Editor visuali e editor testuali
Gli strumenti per realizzare pagine web sono definiti editor HTML. Questi si
dividono in due grandi categorie:
- editor visuali o, dall'inglese, WSYIWYG - What You See
Is What You Get, ovvero ciò che vedi e ciò che ottieni (il risultato finale)
- poichè consentono all'utente di realizzare le pagine in maniera visiva,
quasi come se si stesse lavorando all'interno di un browser virtuale, generando
automaticamente il codice sottostante; - editor di testo o di codice, perchè l'utente non modifica
visualmente gli elementi di una pagina - immagini, tabelle, frames, ecc. -
ma interviene direttamente sul codice.
Questa divisione, più netta nella seconda metà degli anni '90, è adesso più
sfumata. Infatti gli editor visuali consentono un facile intervento diretto
sul codice, mentre gli editor testuali, per contro, consentono rapide anteprima
di pagina e l'inserimento di elementi della pagina tramite comandi che risparmiano
buona parte della scrittura diretta del codice.
Entrambi gli editor presentano vantaggi e svantaggi: se da un lato gli editor
visuali consentono un più rapido apprendimento e spesso velocizzano il lavoro,
dall'altro gli editor testuali consentono un assoluto controllo del codice,
risultando così, spesso più graditi agli utenti avanzati e velocizzano
il lavoro quando si vuole inserire codice personalizzato.
Dreamweaver
Dreamweaver nasce, come editor visuale, nel 1997 ed il suo bellissimo nome
(tessitore dei sogni) risulta veramente azzeccato. Nel corso degli anni si arriva
alla versione 4, che consente anche un eccellente controllo del codice e che
riscuote un crescente successo anche fra gli utenti avanzati, tra i più riluttanti
ad adottare editor visuali. Oggi, infatti, Dreamweaver è utilizzato in tutto
il mondo da circa l'80% dell'utenza professionale, perchè offre molteplici vantaggi,
non ultimo, quello di generare il codice più corretto e "pulito" tra gli editor
della sua categoria.
L'attuale versione di Dreamweaver non ha un numero di release, ma si chiama
Dreamweaver MX, tuttavia nella finestra splash iniziale vediamo come numero
di versione il 6, dunque Macromedia, la società che lo produce, ha saltato
a piè pari la versione 5. Questo sta a significare l'importanza delle novità
di questa release, considerata dagli utenti delle prima ora, l'aggiornamento
più importante mai realizzato.
Nel corso di queste lezioni andremo ad esaminare le principali funzionalità
di questo software, ma anche le enormi novità apportate dall'ultima versione.
In primissima battuta si può notare come Dreamweaver abbia integrato dentro
di sè la stragrande maggioranza delle funzionalità di HomeSite il miglior editor
testuale, originariamente sviluppato dal geniale Nick Bradbury e di proprietà
dell'Allaire. Nel 2001 Macromedia ed Allaire si sono fuse, con enormi benefici
per gli utenti di entrambi i software.
Infine con Dreamweaver MX si sono unificate le due versioni precedenti: Dreamweaver
4 e Dreamweaver UltraDev 4. Quest'ultimo, oltre ad integrare tutte le funzionalità
di Dreamweaver, consentiva di editare visualmente pagine con tecnologie lato
server, specificamente, ASP, CFML e JSP. Dreamweaver MX ha ampliato il numero
di linguaggi supportati , sia dal lato client, affiancando XHTML al HTML, sia
dal lato server, aggiungendo ai già presenti Server Models
ASP, CFML e JSP, il nuovo Microsoft ASP.NET e l'open source PHP.
Come procurarsi Dreaweaver
Per seguire le successive lezioni di questa guida dovete essere in possesso
di Dreamweaver MX, se ancora non lo avete, è possibile scaricare una versione
dimostrativa, pienamente funzionante per 30 giorni, dal sito da questa pagina
del sito Macromedia.
La versione dimostrativa è in inglese, per cui le videate ed i comandi descritti
nelle lezioni seguenti saranno relativi alla versione inglese.
Giunti alla pagina del sito, scegliete la versione per la vostra piattaforma
- Windows o Macintosh - loggatevi, se avete già un ID Macromedia, o riempite
un form con le vostre informazioni, necessario per attivare il download e scaricate
il programma (48,8 MB).
|
|
Installare Dreaweaver
Lanciate l'installer e seguite le istruzioni delle finestre di dialogo. 
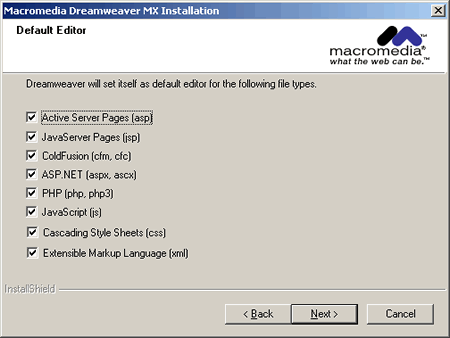
Come si diceva Dreamweaver MX vi permette di editare
parecchi linguaggi, per cui durante la fase di installazione vi verrà richiesto
per quali linguaggi volete che Dreamweaver MX sia l'editor predefinito. Dunque,
se per qualche linguaggio preferite che l'editor predefinito sia un altro, togliete
da quel linguaggio il segno di spunta (ad esempio io come editor predefinito
per i CSS - i fogli di stile - preferisco l'eccellente TopStyle, purtroppo disponibile
solo per piattaforma Windows).

