Il supporto degli standard
Alcuni dei miglioramenti più consistenti di Dreamweaver MX sono stati fatti
nel supporto agli standard del W3C.
Una delle prime cose che balza all'occhio è che inserendo del testo in grassetto
e/o in corsivo Dreamweaver MX non utilizza più i tag <b> ed <i>
(bold ed italic), ma i tag <strong> ed <em> , questo non perché
i primi due siano deprecati, bensì per il principio generale in base al quale
per gli elementi che definiscono il layout della pagina sono da preferirsi i
fogli di stile rispetto a tag ed attributi HTML, dunque al posto dei tag che
definiscono dei cosiddetti stili fisici si preferisce utilizzare dei tag HTML
(quando non si fa ricorso ai CSS) che definiscono degli stili logici appunto
<strong> ed <em> in questo caso.
Si tenga anche presente che quei dispositivi
per disabili con funzione di sintetizzatore vocale daranno un rilievo diverso
ai tag <strong> ed <em>.
È tuttavia sempre possibile impostare nuovamente Dreamweaver in modo che utilizzi
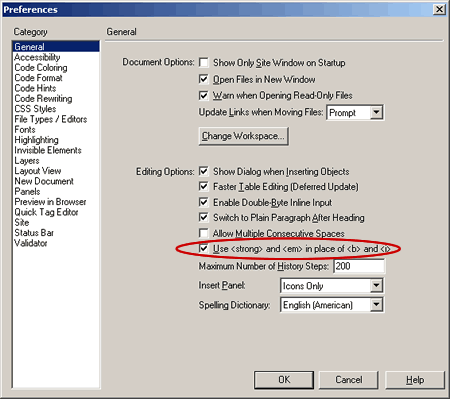
<b> ed <i> modificando le preferenze dal menu:
Edit >> Preferences... >> General
Togliendo il segno di spunta dalla casella "Use <strong> and
<em> in place of <b> and <i>".

Si noti anche come adesso visualizzando una pagina in
Code View Dreamweaver inserisce il seguente Doctype prima del tag <html>
<!DOCTYPE HTML PUBLIC "-//W3C//Dtd HTML 4.01 transitional//EN">
la scelta di un Doctype transitional no URI è dovuta al fatto che con questo
tipo di Doctype si ottiene il miglior supporto da parte dei browsers, evitando
sorprese dovute al fatto che alcuni browsers non supportano correttamente il
Doctype transitional:
<!DOCTYPE HTML PUBLIC "-//W3C//Dtd HTML 4.01 transitional//EN" "http://www.w3.org/tr/html4/loose.dtd">.
Quando utilizzeremo una pagina con frames nel frameset, invece sarà inserito,
correttamente il Doctype Frameset.
Anche il tag body è cambiato, se infatti prima veniva inserito
<body bgcolor="#FFFFFF" text="#000000"> adesso viene
inserito <body>, non perché nell'html transitional tali attributi non
siano più validi, ma, ancora una volta, per il principio generale di stabilire
gli elementi del layout di pagina tramite CSS. Peraltro ove non settati altrimenti
dall'utente, i browsers delle ultime generazioni vedranno lo sfondo di pagina
bianco ed il testo in nero, ove non specificato altrimenti tra gli attributi
del tag <body> o tramite CSS.
Inoltre è stato migliorato il supporto dei caratteri speciali e modificate,
per aderire agli standard, quelle named entities che prima venivano inserite
in modo non standard.
Un altro decisivo passo verso il pieno supporto degli standard
del web è dato dalla possibilità di scegliere di creare pagine XHTML.
Dal menu File >> New... o dalla
Toolbar Standard pulsante New... notiamo che
si apre una finestra di dialogo ricca di opzioni cliccando sulla casella Make
Document XHTML Compliant e poi sul pulsante Create
verrà aperta una nuova pagina XHTML con Doctype XHTML transitional e, prima
del Doctype, una dichiarazione XML.
<?xml version="1.0" encoding="iso-8859-1"?>
Quest'ultima, a parte essere consigliata, garantisce un miglior supporto da
parte di IE 6.
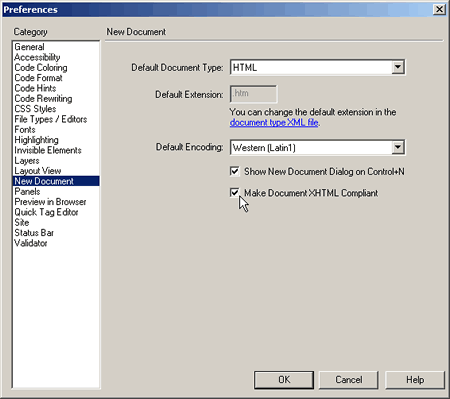
È anche possibile salvare questa impostazione come predefinita, spuntando
la casella Make Document XHTML Compliant nelle impostazioni
delle preferenze stabilite dall'utente accessibili dal menu:
Edit >> Preferences... >> New Document

Sempre nell'ambito dei significativi miglioramenti di Dreamweaver verso una
maggiore aderenza agli standard del web, bisogna menzionare il migliorato funzionamento
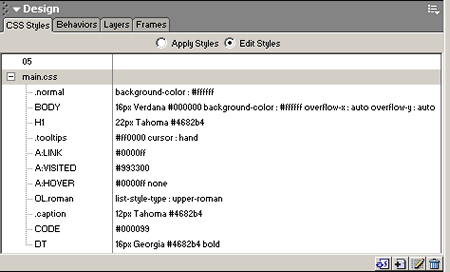
generale dell'editor CSS integrato, accessibile pannello CSS Styles.

