificabili non saranno rimossi
dalle pagine dipendenti, quindi completiamo l’opera con un’estensione
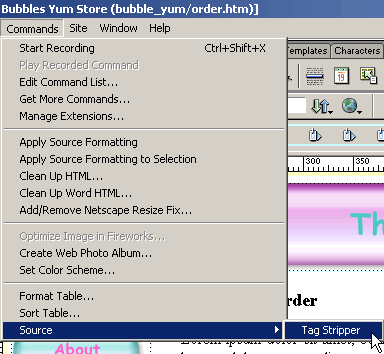
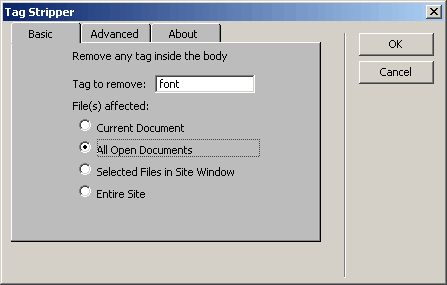
molto comoda di Massimo Foti: Tag
Stripper, che consente di rimuovere i tag, uno alla volta, anche
dall’intero sito con una sola operazione. Accediamo all’estensione
dal menu:
Commands >> Source >> Tag Stripper.

Nel campo del tag delle finestra di dialogo scriviamo font e selezioniamo Entire
Site, clicchiamo OK e ripetiamo l’operazione
per blink e così abbiamo ripulito l’intero sito dall’HTML deprecato
o obsoleto così il pannello Validation, nel relativo rapporto
di validazione non mostrerà né errori, né avvertimenti.

Adesso le pagine sembreranno spoglie, ma vedremo nel prossimo capitolo,
sui CSS, come riapplicare con i fogli di stile il layout che era stato applicato
da HTML con attributi non standard.
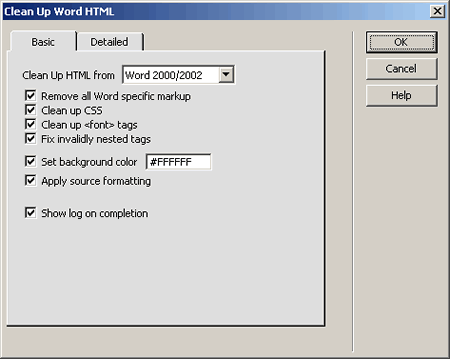
Un’altra funzione abbastanza simile e molto comoda è Clean UP
Word HTML. Questo comando permette di ripulire in modo abbastanza profondo
le pagine di Word salvate come file HTML.

Una finestra di dialogo divisa in due sezioni permette di scegliere tutte le
opzioni relative alla marcatura di Word da ripulire mentre il rapporto finale ci mostrerà come, anche in una pagina molto semplice di Word, ci sia molto codice sporco da eliminare.
Tuttavia se si vuole una pulizia veramente totale, bisogna prendere alcuni
accorgimenti addizionali:
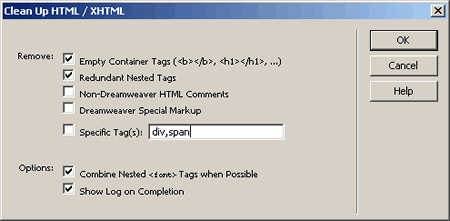
- con Clean Up HTML rimuovere una serie di tag inutili in
una semplice pagina di testo, ad esempio div e span;

- eliminare il tag style dal head, selezionandone l’icona nell’Head
Content e premendo il tasto Canc;

- e, sempre in questa area, spostare, con il trascinamento del mouse, il tag
meta del charset dopo il titolo e sostituire il charset Windows-1252 con uno
standard, ad esempio iso-8859-1, quello che utilizza di default Dreamweaver;

- controllare il contenuto del tag title e completare l’operazione eliminando
gli attributi dal tag body o a mano in Code View o utilizzando
l’estensione Body Attributes Stripper.
Due estensioni molto utili per Dreameweaver 4, attualmente non aggiornate a
Dreamweaver MX, sono Clean
Up FrontPage HTML e Clean
Up FrontPage HTML Sitewide, la seconda permette di ripulire, con
una sola operazione, i tag non standard anche da un intero sito creato con FrontPage.
Tuttavia tra le opzioni di queste estensioni è possibile non eliminare i WebBot,
preservando quelle funzionalità lato server che si avvalgono delle estensioni
di FrontPage. La versione non sitewide è compatibile anche con Dreamweaver 3.