Esistono moltissimi linguaggi di programmazione, ognuno con le sue peculiarità. Ci sono quelli più "verbosi", e quelli più "sintetici". Tra questi ultimi, è spesso menzionato Python, mentre non si cita molto frequentemente JavaScript. Questo perché, in effetti, quest'ultimo non è un linguaggio noto per permettere l'implementazione di script in poche righe di codice. Ma forse non tutti la pensano così.
Qualche giorno fa, infatti, un utente di Twitter ha lanciato una curiosa sfida, ponendo la seguente domanda: è possibile realizzare un'applicazione per la gestione di TODO list in JavaScript, facendo sì che tutto il codice non superi la dimensione massima consentita per un singolo tweet (ovvero 280 caratteri)?
#JavaScript Challenge:
Can you make a TO-DO app within a single Tweet? (280 chars)
The app should be able to add tasks, strike-through finished tasks & clear all tasks.
Any general-purpose library is allowed.
Starting HTML body should be empty except the <script>.#JS #code— Dumi Jay (@dumindaxsb) December 20, 2020
Può sembrare impossibile, eppure in molti ci sono riusciti.
I requisiti dell'app
Più nello specifico, l'obiettivo di questa coding challenge consiste nel creare un'applicazione che consenta di aggiungere task, contrassegnarli come risolti, e cancellarli tutti. Lo scopo di questa sfida consiste nel generare tutto il codice, che andrà poi inserito all'interno di un tag <script>, a suo volta posto all'interno del <body> (vuoto) di una pagina HTML.
Infine, l'autore della sfida non ha posto vincoli sulle librerie JavaScript da utilizzare: è quindi permesso l'uso di framework come Vue.js, React o Angular, così come è valido optare per una soluzione in puro JavaScript.
Soluzione #1: 242 caratteri
Una prima soluzione che soddisfa tutti i requisiti è fornita dallo stesso autore, richiedendo un totale di 242 caratteri:
_("body").append(i=_("+input"),_("+button").text("+").on("click",e=>{_("ol").append(_("+li").text(i.val()).on("click",e=>{_(e.target).css("textDecoration","line-through")}))}),_("+ol"),_("+button").text("X").on("click",e=>{_("li").remove()}))Ovviamente il primo problema che salta all'occhio è la scarsissima leggibilità, che però è lecito aspettarsi per un insieme di vincoli così stringenti. Inoltre, per questo tipo di soluzione l'autore ha fatto uso di una libreria di comodo, che permette di gestire più facilmente (e, soprattutto, con meno caratteri) la manipolazione del DOM.
Soluzione #2: Vue.js
Un'ulteriore soluzione, questa volta di un altro utente, utilizza invece Vue.js. In questo caso, le versioni offerte sono due:
- La versione originale, che utilizza pochi caratteri ma sfora il limite dei 280:
var x={ data(){ return{ t:[], k:"", } }, template:'<input @keyup.enter="t.push(k)" v-model="k"><a @click="t=[]">❎</a><p v-for="(v,i) in t"><a @click="t.splice(i,1)">🅾️</a>{{v}}</p>', } Vue.createApp(x).mount("body") - Una seconda versione "minificata" tramite uno dei minifier disponibili sul web, molto meno leggibile ma in grado di rispettare perfettamente il suddetto limite:
var x={data:()=>({t:[],k:""}),template:'<input @keyup.enter="t.push(k)" v-model="k"><a @click="t=[]">❎</a><p v-for="(v,i) in t"><a @click="t.splice(i,1)">🅾️</a>{{v}}</p>'};Vue.createApp(x).mount("body")
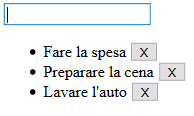
È interessante notare il sapiente uso delle emoji, che in questo contesto permettono effettivamente di dare un tocco di stile, nonostante i pochi caratteri a disposizione:
Soluzione #3: plain JavaScript
L'ultima soluzione che vediamo non utilizza nessun framework né alcuna libreria esterna, bensì un molto più semplice form HTML:
document.write("<form onsubmit='return l.insertAdjacentHTML(`beforeend`,`<li>${x.value.replace(/&/,`&`).replace(/</g,`<`)} <button onclick=this.parentNode.remove()>Delete</button>`),x.value=``,!1'><input id=x></form><ul id=l>")Di seguito è visibile il risultato finale:
Conclusione
Ci sono moltissime altre soluzioni, che gli utenti continuano a proporre sia su Twitter, sia su HackerNews (dove questa sfida è stata raccolta da moltissimi sviluppatori). È comunque un esercizio molto utile per chiunque si occupi di sviluppo in JavaScript, e proprio per questo ci sentiamo di consigliare a tutti di fare qualche tentativo.
/https://www.html.it/app/uploads/2018/08/javascript%402x-1.png)



/https://www.html.it/app/uploads/2024/05/Electron-React-e1714778691801.png)
/https://www.html.it/app/uploads/2024/12/jsday2025-2.png)
/https://www.html.it/app/uploads/2024/11/ZeroOffice.png)