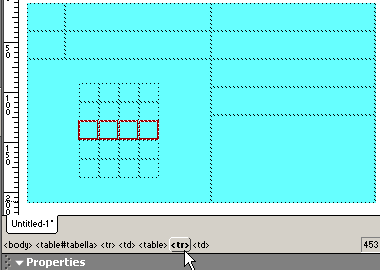
Selezionando una o più celle, righe o una colonne di tabella
possiamo controllarne le proprietà. Come al solito dal pannello Property.

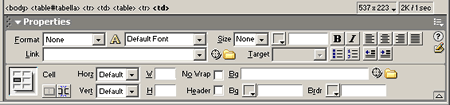
Questa volta il pannello Property mostra nella parte superiore
le proprietà del testo che potremmo inserire nelle celle e nelle parte inferiore
le proprietà sia della cella, sia del gruppo di celle, se ne abbiamo selezionato
più di una, oppure della riga o della colonna.
Quando selezioniamo una o più celle l'icona sulla sinistra della parte inferiore
del pannello Property mostra evidenziata una cella ed accanto
la scritta Cell. Se invece è selezionata una riga l'icona mostra
selezionata una riga e la scritta Row. Infine se è una colonna
ad essere selezionata sarà mostrata un selezione di colonna e la scritta Column.
Le proprietà mostrate dal pannello Property per celle righe
e colonne sono analoghe, pertanto sono trattate insieme.

Due menù a discesa controllano l'allineamento orizzontale e verticale dei contenuti.
Il menù Horiz allineamento orizzontale, a parte il valore
Default può assumere i valori Left (uguale
a Default), Center e Right.
Avvertenza: quando si inseriscono degli elementi (testo, immagini, ecc.) all'interno
di una tabella spesso può commettersi l'errore di definirne l'allineamento per
mezzo dei pulsanti allinea testo, così all'interno della tabella avremo l'allineamento
determinato dal tag div, ad esempio <div align="center">.
Per evitare effetti indesiderati è consigliato utilizzare
l'attributo align. Infatti div è un elemento block
level che non può essere contenuto all'intero di una tabella o di una riga
di tabella e sebbene possa essere contenuto all'interno di una cella, può ugualmente,
dare origine a problemi.
Il menù Vert, che determina l'allineamento verticale, invece
può assumere 5 valori Default, che è uguale a Middle,
e posiziona gli elementi al centro della cella, Top che posiziona
gli elementi in cima alla tabella, Bottom che li posiziona
in basso e Baseline che li posiziona in alto in tutti i browser,
tranne in NN4.x, che assume un comportamento diverso a seconda che gli elementi
siano testo o immagini - in questo caso li allinea in basso come l'attributo
Bottom - ma in presenza di testo ed immagini li posizionerà
in alto come Top. Per questa difformità di comportamento e
poiché non aggiunge nessun posizionamento diverso da Top e
Bottom, non è consigliabile usare questo attributo.
I campi W e H determinano rispettivamente
la larghezza e l'altezza, inserendo un numero questo sarà interpretato come
misura in pixel, mentre qualora si voglia inserire una misura percentuale bisognerà
inserire il numero seguito dal simbolo %.
La casella No Wrap serve per bloccare l'andata a capo del
testo e dunque disporlo su un'unica riga, se questa opzione è spuntata - ed
il testo eccede in larghezza le dimensioni impostate per la cella - essa si
espanderà oltre le sue dimensioni per accoglierlo in un'unica riga.
La casella Header trasforma i tag <td> in tag <th>
ovvero intestazione di tabella, il corretto uso è applicare questo tag sulla
prima riga di tabelle e/o sulla prima colonna (da sinistra), generalmente i
browser visualizzeranno il contenuto delle intestazioni di tabella in grassetto
e centrato. I due campi Bg servono per inserire il colore di
sfondo o l'immagine di sfondo mentre il campo Brdr serve per
inserire il colore del bordo, il tutto esattamente nello stesso modo dello sfondo
e del colore del bordo della tabella.
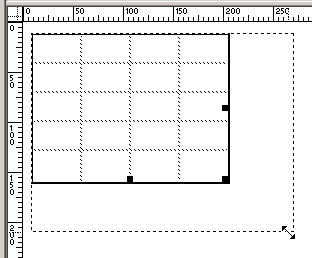
Un modo per ridimensionare le tabelle e trascinarne i bordi dalle maniglie
di ridimensionamento come si fa con le immagini. Per mantenere le proporzioni
di altezza e larghezza è necessario tirare la maniglia diagonale pressando in
contemporanea il tasto Maiuscolo.

