Infine è da menzionare l'iframe ovvero inline frame ovvero floating
frame. Un tipo di frame che viene integrato da solo, senza frameset, in una
pagina allo scopo di richiamare un'altra pagina all'interno di questa. Questo
tag non è supportato da NN 4.x, ma è supportato da tutti gli altri browser a
partire da IE 4 e compresi Opera, Mozilla/Netscape 6 e superiore.
Con Dreamweaver MX si può inserire in modalità Code View
dal pannello Frames, pulsante Floating Frame
oppure - sempre in Code View - dal menu:
Insert >> Frames >> Floating Frame,
ma il modo più semplice è , a parer mio, per mezzo delle varie
funzionalità per l'inserimento del codice in CodeView (capitolo
5).
Tuttavia esistono varie estensioni che permettono di inserire l'iframe dalla
Design View, ma hanno tutte notevoli limitazioni, ad esempio
una volta inserito esso non sarà visibile in Design View. Questo
perché il supporto in Design View per l'iframe da parte di
Dreamweaver è nullo.
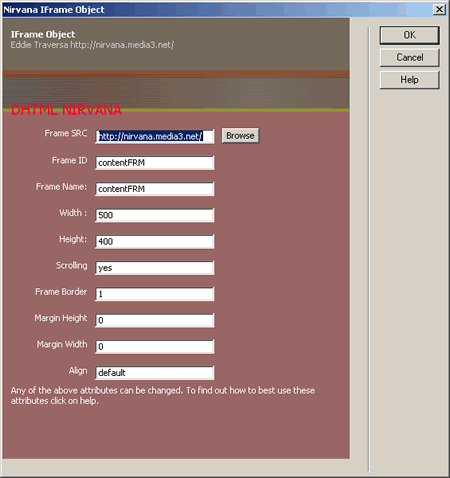
Una di queste estensioni, che consente di impostare parecchi parametri relativi
all'iframe, è iFrame
Pack, realizzata da Eddie
traversa. Una volta installata aggiunge un nuovo pannello, Nirvana,
al gruppo Insert ed è accessibile dal relativo pulsante Nirvana
Iframe Object, oppure dal corrispondente menu:
Insert >> Nirvana >> Nirvana Iframe.

Una volta che si è cliccato sull'oggetto è possibile da una finestra di dialogo
impostare i vari parametri.

I frameset possono essere utilizzati per ottenere layout di pagina altrimenti
più difficili da ottenere. Un'estensione che crea un frameset particolare è
Letterbox
Frameset, che, indipendentemente dalla risoluzione del browser,
consente di avere il frame principale sempre centrato sia orizzontalmente, sia
verticalmente.
Si accede a questa estensione sia dal pannello Frames, pulsante
Insert Letterbox Frameset, sia dal relativo menu:
Insert >> Frames >> Letterbox
e si inserisce il frameset esattamente come i 13 modelli di Dreamweaver
MX disponibili dal pannello Frames.

I frames possono anche tornare utili in quei casi in cui vi siano degli elementi
ripetitivi di pagina, in questo caso, il segreto sta nell'utilizzare lo stesso
frameset per più frame utilizzati come divisori. Inoltre alcuni frame, ad esempio
quello dove si trova il logo, quello del menu di navigazione ed un eventuale
frame secondario vengono caricati una sola, cambiando, durante la navigazione,
solo il frame principale e riducendo i tempi di caricamento.
Due esempi di questo layout con i frameset sono le estensioni Aframe
e Aframe 2_1, rispettivamente accessibili: Aframe
dal pannello Frames e pulsante Insertr the A Frame,
oppure dal menu:
Insert >> Frames >> InsertAframe2.1

e Aframe2 _1 accessibile dal pannello Frames
e pulsante Alli's A Frame...take 2, oppure dal menu:
Insert >> Aframe2_1

Entrambe le estensioni inseriscono dei frameset esattamente come gli oggetti
del pannello Frames.