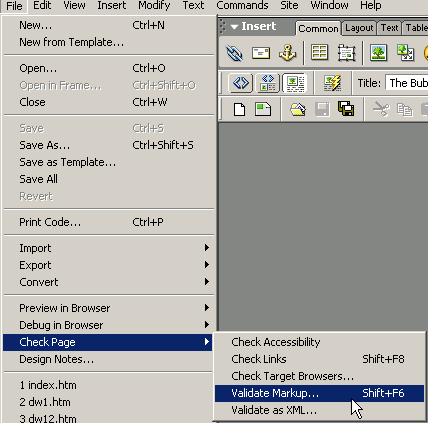
Dal menù:
File >> Check Page >> Validate Markup...
si lancia il validatore per i vari linguaggi e browsers per i quali Dreamweaver
MX offre la validazione, tra cui HTML, XHTML e ColdFusion.

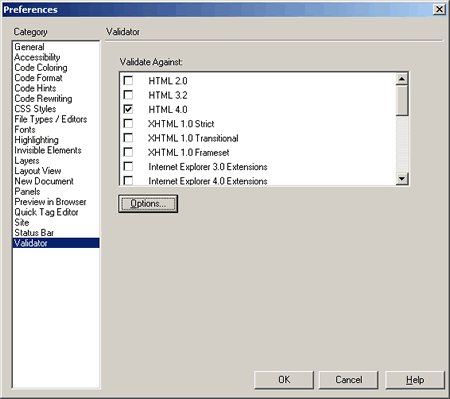
E' possibile scegliere il linguaggio da validare attraverso il menù:
Edit >> Preferences... >> Validator

e dal bottone Options... della finestra di dialogo impostare
i parametri di validazione.

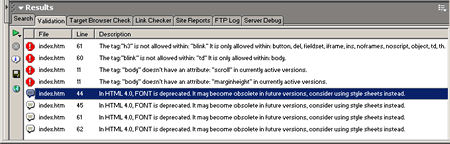
Anche in questo caso il pannello Validation mostra i risultati
riga per riga, suddivisi in errori, avvertimenti, tag nidificati erroneamente
e messaggi.

L'icona a forma di triangolo verde sulla sinistra del pannello consente, tra
le varie opzioni, di validare, oltre alla singola pagina, l'intero sito.
L'icona a forma di fumetto con punto interrogativo lancia una finestra con
una breve spiegazione della riga del rapporto.

e l'icona con la forma del mappamondo apre in una finestra del browser il rapporto
sulla validazione.
