Come si è finora visto Dreamweaver consente di effettuare la medesima azione
in svariati modi, anche l'inserimento delle immagini non fa eccezione.
È infatti possibile - in modalità - Design View,
inserire un immagine
posizionandosi nel punto desiderato della pagina e dal menu:
- Insert >> Image, navigare all'interno del computer
e selezionare l'immagine desiderata;
- dal pannello Common del gruppo Insert,
premendo il pulsante Image, navigare all'interno del computer
e selezionare l'immagine desiderata;
- con la combinazione di tasti Ctrl+Alt+I e navigare all'interno
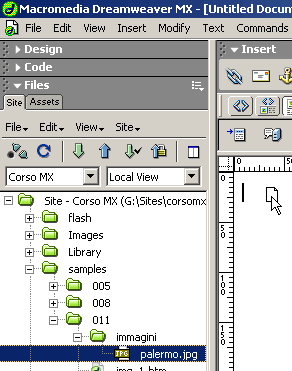
del computer e selezionare l'immagine desiderata; - dal pannello Site del gruppo File, trascinando
col Drag and Drop l'immagine prescelta nella pagina, essa verrà posizionata
nel punto in cui si trova il cursore. È possibile selezionare un immagine
sia del sito locale, sia navigando all'interno del computer con l'Esplora
risorse integrato nel pannello Site;
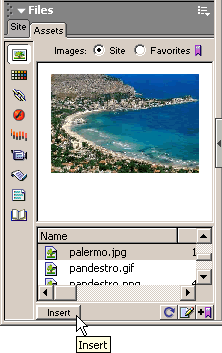
- sempre nel gruppo di pannelli File dal pannello Assets,
cliccando sull'icona delle immagini presenti nel sito verranno visualizzate
tutte immagini contenute nel sito locale, è dunque possibile selezionarne
una e premere il tasto Insert.

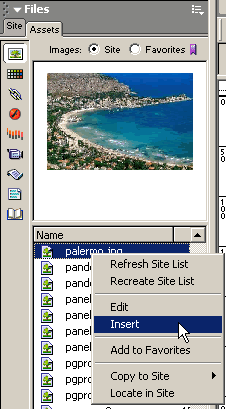
Oppure col click destro del mouse - sul file dell'immagine o sulla sua anteprima
- selezionare l'opzione Insert;

- è anche possibile trascinare l'immagine nella pagina col Drag and Drop,
con entrambi i metodi che accedono all'immagine dal pannello Assets
l'immagine verrà posizionata dove si trova il cursore.
|
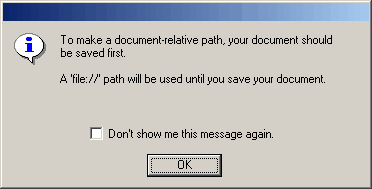
Se un'immagine viene inserita in una pagina non ancora
salvata all'interno del sito locale, Dreamweaver mostra una finestra che avverte
che per scrivere un percorso relativo al documento il documento stesso deve
essere salvato,

infatti la sintassi che si troverà nel codice sarà di questo tipo:
<img src="file:///G|/Sites/corsomx/samples/011/immagini/palermo.jpg"
width="400" height="268">
ovvero con un percorso assoluto
riferito al disco dove si trova l'immagine. Una volta salvata la pagina il codice
verrà automaticamente trasformato in
<img src="immagini/palermo.jpg"
width="400" height="268">
ovvero il percorso relativo
al documento salvato.
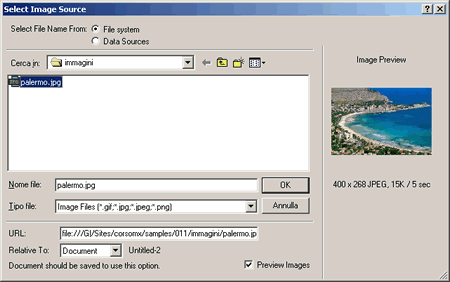
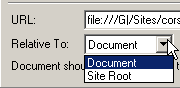
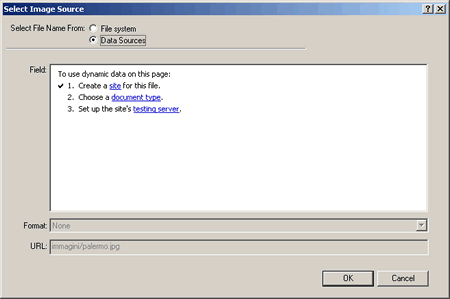
Come si vede nella finestra di dialogo - che permette di selezionare l'immagine
desiderata - mostrata con i primi tre metodi di inserimento di un immagine è
possibile scegliere se il percorso deve essere relativo al documento oppure
al Site Root.