Teminata l'installazione si aprirà (nei PC) la finestra della cartella col
gruppo di programmi Macromedia, al cui interno troverete l'icona della scorciatoia
per lanciare Dreamweaver MX. Doppio click sull'icona e il programma verrà aperto.
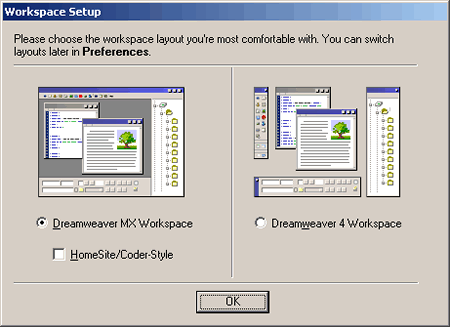
Configurare il Workspace
La prima volta che lanciate Dreamweaver MX si aprirà una finestra di dialogo
in cui vi verrà richiesto di configurare il vostro Workspace (spazio di lavoro).
tra le novità di MX c'è la possibilità di scegliere tra tre tipi di configurazioni
diverse:
- Dreamweaver MX Workspace, la nuova
interfaccia con i pannelli integrati, posizionati sulla sinistra. Consigliata
a chi è un assiduo utilizzatore di programmi come Flash, Fireworks o PhotoShop,
che, appunto posizionano i pannelli sulla sinistra dell'area di lavoro; - Dreamweaver 4 Workspace, che ricorda l'intefaccia delle
versioni precedenti, con i panelli sganciati che possono essere posizionati
a piacimento nei vari punti del vostro monitor. Consigliata a chi lavora con
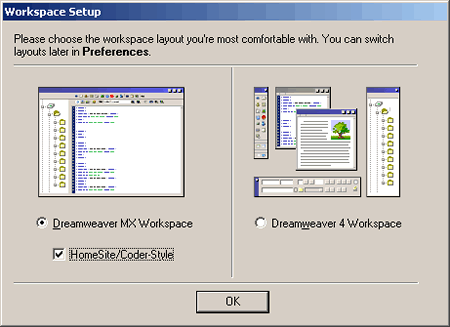
due monitor contemporaneamente; - Dreamweaver MX Workspace HomeSite/Coder - Style, la nuova
interfaccia con i pannelli integrati, posizionati sulla destra e che di default
si aprirà in Code View (Vista Codice). Consigliata
per gli utenti di HomeSite, ColdFusion Studio e Jrun Studio.
Spuntate la casella della vostra impostazione preferita (di default Dreamweaver
MX ha selezionata la configurazione Dreamweaver MX Workspace) premete OK e finalmente
si aprirà il nuovo Dreamweaver MX.

Negli esempi di questo corso le schermate saranno prese
dalla configurazione Dreamweaver MX Workspace HomeSite/Coder -Style, anche perchè
ciò non pregiudica in alcuno modo l'apprendimento degli utenti che optassero
per una diversa configurazione dello spazio di lavoro.

Con le sue numerosissime funzionalità , Dreamweaver offre la possibilità di
creare in maniera semplice e veloce pagine web di elevato livello professionale.
L'interfaccia, ricca di opzioni, può a prima vista intimidire, ma - una volta
rotto il ghiaccio - credo proprio che non potrete fare più a meno di questo
splendido programma. Ecco perchè inizieremo proprio dall'esplorazione dell'interfaccia.
Per esaminare più in dettaglio, successivamente, le varie funzionalità , ed infine
creare un piccolo sito.