Macromedia stabilisce, tra requisiti minimi di sistema, un monitor settato
ad una risoluzione 800x600 e come risoluzione consigliata 1024x768. In presenza
di così tanti pannelli si comprende facilmente il perché avere un monitor settato
ad un'alta risoluzione, o addirittura due monitor, consenta di sfruttare al
meglio le potenzialità di questo programma, velocizzando il flusso di lavoro.
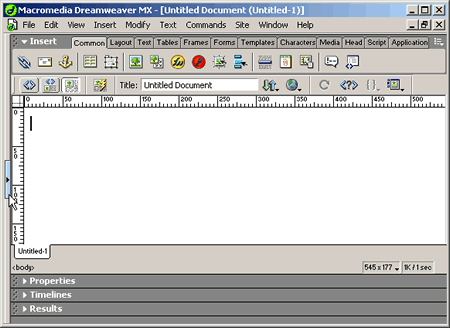
Infatti possiamo fare scomparire in un colpo solo tutti
i pannelli laterali, cliccando sulla freccia posta nella parte centrale del
bordo che divide i pannelli laterali dall'area del documento, in questo modo
la larghezza del documento verrà massimizzata guadagnando spazio prezioso.
Cliccando nuovamente sulla freccia riappariranno i pannelli laterali. Quando
nella parte inferiore del documento oltre al pannello Property
è presente almeno un altro pannello, compare un'analoga freccia dalle medesime
funzionalità. È anche possibile allargare l'area dei pannelli - a scapito dell'area
del documento - per meglio visualizzarne il contenuto, puntando col mouse sul
suo bordo. Quando il mouse assume la forma "Resize horizontal" ovvero
doppia freccia orizzontale, trascinandolo verso destra l'area dei pannelli verrà
allargata. Spostando completamente verso destra i panelli riassumeranno la dimensione
di default. La medesima funzione, in direzione verticale, è presente
per i pannelli situati in fondo alla pagina.

Ognuno dei pannelli o dei gruppi di pannelli presenti
in Dremaweaver MX, inoltre consente la sua massimizzazione e la sua chiusura,
cliccando sulla freccia posta sulla destra della barra del titolo del pannello,
oppure cliccando col tasto destro del mouse sempre sulla barra del titolo del
pannello. Cliccando, invece, sulla freccia posta sulla sinistra, si apre il
pannello, o se aperto, si riduce alla sola area della barra del titolo.


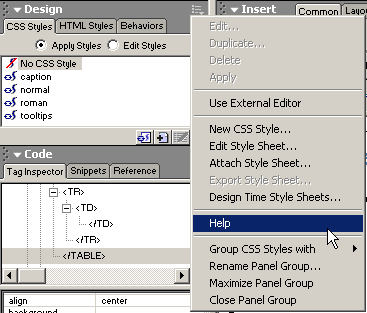
Sempre cliccando sulla freccia del lato destro è possibile accedere all'Help
relativo a quel pannello, nonché alle sue specifiche funzionalità e comandi.

È infine possibile sganciare un pannello dal suo gruppo ed agganciare nuovi
pannelli ad un gruppo preesistente. La procedura è tuttavia differente rispetto
alle precedenti versioni di Dreamweaver. Dunque vediamo in dettaglio come fare.
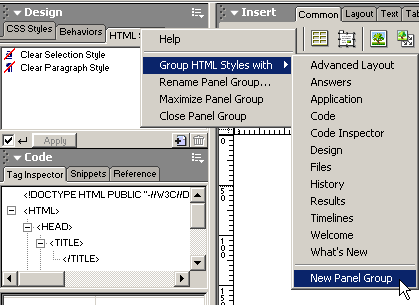
Immaginiamo di voler sganciare dal gruppo Design il pannello
HTML Styles, in quanto poco utilizzato e voler agganciare a
questo gruppo i pannelli Layers e Frames del
gruppo Advanced Layout, in quanto utilizzati più frequentemente.
Mentre è attivo il pannello HTML Styles clicchiamo sulla freccia
posta sulla destra del titolo del gruppo di pannelli Design,
oppure col tasto destro del mouse direttamente sulla linguetta del pannello
in questione e selezioniamo dal menu a comparsa:

