Eruda è una console per gli sviluppatori che permette di ottimizzare siti Web e Web application sui browser mobile. Si tratta di un progetto rilasciato sono licenza Open Source ospitato su un repository GitHub. Realizzata in JavaScript, l'applicazione può essere installata facilmente tramite npm:
npm install eruda --saveFatto questo non rimane altro che includere una semplice stringa nelle pagine del sito Internet su cui si desidera lavorare:
<script src="node_modules/eruda/eruda.js"></script>
<script>eruda.init();</script>In alternativa è possibile richiamare tutte le librerie dello script tramite CDN:
<script src="//cdn.jsdelivr.net/npm/eruda"></script>
<script>eruda.init();</script>L'utilizzo di Eruda presenta diversi vantaggi ma tra questi ultimi non è presente la leggerezza del package. Si raccomanda quindi di utilizzarlo soltanto nelle fasi di sviluppo e debugging.
Le funzionalità di Eruda
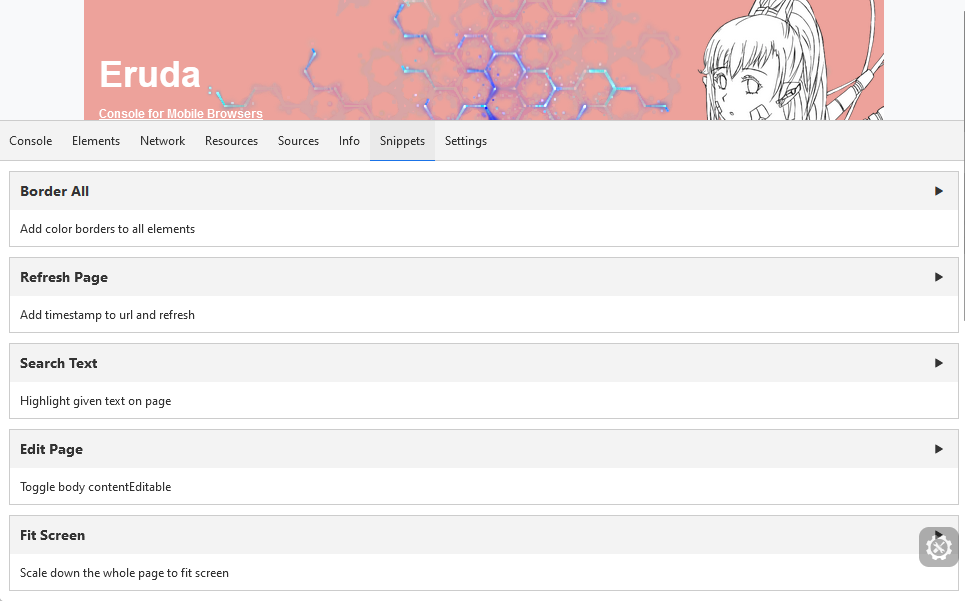
L'autore del progetto mette a disposizione anche una single page tramite la quale visualizzare tutte le funzionalità di base a disposizione dell'utilizzatore. A queste ultime si aggiungono poi dei plugin che completano il quadro delle feature per il development.
Di default infatti Eruda comprende strumenti dedicati all'individuazione degli errori, all'invio di richieste Ajax e all'analisi dei log. Vi è inoltre la possibilità di testare degli snippet così come di richiamare risorse (cookie, storage locale e di sessione, script, fogli di stile..). L'applicazione permette di modificare alcune delle impostazioni della pagina analizzata passando ad esempio da un tema chiaro ad un tema scuro o settando trasparenze e dimensioni dello schermo.

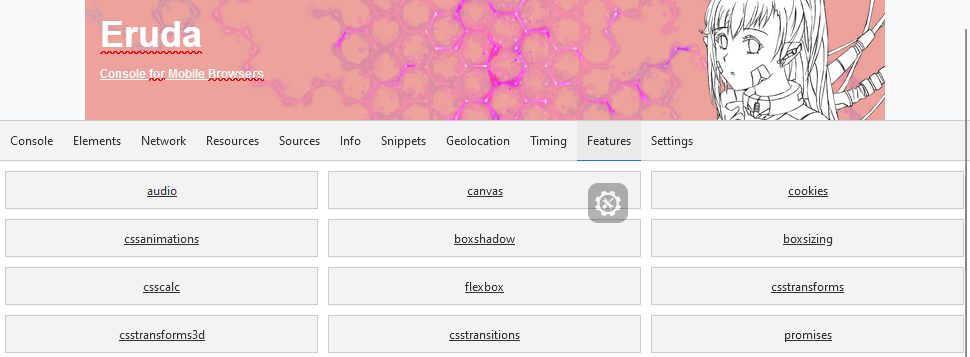
I plugin di Eruda
L'ampia dotazione di plugin rende Eruda uno strumento molto completo e molto simile ai DevTools dei principali browser per la navigazione Web. Troviamo quindi estensioni per il monitoraggio del rendering e della memoria, per il controllo delle funzionalità supportate dal browser e per effettuare benchmark degli script JavaScript. Nello stesso modo è possibile testare le feature per la geolocalizzazione, le performance al caricamento, le API per l'orientamento nei divice e gli effetti del tocco sugli schermi.

/https://www.html.it/app/uploads/2023/06/eruda.jpg)
/https://www.html.it/app/uploads/2024/12/c-480x300.webp)
/https://www.html.it/app/uploads/2024/12/Android-XR-Unlocked.png)
/https://www.html.it/app/uploads/2024/12/dxday.png)
/https://www.html.it/app/uploads/2024/12/Microsoft-5.jpg)