Nel ridimensionamento Dreamweaver preserverà l'unita di misura, sia essa in
px o in %.
E' possibile, sempre con il metodo del trascinamento, posizionandosi sul relativo
bordo, ridimensionare sia le celle, sia le colonne.

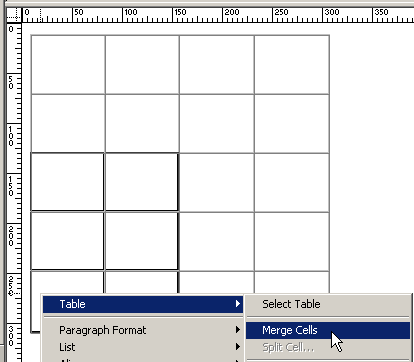
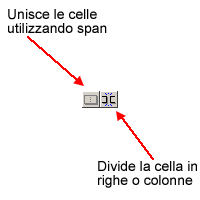
Per unire più celle, più righe o più colonne (tag <rowspan> e <colspan>)
e sufficiente selezionare le celle desiderate e col tasto destro del mouse selezionare
table >> Merge Cells.
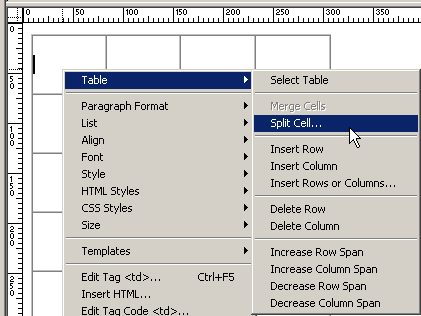
Posizionandosi su una cella è possibile, sempre col tasto destro del mouse,
selezionare table >> Split Cell... una finestra di dialogo
chiederà se la si vuole dividere in righe o colonne ed il loro numero.

Entrambe le opzioni sono accessibili sia dal menù:
Modify >> table,
sia dagli appositi pulsanti posti sulla sinistra del pannello Property
di celle, righe e colonne.

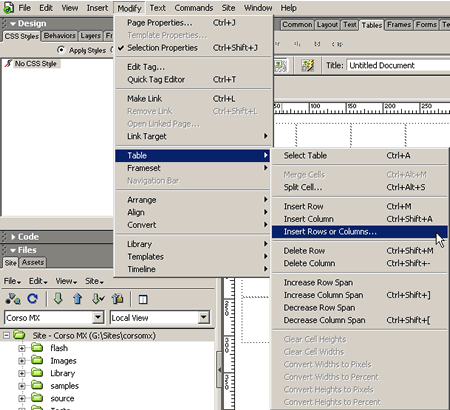
Sempre utilizzando il menù contestuale - tasto destro del mouse e selezionando
indifferentemente una o più celle o righe o colonne - è possibile inserire nuove
righe o colonne.

Dal menù:
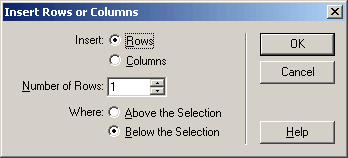
Modify >> table >> Insert Rows or Columns...

una finestra di dialogo ci chiederà se vogliamo inserire righe o colonne,
il loro numero e se esse vanno inserite al di sopra o al di sotto della selezione.

Con lo stesso metodo è possibile accedere ad altre funzioni quali l'inserimento
o la cancellazione di singole righe o colonne.