Group HTML Styles with >> New Panel Group
il pannello verrà distaccato dal gruppo e si presenterà "flottante"
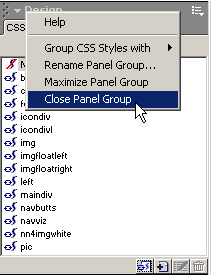
ovvero non più agganciato al lato della pagina, lanciamo di nuovo il menu a
comparsa e clicchiamo Close Panel Group, così il pannello scomparirà
dall'area di lavoro finché non verrà nuovamente richiamato dal menu Window.

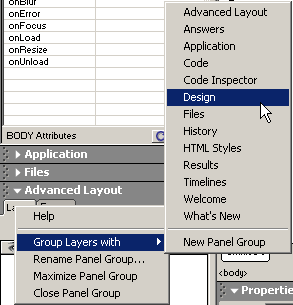
Nel gruppo Advanced Layout, con la stessa procedura, aprendo
il menu a comparsa dei relativi pannelli, agganciamo il pannello Layers
ed il pannello Frames al gruppo Design

Group Layers with >> Design
Group Frames with >> Design
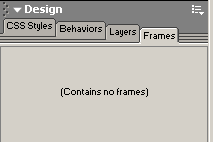
In questo modo il gruppo di pannelli Design adesso presenterà
quattro pannelli: CSS Styles, Behaviors, Layers
e Frames.

Chiudiamo col metodo illustrato anche il pannello History,
se aperto, il pannello Answers ed il gruppo di pannelli Application
se non lavoriamo con linguaggi server-side.
Qualora volessimo massimizzare l'area del documento potremmo procedere alla
chiusura del pannello Property e del pannello Insert
con la stessa procedura. E far scomparire i pannelli laterali con la
procedura illustrata in precedenza.
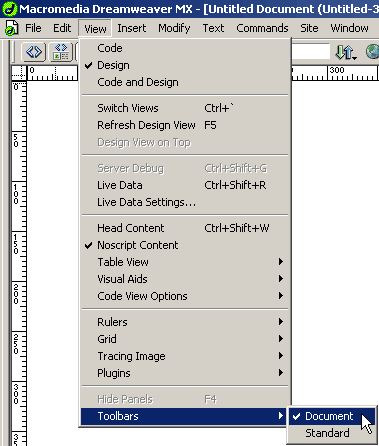
Infine possiamo anche eliminare la Toolbar. Dal menu:

View >> Toolbars >> Document.
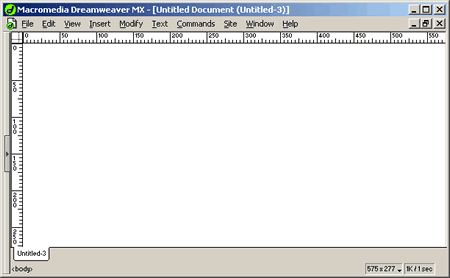
A questo punto, a parte la Barra di stato, in basso, la Barra del titolo ed
il menu, in alto, all'interno di Dreamweaver viene visualizzata solo la pagina
sulla quale stiamo lavorando.

Dunque anche con monitor a basse risoluzioni si può disporre, con qualche rapido
accorgimento, di spazio a sufficienza per lavorare.
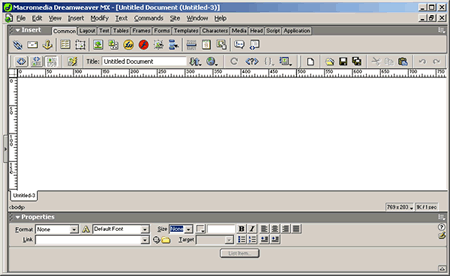
Abbiamo visto nella schermata relativa alla Toolbar,
che Dreamweaver MX dispone di un'altra Toolbar, questa è una novità molto comoda
che, soprattutto gli utenti di Office non mancheranno di apprezzare: la Toolbar
Standard.
Per accedervi bisogna selezionare dal menu:
View >> Toolbars >> Standard.
Normalmente viene posizionata al di sotto della Toolbar Document,
riducendo così, in altezza, l'area del documento, tuttavia con il medesimo procedimento
Drag and Drop delle barre di Office è possibile affiancarla alla Toolbar
Document trascinando con il mouse il suo bordo sinistro fino alla posizione
desiderata.

