Syntax.js è una libraria JavaScript per la syntax highlighting, cioè l'evidenziazione e la colorazione del codice, nelle pagine Web. La sua caratteristica principale risiede nella leggerezza, pochi Kb, associata ad un'estrema facilità d'uso. Il progetto viene sviluppato sotto licenza Open Source e i sorgenti sono disponibili su un repository dedicato di GitHub. Vengono inoltre supportati tutti i principali browser Web come per esempio Google Chrome, Firefox e Opera.
Installazione di Syntax.js
Syntax.js permette di evidenziare e colorare automaticamente codice in diversi linguaggi di sviluppo e programmazione. Da C a C# e C++, da Java a Go, da TypeScript a Python passando per Microsoft SQL, Rust, Swift, Visual Basic, Ruby e, naturalmente, JavaScript. Per un totale di 14 sintassi supportate in modalità predefinita.
L'installazione è particolarmente semplice, basta verificare la presenza del tag DOCTYPE html per poi procedere con la chiamata ai file della libreria:
<link rel="stylesheet" href="dist/syntax.js.css" />
<script src="dist/syntax.js"></script>
<script src="dist/languages/syntax.javascript.js"></script>Funzionalità di Syntax.js
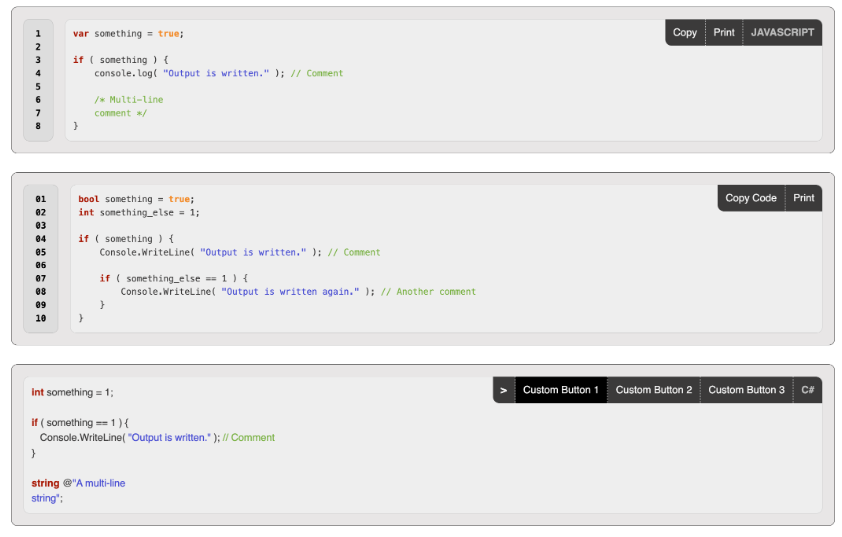
L'uso della libreria non richiede l'impiego di alcuna dipendenza, non sarà quindi necessario disporre di un framework JavaScript. Una volta istallato esso evidenzia tutti i costrutti principali di un linguaggio a partire da keyword, valori, stringhe e commenti. Vengono inoltre forniti automaticamente dei pulsanti che consentono di copiare o stampare velocemente il codice evidenziato. Chi lo desidera può inoltre creare dei pulsanti personalizzati per l'integrazione di nuove feature come per l'esempio l'inoltro via e-mail.

Per quanto riguarda la stilizzazione dell'output, è possibile modificare quello di default tramite CSS, si possono includere dei temi e viene offerta la compatibilità completa con Bootstrap. Tutti i colori di CSS sono variabili di root. Questo significa che è possibile creare dei temi senza dover fare riferimenti ai nomi di classe CSS.
Se invece si vogliono personalizzare le funzioni di base di Syntax.js, o aggiungerne di nuove, è possibile agire sulla configurazione della libreria in questo modo:
<script>
$syntax.setConfiguration( {
safeMode: false
} );Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto:
/https://www.html.it/app/uploads/2023/12/syntaxw-1060x424.webp)
/https://www.html.it/app/uploads/2024/12/Nextjs.jpg)
/https://www.html.it/app/uploads/2025/07/Reactjsday.jpg)
/https://www.html.it/app/uploads/2025/06/Angular-20-480x300.webp)
/https://www.html.it/app/uploads/2025/01/typescript-480x300.webp)