Quando ad uno sviluppatore web succede di dover lavorare su un progetto iniziato da qualcun altro, capita di dover mettere mano a codice che non si conosce, talvolta anche scritto male. In questo contesto, prima ancora di vedere il codice, può essere utile capire quali framework o librerie JavaScript sono utilizzate sul sito web, anche solo per capire sommariamente se si hanno le competenze per affrontare quel tipo di progetto.
Questa necessità può essere facilmente assolta da una semplice estensione del browser Chrome, chiamata Library Detector. Nel seguito vedremo brevemente di cosa si tratta.
Library Detector: cos'è?
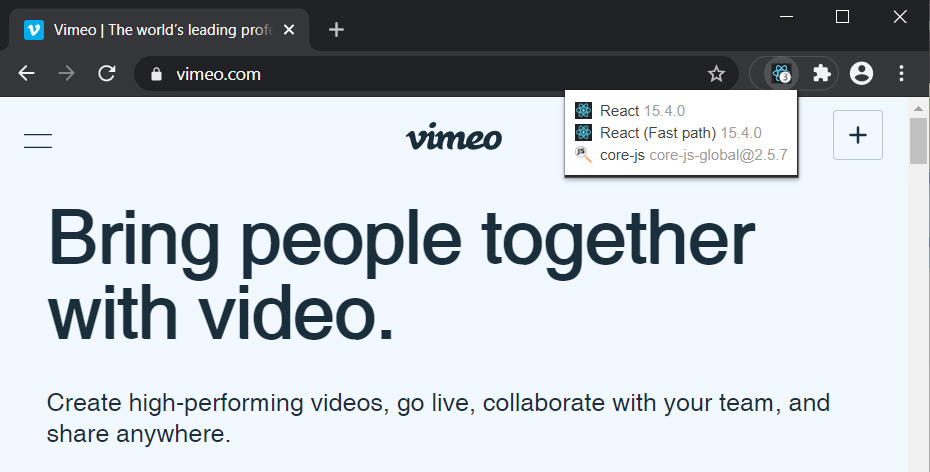
Library Detector è un'estensione di Chrome che permette di identificare le librerie ed i framework JavaScript in uso su un sito. Una volta installata, essa permette di visualizzare una piccola icona nella barra di navigazione, che se selezionata mostra le librerie in uso, includendo per ognuna di esse anche l'icona ed un link alla pagina di download.
Library Detector supporta circa 80 librerie, e la lista completa può essere reperita direttamente su GitHub, dov'è presente anche il codice dell'estensione.
Come installare Library Detector su Chrome
Per installare questa estensione su Chrome, abbiamo due opzioni. La più semplice consiste nel visitare l'apposita pagina del webstore di Chrome, tramite cui potremo installare Library Detector con un semplice click.
In alternativa, possiamo utilizzare direttamente il codice disponibile su GitHub, soprattutto nel caso in cui volessimo sperimentare le funzionalità della versione di sviluppo. In quest'ultimo caso, dovremo procedere come segue:
-
Cloniamo il repository in locale:
git clone git@github.com:johnmichel/Library-Detector-for-Chrome.git LibraryDetector
In alternativa, possiamo anche scegliere di scaricare lo .zip tramite l'apposito pulsante che troviamo nella pagina del repository, e spacchettarne il contenuto all'interno di una cartella denominataLibraryDetector -
Su Chrome, apriamo l'URL
chrome://extensions - Espandiamo la sezione Modalità sviluppatore
-
Clicchiamo su Carica estensione non pacchettizzata, e selezioniamo la cartella
LibraryDetector
Una volta installata, l'icona dell'estensione verrà mostrata sui siti web che utilizzano almeno una delle librerie supportate, come mostrate nella figura in alto.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto:
/https://www.html.it/app/uploads/2020/10/chrome.png)

/https://www.html.it/app/uploads/2024/12/Nextjs.jpg)
/https://www.html.it/app/uploads/2025/07/Reactjsday.jpg)
/https://www.html.it/app/uploads/2025/06/Angular-20-480x300.webp)
/https://www.html.it/app/uploads/2025/01/typescript-480x300.webp)