Se si sceglie la seconda opzione Dreamweaver scriverà direttamente un percorso
relativo alla cartella principale del sito, di questo tipo
<img src="/samples/011/immagini/palermo.jpg"
width="400" height="268">
e non farà visualizzare la
summenzionata finestra di avvertimento relativa al percorso del file d'immagine,
nonostante la pagina sia ancora da salvare.
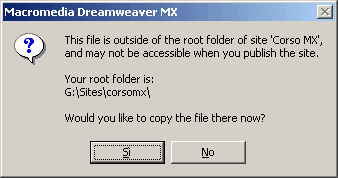
È anche possibile inserire un'immagine esterna al sito locale. In questo caso
se la pagina è già stata salvata all'interno del sito e si è scelta l'opzione
Relative To: Document oppure, con la pagina ancora non salvata,
e l'opzione Relative To: Site Root selezionata, visualizzeremo
un messaggio che ci avverte che il file dell'immagine si trova al di fuori del
sito, qual è la cartella principale del sito e se vogliamo copiare il file all'interno
del sito.

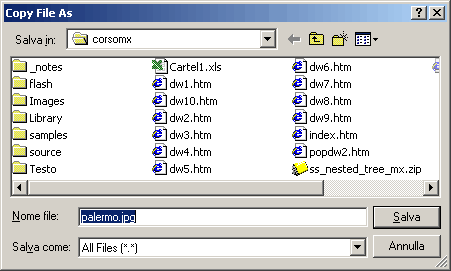
Cliccando Si potremo scegliere in quale cartella del sito locale copiare l'immagine.

Questo perché il percorso HTML relativo all'immagine esterna al sito potrebbe
funzionare nel nostro computer, consentendoci di visualizzarla correttamente,
ma una volta pubblicato il sito sul web essa non sarebbe visibile.
Nella finestra di dialogo che consente di navigare all'interno del nostro disco,
di default, è selezionata l'opzione Select File Name From: File system,
se invece, in un sito che utilizza una tecnologia server side, viene spuntata
l'opzione Data Sources ai file verrà attribuito il nome dinamicamente
da una tabella del database.

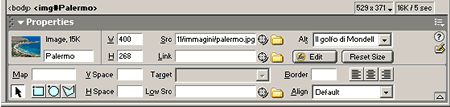
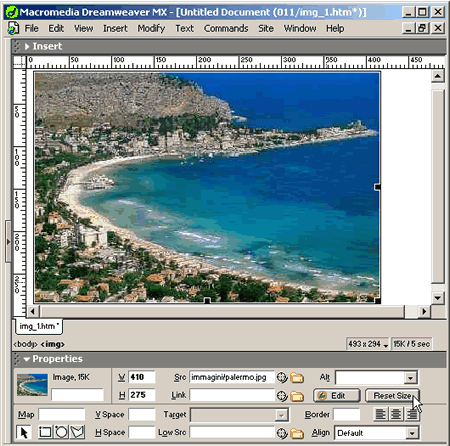
Una volta che l'immagine è inserita nella pagina e selezionata possiamo controllarne
le proprietà dal pannello Property.

Dreamweaver inserisce, come attributi dell'immagine, il percorso relativo al
file e le dimensioni width: larghezza e height: altezza. Queste dimensioni corrispondono
alle dimensioni originali del file, ma è possibile modificare tali attributi
dando all'immagine dimensioni differenti rispetto a quelle originarie.
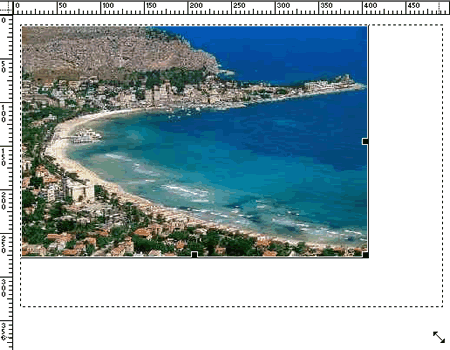
È possibile modificare le dimensioni dell'immagine nel documento dalle maniglie
di ridimensionamento sui bordi dell'immagine. Per ridimensionare un immagine,
bloccandone le proporzioni, è necessario utilizzare la maniglia diagonale, posta
sull'angolo dell'immagine, tenendo contemporaneamente pressato il tasto Maiuscolo.

Tuttavia le dimensioni del file ed il suo peso in Kb rimarranno invariati,
inoltre, poiché gli algoritmi di ridimensionamento delle immagini dei browser
non sono sofisticati il risultato potrebbe essere deludente. In ogni caso se
si rimpicciolisce un'immagine dagli attributi HTML width e height si costringe
i visitatori delle pagina a caricare byte superflui, in quanto un immagine più
piccola pesa meno Kb, mentre se la si ingrandisce si perde in qualità rendendo
più visibili i pixel. Dunque è sempre meglio ridimensionare il file piuttosto
che gli attributi HTML, lasciando in questi le dimensioni originali.
Uno dei modi per modificare, l'immagine è premere il pulsante Edit
sul pannello Property, gli altri sono
- il doppio click sul file nel pannello Site
- il doppio click sul file o sulla sua anteprima nel pannello Assets
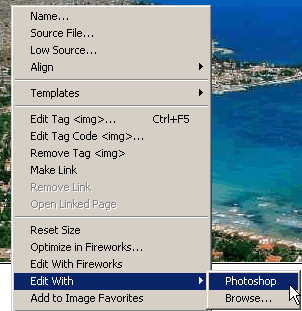
- selezionare l'immagine nel documento e dalle opzioni, visualizzate col tasto
destro del mouse, scegliere Edit With Fireworks (o con qualsiasi
altro programma è stato definito del menu Edit >>Preferences...
come editor principale) oppure Edit With e selezionare o
scegliere un programma per la manipolazione delle immagini.

