Iniziamo a scoprire come aggiungere contenuti al nostro sito. Ci autentichiamo come amministratori ed accediamo al menu amministrativo del nostro sistema.
Clicchiamo sul menu "Notizie" per accedere alla pagina principale delle news che, oltre che contenere le notizie già inserite, ci permetterà di inserirne di nuove.

La schermata principale della pagina delle notizie che all'inizio non contiene alcun dato. Per inserirne, clicchiamo su "Aggiungi - Notizie" ed accediamo all'apposita pagina:

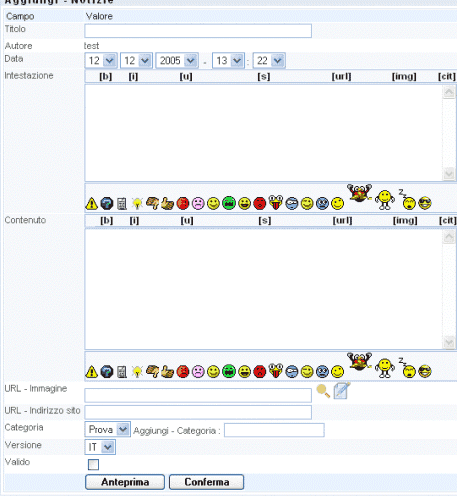
Per pubblicare le nostre "Notizie" è sufficiente compilare questo modulo. Soffermiamoci ad esaminare il significato di ogni campo:
- "Titolo
- "Autore
- "Data
- "Intestazione
- "Contenuto
- "URL-Immagine
- "URL - Indirizzo Sito
- "Categoria
- "Versione
- "Valido
Per pubblicare la notizia, clicchiamo "Conferma". È possibile visualizzare l'anteprima di quanto inserito cliccando su "Anteprima".
Digitiamo adesso sulla barra degli indirizzi il percorso principale della cartella ASPNuke: http://localhost/aspnuke/ ed accediamo al sito, noteremo con piacere come la parte centrale inizia finalmente a prendere corpo ed a mostrare dei dati e non solo box vuoti:

Torniamo per un attimo indietro ad analizzare le funzionalità del pannello di inserimento per quanto concerne i campi "Intestazione" e "Contenuto".
Abbiamo sicuramente notato le varie opzioni per la formattazione del testo, ovvero: [b], [i], [u], [s], [url], [img] e [cit].
Possiamo permetterci di definire ognuna delle voci precedenti come un tag vero e proprio, e come consuetudine, ogni tag ha il suo tag di chiusura. Vediamo intanto a cosa servono questi tag e poi, alla fine vediamo anche come chiuderli in modo semplice e veloce con un semplice click del mouse:
- [b]
- [i]
- [u]
- [s]
- [url]
- [img]
- [cit]
Figura 4. Esempio di citazione

Chiudere questi tag è molto semplice, basta scrivere ad esempio [/b] per il tag di chiusura del grassetto, questo è vero ma se proviamo a cliccare sul tag [b] per aprirlo, il sistema automaticamente inserisce [/b].