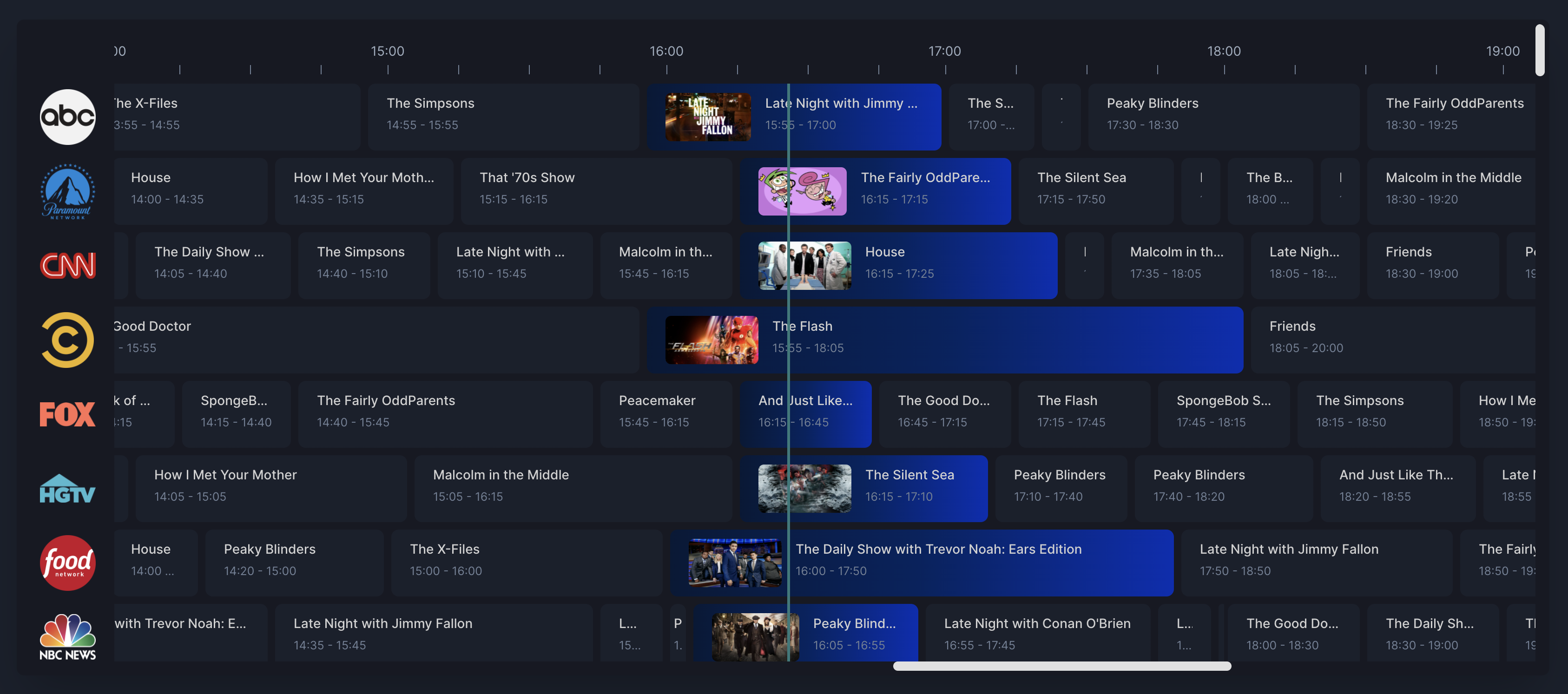
Planby è un componente basato su React che consente di sviluppare velocemente timeline da inserire all'interno di siti Web e Web application.
Planby ed EPG
Si tratta di un progetto incentrato su una funzionalità chiamata EPG (Electronic Program Guide) che viene utilizzata frequentemente per la applicazioni di TV online e piattaforme per il video on demand.
Alla base dell'EPG vi è un sistema che mette a disposizione degli utenti i dati relativi alle trasmissioni passate presenti e future tramite un segnale fornito direttamente dai provider.
In questo modo è possibile tracciare l'orario di un determinato programma per un giorno specifico e si possono avere informazioni sulle trasmissioni disponibili fino ad una settimana in anticipo.
Le feature di si estendono poi alla possibilità di associare dei reminder ai vari programmi, programmare delle registrazioni, creare una lista delle proprie trasmissioni preferite o visualizzare delle descrizioni riguardanti ciascun contenuto.
EPG e applicazioni
L'EPG può essere sfruttato per la realizzazione di applicazioni di vario tipo, il riferimento al multimedia è immediato, ma sono ipotizzabili implementazioni dedicate anche ad altri settori come per esempio l'intrattenimento, il gaming, e la Fintech.
Planby può essere utile anche in contesti dove la programmazione è fondamentale, come per esempio quello medico dove tutte le procedure devono essere schedulate tenendo conto delle scadenze e del pregresso di un trattamento, di una terapia o di un turno di lavoro.
Il componente è pronto per l'utilizzo e include layout, timeline personalizzabili e sidebar per le informazioni a corredo, il tema e tutte le sue sezioni sono altamente customizzabili per adattarsi a qualsiasi esigenze di Design.
Planby è particolarmente adatto per la visualizzazione di Big Data in quanto le timeline possono essere utilizzate per ordinare i flussi di dati, è inoltre disponibile un'API di facile integrazione con librerie di terze parti.
Nel sito ufficiale del progetto è presente una demo per la costruzione di una prima timeline di prova, il codice è invece contenuto in un repository ospitato da GitHub dove viene fornita anche la documentazione riguardante installazione, uso, personalizzazione e interazione con l'API.
/https://www.html.it/app/uploads/2022/05/planby-logo.png)

/https://www.html.it/app/uploads/2024/05/Electron-React-e1714778691801.png)
/https://www.html.it/app/uploads/2024/12/jsday2025-2.png)
/https://www.html.it/app/uploads/2024/11/ZeroOffice.png)