Passiamo adesso a descrivere gli attributi del tag <body>.
Come si diceva nel capitolo sulle novità di Dreamweaver
MX adesso di default il programma apre una pagina con il tag body senza attributi,
questo perchè si preferisce delegare ai CSS la definizione di quegli attributi
che determinano il layout delle pagine.
Sebbene più avanti tratteremo in dettaglio l'utilizzo dei CSS, in questo capitolo
ed in quelli successivi vedremo come inserire degli attributi dell'html che
determinano gli aspetti visivi della pagina, così dovrebbe essere più facile,
acquisita confidenza con tali attributi, comprendere l'utilizzo dei CSS.
Possiamo accedere al controllo delle proprietà della pagina
in due modi, dal menu: Modify >> Page Properties...
oppure col menu contestuale, tasto destro del mouse sulla pagina.
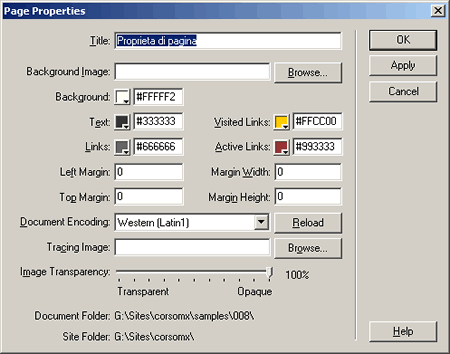
In entrambi i casi verrà visualizzata la finestra di dialogo Page Properties.

Si noti come, sebbene il tag <title> sia nidificato all'interno di <head>,
esso è modificabile anche da questa finestra di dialogo, che per il resto gestisce
gli attributi del tag body.
È possibile inserire nella pagina sia un'immagine di sfondo, sia un colore
di sfondo. Nel primo caso, cliccando sul pulsante Browse... potremo
navigare al'interno del nostro disco e scegliere l'immagine di sfondo da inserire.
Altrimenti utilizzando cliccando sul selettore dei colori di Dreamweaver scegliere
un colore di sfondo.
Dreamweaver, quando ancora non si è scelto un colore, ci fa visualizzare il
selettore settato sul colore #CCCCCC - espresso in termini esadecimali (HEX)
- tuttavia se non selezioniamo esplicitamente tale colore, esso rappresenterà
i colori di default del browser, che, se non settato diversamente da chi visita
le pagine avrà il colore di sfondo delle pagine bianco ed il testo in nero (almeno
per i browsers delle ultime generazioni).

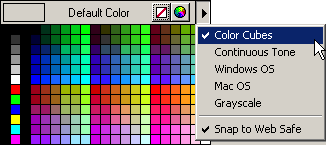
Per impostazione predefinita Dreamweaver fa visualizzare la "palette" dei colori
come cubi distinti del tipo cosiddetto Web Safe, essi sono 216 colori
visualizzabili nel medesimo modo da tutti i browsers, sia su piattaforma Windows,
sia su piattaforma Macintosh. Un'altra caratteristica dei colori Web Safe è
che le coppie di valori esadecimali dei tre colori (rosso, giallo, blu) assumono
ciascuna il medesimo valore.
Per il testo della pagina è possibile impostare sia
il suo colore, sia i colori che devono assumere i link testuali nello stato
normale, link vistato e link attivo - nel momento in cui si preme il link con
il mouse, vale la pena di specificare che se non si seleziona un colore diverso
da quello di default i browsers faranno visualizzare il testo in nero #000000,
il link in blu #0000FF, il link visitato in viola #800090 su IE ed orchidea
#551A8B in NN ed il link attivo in violetta #800080 su IE ed in rosso # FF0000
su NN.
È possibile settare i margini sinistro e superiore della pagina digitando
un valore numerico (in pixel) se non si inserisce un valore i vari browser inseriranno
uno spazio, differente da brower a browser, di circa di 10px in alto e a sinistra.
Per compatibilità tra i vari browsers è necessario specificare,
qualora si volesse inserire un valore personalizzato per i margini della pagina,
una doppia coppia di tali valori, infatti gli attributi marginwidth e marginheight
sono utilizzati da Netscape ed Opera, mentre leftmargin e topmargin sono utilizzati
da Internet Explorer.
Di default tra le proprietà della pagina è selezionato il set di caratteri
Western (Latin 1) che va bene per i siti in inglese, in italiano e per la grande
maggioranza delle pagine.
Si può infine utilizzare un'immagine di ricalco per la costruzione della
pagina cliccando il pulsante Browse del campo tracing
Image: e se ne può stabilire la trasparenza, tramite il selettore
Image transparency:, tale immagine non apparirà sui
browsers, serve solo a scopo interno per costruire la pagina.
L'utilizzo tipico è quando si crea un'interfaccia per la pagina con
un programma grafico che non consente l'esportazione dell'HTML oppure si preferisce
lasciare scrivere l'HTML da Dreamweaver, che comunque genera un HTML più
efficiente di quello di qualsiasi programma grafico. Di conseguenza avendo l'immagine
di ricalco a disposizione si possono più facilmente impostare gli elementi
della pagina, come ad esempio le tabelle e poi inserire le slice dell'immagine,
senza bisogno di importare l'HTML del programma grafico.
Tuttavia con Fireworks si puo utilizzare il comando Fireworks HTML accessibile
dal pannello Common del gruppo Insert, che
importa la grafica e la pagina HTML generata da Fireworks.

Con Image Ready, il programma della Adobe integrato in Photoshop, invece si
può utilizzare l'estensione di Massimo Foti Image Ready HTML, scaricabile
(307 Kb) dal sito Lynda.com cliccando sui link dei files compressi di Insert
ImageReady HTML, insieme ad un file PDF contenente l'help per l'estensione.
Le schermate relative a Dreamweaver si riferiscono alla versione 3 ma l'help
conserva la sua sostanziale validità.

Una volta scaricata ed installata, anche questa estensione è accessibile
dal pannello Common del gruppo Insert.
|