La Toolbar Standard dispone di nove comandi comandi, i primi
quattro altrimenti accessibili dal menu File ed i restanti
dal menu Edit:
- New, per creare un nuovo documento;
- Open, per aprire un documento esistente;
- Save, per salvare il documento sul quale si sta lavorando;
- Save All, per salvare tutti i documenti aperti
- Cut, per tagliare un elemento della pagina (a differenza
di altri programmi permette di incollarlo più volte) - Copy, per copiare un elemento della pagina;
- Paste, per incollare un elemento della pagina;
- Undo, per annullare l'ultimo comando;
- Redo, per ripetere l'ultimo comando.

Per configurare l'area di lavoro in modo da avere sotto controllo tutti gli
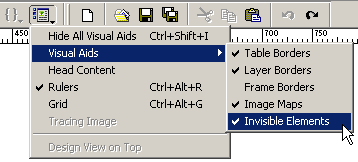
elementi della pagina, controlliamo dal pulsante View Options
della Toolbar Document che tutti gli elementi dei Visual
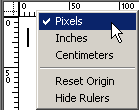
Aids ed i righelli siano spuntati. I righelli hanno come unità di misura
espressa in pixels, tuttavia essa è modificabile con click del tasto
destro del mouse sull'area dei righelli.

Inoltre se abbiamo sufficiente spazio verticale per l'area del documento potremo
anche attivare anche la visualizzazione del contenuto del tag head

View Options >> Head Content.
Dreamweaver consente l'anteprima delle pagine su tutti
i browsers presenti nel nostro computer, creando dei file HTML temporanei aperti
nel browser prescelto, in modo che la cache dei browsers non venga riempita
dalle nostre anteprima. Inoltre consente di lanciare il browser primario con
la scorciatoia tasto F12 ed il browser secondario con la scorciatoia
Ctrl+F12.
Al momento dell'installazione di Dreamweaver, l'unico browser disponibile per
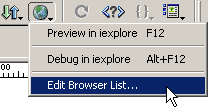
l'anteprima è il browser predefinito del computer. Per aggiungere il browser
secondario e gli eventuali altri dalla Toolbar Document:
Prewiev/Debug in Browser >> Edit Browser List...

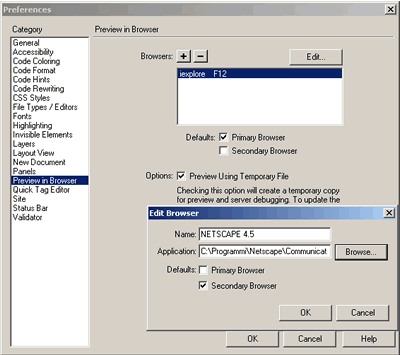
Premere il tasto + nella finestra di dialogo e navigare nella
propria cartella Programmi fino al file .exe del browser desiderato. Ripetere
l'operazione per ogni browser che si vuole aggiungere.

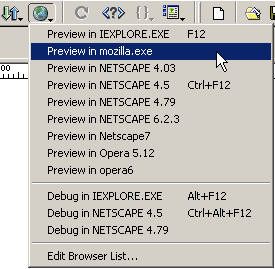
Così apparirà l'elenco dei vari browser pronti per essere lanciati dalla
Toolbar Document, cliccando il pulsante Prewiev/Debug
in Browser.

Con queste semplici procedure abbiamo personalizzato la nostra area di lavoro
e settato i browser per l'anteprima. Dreamweaver memorizza il modo in cui abbiamo
lavorato al momento della sua chiusura e quando lo lanceremo nuovamente ci presenterà
la medesima area di lavoro.