E' possibile applicare un collegamento ipertestuale direttamente a del testo,
ad un'immagine o ad una sua parte, ovvero ad una mappa immagine. Per cui, essendo
a questo punto chiare sia la gestione del testo, sia quella delle immagini,
risulta più semplice comprendere l'inserimento dei collegamenti usando Dreamweaver.
Si noti come sia sul testo;

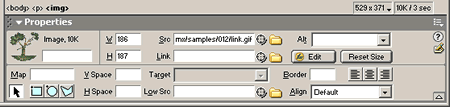
sia sulle immagini. Si noti come Dreamweaver, quando l'immagine è un
link, inserisce automaticamente nel campo border il valore
zero. Questo perché, mentre il bordo di un immagine normale, se non specificato,
assume come valore di default 0, se l'immagine è un link di default viene
contornata da un bordo che ha gli stessi colori dei link testuali, ovvero quelli
impostati con le proprietà di pagina. se tuttavia si vuole che l'immagine
link sia contornata dal bordo, ovviamente è sempre possibile eliminare
il valore zero dal campo border;

sia sulle mappe immagine

Dreamweaver, nella parte superiore del pannello Property,
mostra un campo: Link dove inserire il collegamento.
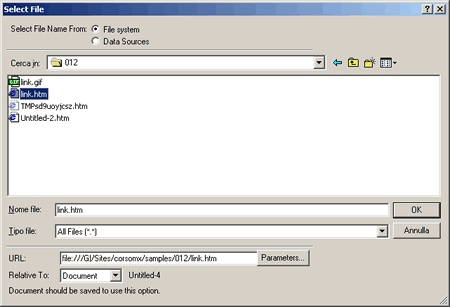
Il link può essere direttamente digitato nel campo omonimo oppure si può cliccare
sull'icona cartella - navigare nel disco - e selezionare il file da associare
al documento.

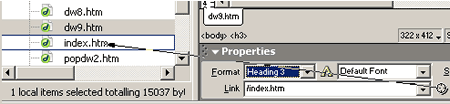
E' anche possibile, una volta selezionato l'elemento della pagina da linkare,
trascinare l'icona puntatore su un file del pannello Site.

Quando si crea un link, Dreamweaver si comporta in modo analogo all'inserimento
delle immagini ovvero:
- avverte, se la pagina non è stata ancora salvata, che il collegamento viene
creato con un percorso assoluto riferito al disco dove si trova il documento
da linkare, per poi trasformarlo in relativo una volta che la pagina è salvata;

- se il file da linkare è esterno al sito locale ci verrà richiesto se vogliamo
copiarlo nel sito locale;

- si può creare un collegamento non solo relativo al documento, ma anche alla
cartella principale del sito; - in un sito che utilizza una tecnologia server side, è possibile selezionare
l'opzione Data Sources, così al file da collegare verrà attribuito
il nome dinamicamente da una tabella del database.
Per un approfondimento di quanto detto sopra si confronti
l'apposita sezione del capitolo sull'inserimento delle immagini, viste le
forti analogie.
Quanto finora esposto si riferisce ai cosiddetti collegamenti relativi. Ad
esempio un collegamento del tipo portofolio/sito_1/index.htm
sta a significare che ho creato, all'interno del sito http://my_site.com,
un collegamento al file index.htm che si trova nella sotto-sottocartella
portofolio/sito_1/, dunque il collegamento assoluto, in questo
caso, si potrebbe esprimere in questo modo http://my_site.com/portofolio/sito_1/index.htm.
Normalmente i collegamenti relativi si utilizzano all'interno
del proprio sito e quelli assoluti per risorse esterne al sito. Tuttavia, qualora
si imposti in una pagina come base target l'URL di
un altro sito, è possibile usare dei collegamenti relativi a pagine interne
dell'altro sito. Ad esempio se utilizza come base target di una pagina http://www.macromedia.com/
per scrivere il collegamento alla pagina interna http://www.macromedia.com/it/software/dreamweaver/,
sarà sufficiente scrivere nel campo Link del pannello Property
it/software/dreamweaver/.
|
Una volta inserito un link nel pannello Property,
il menù a discesa Target diventa attivo e propone i seguenti
target: _blank, _parent, _self e _top, più i vari nomi dei
frames, nel caso di una pagina con frames. Il significato dei target _parent
e _top verrà illustrato nel capitolo
sui frame, il target _self è il comportamento predefinito
delle finestre del browser, ovvero l'apertura di una nuova pagina all'interno
della stessa finestra, per cui al di fuori del contesto di un frameset, in genere,
non ha significato. Il target _blank apre il collegamento in
una nuova finestra, lasciando aperta sullo sfondo la finestra che ha aperto
collegamento. Si può indicare come base target di una pagina il target _blank
quando si vuole che i collegamenti di quella pagina si aprano, per impostazione
predefinita, in un'altra finestra del browser. In questo caso nei singoli link
non sarà necessario specificare il target _blank, definito
a livello di pagina. Tuttavia se si vuole aprire qualche link nella stessa finestra
del browser, bisognerà, in questo caso, specificare il target _self,
anche se non si lavora con i frames, inoltre poiché Dreamweaver inserisce
di default l'attributo href bisogna comunque specificare l'URL del sito, oppure
cancellare questo attributo da Code View, se si vuole verificare sul proprio
PC questo tipo di link.
Gli esempi finora illustrati riguardano l'apertura di pagine web, ma è possibile
utlizzare i link per fare scaricare dei files, la procedura è piuttosto semplice,
nella gran parte dei casi basterà comprimere un file in formato zip e creare
un collegamento a quel file di questo tipo mio_file.zip nel caso di collegamenti
relativi, oppure http://my_site.com/mio_file.zip nel caso di collegamenti assoluti.