Il pulsante Reset size, accanto a quello Edit
nel pannello Property, serve invece a ripristinare, come attributi HTML dell'immagine,
le dimensioni originali del file, sia quando questi mancano, sia quando sono
differenti dall'altezza e larghezza del file, in questo caso le dimensioni visualizzate
nel pannello Property appariranno in grassetto.

Specificare le dimensioni della immagine permette, in genere, ai browsers di
caricare più rapidamente la pagina e mostrare più velocemente il contenuto testuale.
Infatti il browser, in questo modo, sarà in grado di conoscere le dimensioni
dell'immagine ancora prima di aver finito di scaricarla. Quindi sarà in grado
di attribuire all'immagine il giusto spazio e posizionare gli altri elementi
della pagina di conseguenza.
Sempre dal pannello Property è possibile aggiungere e controllare
il nome dell'immagine. Una novità di Dreamweaver MX è che aggiungendo nel relativo
campo il nome verrà anche aggiunto l'id, questo per una maggiore
aderenza agli standard, in particolare XHTML richiede che per gli elementi di
una pagina sia specificato al posto dell'attributo name l'attributo id,
magari in associazione con name per garantire la retrocompatibilità
con i browser più vecchi.

Dal pannello Property è possibile inserire nel campo Alt
il testo alternativo per le immagini, utile per gli standard di accessibilità,
inoltre, quando il mouse punta sull'immagine, esso farà visualizzare il testo
alternativo in un riquadro giallino accanto al mouse, che, tra l'altro, può
essere un utile sostituto delle didascalie.

Riempiendo il campo Link si trasforma l'immagine in un collegamento
ipertestuale. È possibile inserire un link:
- scrivendo il collegamento direttamente nel campo;
- cliccando sull'icona cartella, navigare all'interno del computer e selezionare
il documento o il file da linkare; - cliccando sull'icona puntatore

e trascindo il mouse fino ad un documento del pannello Site.
Nella parte inferiore (a scomparsa) del pannello Property
è possibile scegliere altre opzioni.
Possiamo stabilire un Target per il link dal relativo menu
a discesa.
Nel campo border possiamo inserire la dimensione del bordo
(in pixel) dell'immagine.
Nei campi HSpace e VSpace si può inserire
la distanza orizzontale e verticale dagli altri elementi della pagina.
Cliccando i pulsanti allinea a destra allinea a sinistra o allinea al centro
l'immagine verrà allineata di conseguenza ed il tag img nidificato all'interno
del tag <div> o <p> o di un'altro elemento block-level.
È possibile inserire un'immagine in versione più leggera (riducendone dimensioni,
risoluzione, numero di colori, sfuocandola, utilizzando una scala di grigi).
Tale immagine viene richiamata, prima che venga caricato il file più grande,
per mezzo dell'attributo lowsrc e poi sostituita dall'immagine
di migliore qualità. L'mmagine lowsrc è inseribile come le immagini normali
dall'apposito campo Low src posto nella parte inferiore del
pannello Property.
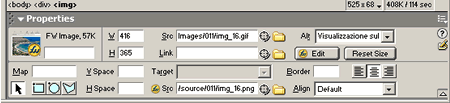
Tuttavia quando in un sito locale abbiamo salvato anche le immagini sorgenti
PNG di Fireworks, visualizzeremo nell'icona dell'immagine - in alto a sinistra
nel pannello Property - con il logo di Fireworks e sulla sinistra
del campo riservato a Low src sarà visbile un'icona
di Fireworks e nel campo il percorso al file sorgente PNG. In questo caso cliccando
sul pulsante Edit verrà aperto per le modifiche direttamente
il file sorgente.

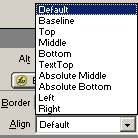
Un immagine può essere affiancata a del testo, le opzioni per il controllo
degli attributi relativi all'affiancamento del testo all'immagine sono controllabili
dal menu a discesa align sulla destra della parte inferiore (a scomparsa) del
pannello Property.

Le opzioni di allineamento sono:
- Default (generalmente allinea l'immagine come l'attributo
baseline); - Baseline (base dell'immagine allineata con la base del
testo); - Top (parte superiore dell'immagine allineata all'oggetto
più alto); - Middle (il centro dell'immagine allineata con la base del
testo); - Text Top (parte superiore dell'immagine allineata alla
lettera più alta); - Absolute Middle (il centro dell'immagine allineata con
centro del testo); - Absolute Bottom (base dell'immagine allineata alle lettere
più basse, ad esempio p, g, y); - Left (immagine a sinistra e testo a destra in alto);
- Right (immagine a destra e testo al sinistra in alto).