Inoltre adesso è possibile avere un quadro chiaro degli stili applicati ad
una pagina selezionando la casella Edit Styles, che mostra
tutti gli stili applicati ad una pagina, con un doppio click su uno di essi
si aprirà l'editor CSS, permettendo di modificare quel dato stile.
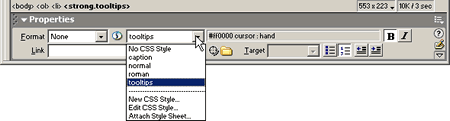
Inoltre è adesso possibile esaminare e modificare le classi CSS degli elementi
testuali di una pagina dal pannello Property, cliccando sul
pulsante A il pulsante diventa quello del simbolo dei CSS in
Dreamweaver e verrà così visualizzata la classe applicata, dal menu a discesa
è possibile modificarla. Sempre da questo pulsante si può richiamare l'editor
CSS per applicare uno stile ad un tag selector, ma tale stile non verrà visualizzato.


Il supporto CSS è migliorato anche relativamente ai layers, infatti prima dal
Tag Selector era solo possibile visualizzare l'eventuale classe, adesso anche
l'ID.
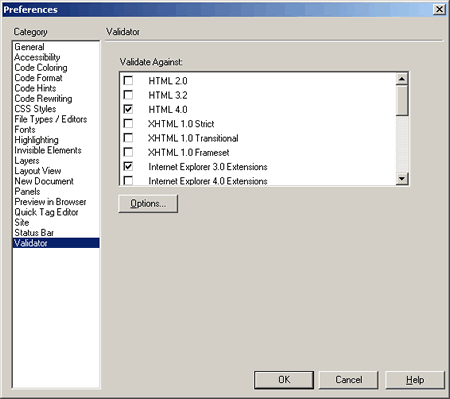
Dreamweaver MX integra ora un validatore di linguaggi markup (tra cui l'HTML).
È possibile settarne le preferenze ed opzioni dal menu:
Edit >> Preferences >> Validator

Per lanciarlo si acceda invece da:
File >> Check Page >> Validate Markup...
il validatore mostrerà nel pannello Validation del
gruppo Results i risultati.
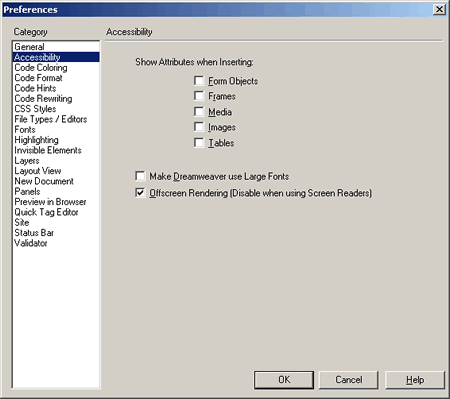
Anche nel campo dell'accessibilità Dreamweaver MX mostra notevoli miglioramenti, infatti dal menu: Edit >> Preferences >> Accessibility
è possibile impostare di default che Dreamweaver mostri delle finestre di dialogo
aggiuntive per inserire gli attributi necessari all'accessibilità della pagina
ogni volta che sia necessario. Ad esempio per il tag <img> ci verrà richiesto
di aggiungere l'attributo alt o longdesc e per le tabelle l'attributo caption.

Per lanciare il validator dell'accessibilità bisogna accedere da:
File >> Check Page >> Check Accessibiliy
Analogamente alla validazione di linguaggio il validatore mostrerà
nel pannello Validation del gruppo Results
i risultati.
La Dreamweaver Task Force
Il WASP The Web Standards
Project - un gruppo di sviluppatori web guidati da Jeffrey Zeldman, che
dal 1998 si battono per l'adozione degli standard del W3C, dialogando con produttori
di browser, produttori di editor per il web ed altri sviluppatori - ha creato
nel 2001 una Dreamweaver Task Force, questo sta a significare anche come tra
gli sviluppatori professionisti Dreamweaver sia considerato l'editor per eccellenza.
La Dreamweaver Task Force - avvalendosi degli sforzi, della competenza e della
passione di Drew McLellan e Rachel Andrew due sviluppatori che godono di universale
rispetto nella comunità degli utenti di Dreamweaver - ha lavorato ha
stretto contatto con gli ingegneri della Macromedia, affinché Dreamweaver
potesse essere uno strumento che consenta di realizzare con facilità
pagine aderenti agli standard. In conseguenza dei cambiamenti e dei miglioramenti
portati da Dreamweaver MX la
Dreamweaver Task Force ha pubblicato un documento di valutazione che promuove
ampiamente gli sforzi fatti dalla Macromedia in questa direzione.