React Native nasce come framework (open source) per lo sviluppo di applicazioni mobile, consentendo agli sviluppatori di sfruttare le potenzialità di React. Di fatto, ciò permette di creare applicazioni native, sfruttando le competenze tipiche degli sviluppatori web, e quindi il linguaggio JavaScript.
Recentemente, è stato rilasciato un utilissimo plugin che permette di utilizzare React Native non soltanto per creare applicazioni per Android o iOS, ma anche per macOS ed il suo ecosistema desktop.
Installare React Native per macOS
Con il nuovo rilascio, è ora disponibile un pacchetto npm ufficiale, oltre ad un repository accessibile a chiunque su GitHub, e a cui tutti possono contribuire.
Per prima cosa, dovremo eseguire react-native init dalla directory in cui vorremo memorizzare tutto il codice del nostro progetto. Procediamo quindi con il comando seguente:
npx react-native init <nome-progetto> --version 0.61.5Una volta che il progetto è stato inizializzato, React Native creerà una nuova sottodirectory, in cui troveremo tutti i file necessari ad iniziare lo sviluppo del nostro progetto.
Spostiamoci quindi all'interno della directory appena creata:
cd <nome-progetto>Installazione dell'estensione per macOS
Non resta che installare i pacchetti necessari allo sviluppo di applicazioni per macOS. Eseguiamo quindi il comando seguente:
npx react-native-macos-initAggiorniamo quindi le versioni di CocoaPods:
cd <nome-progetto> && pod install && cd ..Adesso siamo pronti per iniziare a sviluppare!
Eseguire un'app React Native per macOS
Per eseguire l'app così realizzata, possiamo procedere in due modi:
- Utilizzando Xcode, sarà sufficiente aprire il file <nome-progetto>\test.xcworkspace in Xcode.
Clicchiamo quindi sul pulsante Run per avviare l'esecuzione del progetto. -
Alternativamente, dalla directory del nostro progetto sarà sufficiente eseguire il comando seguente:
npx react-native run-macos
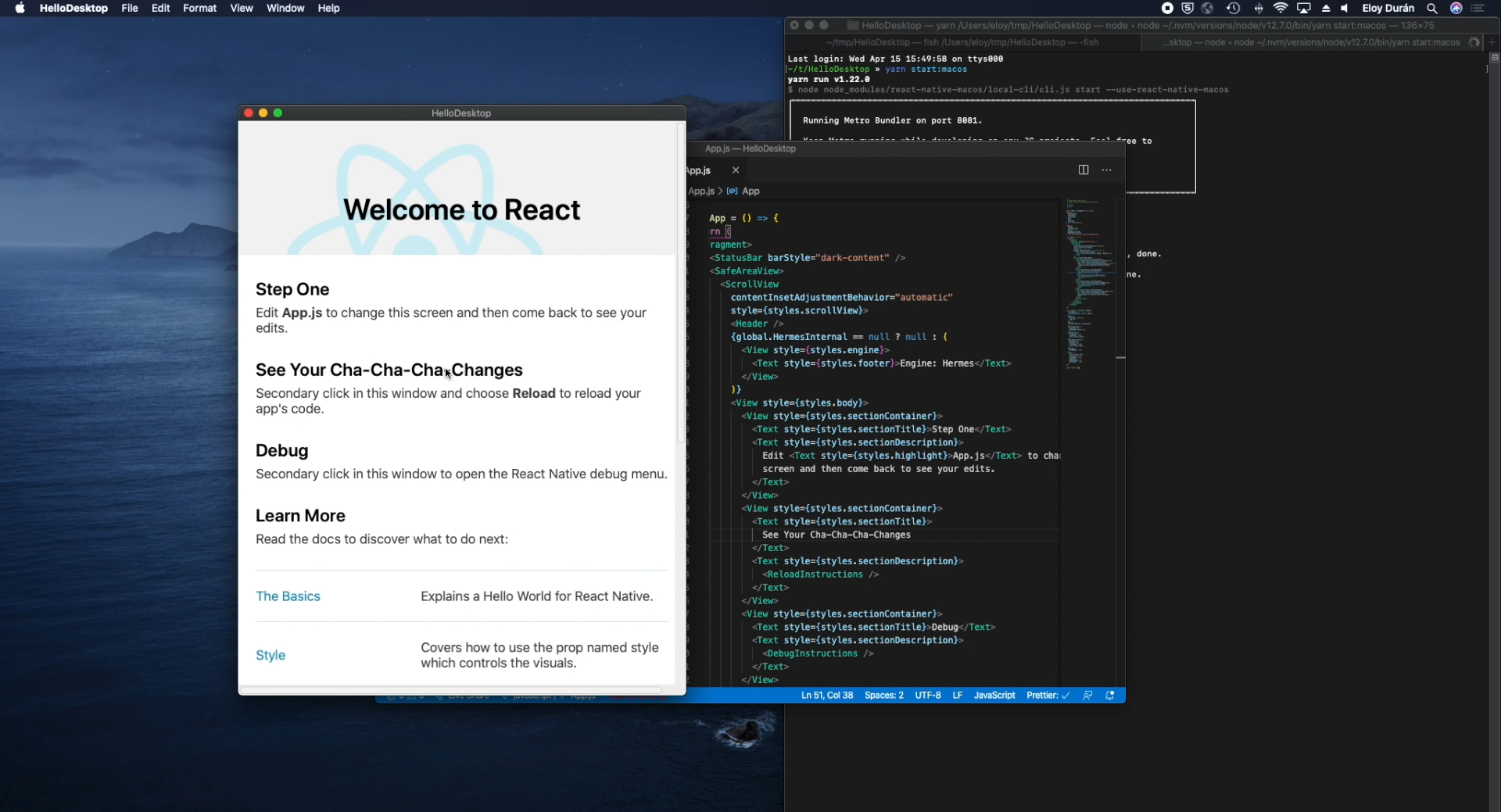
Si aprirà il terminale con il React packager, oltre alla nostra app react-native-macos. La prima volta che effettuiamo queste operazioni, il procedimento potrebbe richiedere un po' di tempo, dal momento che sarà necessario effettuare il build dell'intero progetto, e l'installazione di tutte le dipendenze.
Se vuoi aggiornamenti su JavaScript inserisci la tua email nel box qui sotto:
/https://www.html.it/app/uploads/2018/07/react%402x-1.png)

/https://www.html.it/app/uploads/2024/12/Nextjs.jpg)
/https://www.html.it/app/uploads/2025/07/Reactjsday.jpg)
/https://www.html.it/app/uploads/2025/06/Angular-20-480x300.webp)
/https://www.html.it/app/uploads/2025/01/typescript-480x300.webp)