Il mondo delle Web application cresce giorno dopo giorno e ha ormai raggiunto livelli qualitativi davvero eccellenti. Sono sempre di più i tool dedicati agli sviluppatori creati con linguaggi Web e oggi vogliamo parlarvi proprio di un progetto di questo tipo, p5.js, un web editor dedicato a chi sta imparando a programmare e agli insegnati.

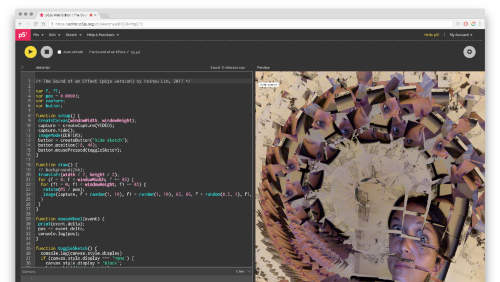
Tramite p5.js è possibile sviluppare con i più comuni linguaggi per Internet come JavaScript, HTML e CSS. Si possono creare grafici 2D e 3D, manipolare testi, immagini e audio o creare delle interazioni ed eventi trigger con mouse, touchscreen, Webcam e altri sensori di motion sensing.
Questa caratteristica risulta davvero comoda non solo per gli studenti, che non devono cercare piattaforme alternative per l'integrazione con i device e i sensori, ma anche per gli stessi insegnati che durante le lezioni possono mostrare al volo come interagire con i diversi dispositivi presenti in classe. Si tratta dunque di un editor completo e funzionale che si presta ad un gran numero di contesti scolastici e non.
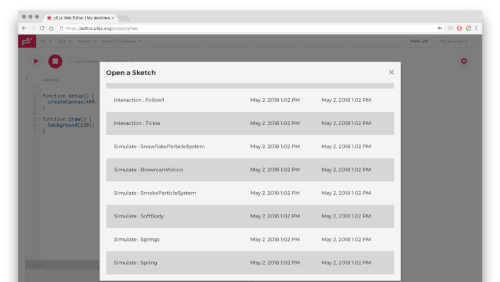
Il portale di p5.js è ricco di esempi su cui studiare ed apprendere lo sviluppo per il Web, chi si sta approcciando per la prima volta a questo mondo potrà quindi contare su un grande database di codice e script d'esempio.

p5.js è anche capace di eseguire il codice sviluppato, non è necessario compilarlo, mostrando a schermo il risultato anche in tempo reale cosi da poter visionare esattamente come sta procedendo lo sviluppo del nostro progetto.
p5.js è implementato dalla Processing Foundation, guidata dallo stesso creatore del progetto, Cassie Tarakajian. Le prime fasi di sviluppo risalgono al 2016, p5.js è stato pensato fin dalle prime build per essere un editor utilizzabile anche da persone con difficoltà visive. Quindi al suo interno è stato implementato il supporto agli screen reader, dispone di varie configurazioni di colore adatte anche agli ipovedenti e, ovviamente, si può impostare la sintesi vocale.

Vista la sua indole didattica il suo team l'ha dotato anche di un sistema rilevamento degli errori presenti nel codice, impostato in modo da spiegare dove si sta sbagliando cosi da fornire un reale supporto per il debug e spingere lo studente a migliorare le proprie skill o magari ad approfondire determinati aspetti della programmazione che non gli sono ben chiari.
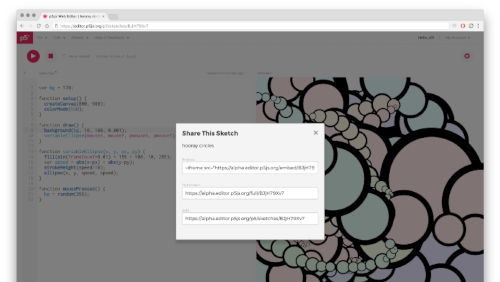
Ci sono poi diverse funzionalità che permettono di sviluppare in modo collaborativo, quindi è possibile utilizzarlo in una classe senza problemi condividendo il codice in modo istantaneo con colleghi e professori.
Essendo una Web App, p5.js può essere utilizzato su qualsiasi sistema operativo e piattaforma. Sarebbe ad esempio possibile sfruttarlo per sviluppare su di una Raspberry Pi che può essere portata facilmente in classe per mostrare i progressi fatti a casa.
Via p5.js
Se vuoi aggiornamenti su Essentials inserisci la tua email nel box qui sotto:
/https://www.html.it/app/uploads/2018/10/p5js.png)
/https://www.html.it/app/uploads/2023/09/DevToys.png)
/https://www.html.it/app/uploads/2009/01/server.png)
/https://www.html.it/app/uploads/2019/06/firefox-1.jpg)
/https://www.html.it/app/uploads/2018/01/power_battery-1.jpg)