Quando si ha a che fare con la progettazione di un software, indipendentemente dalla specifica necessità di rappresentarne lo schema architetturale piuttosto che mockup dell'interfaccia, ci si imbatte quasi sempre nel dover mettere insieme alcuni diagrammi. Esistono moltissimi strumenti online per la definizione di mockup e wireframe, ma ce n'è uno in particolare, molto diffuso, che permette di realizzare diagrammi di flusso: stiamo parlando di Draw.io, accessibile gratuitamente a questo link, molto semplice da usare, e dotato di numerose funzionalità ed integrazioni.
Draw.io permette di realizzare diagrammi con una semplice interfaccia WYSIWYG, potendoli poi esportare in formato XML, SVG o PNG. Dal momento che un gran numero di sviluppatori si affida sempre più spesso a questo strumento, recentemente il programmatore Henning Dieterichs ha deciso di mettere a disposizione su GitHub una estensione che integri le funzionalità di Draw.io all'interno di Visual Studio Code.
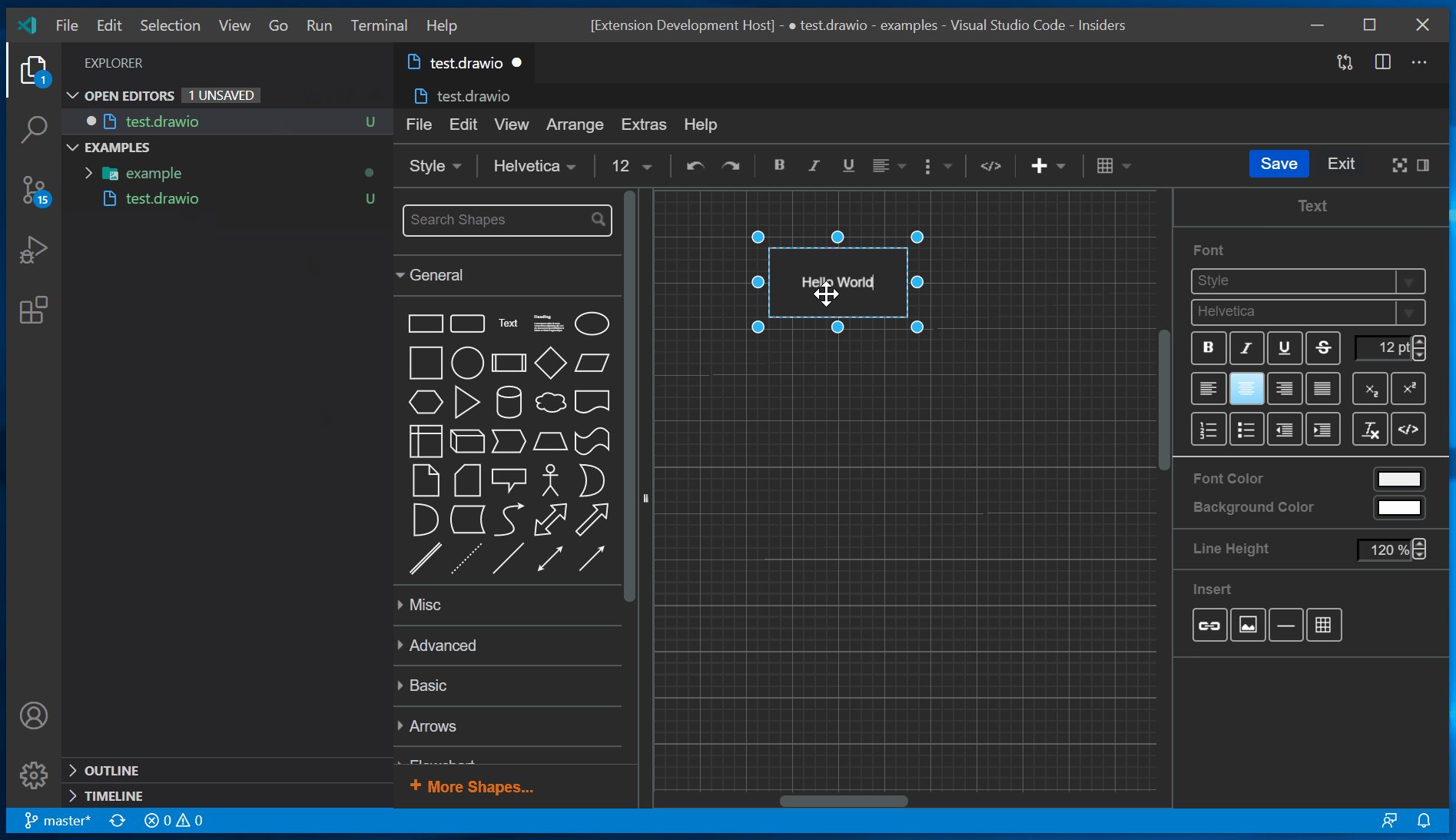
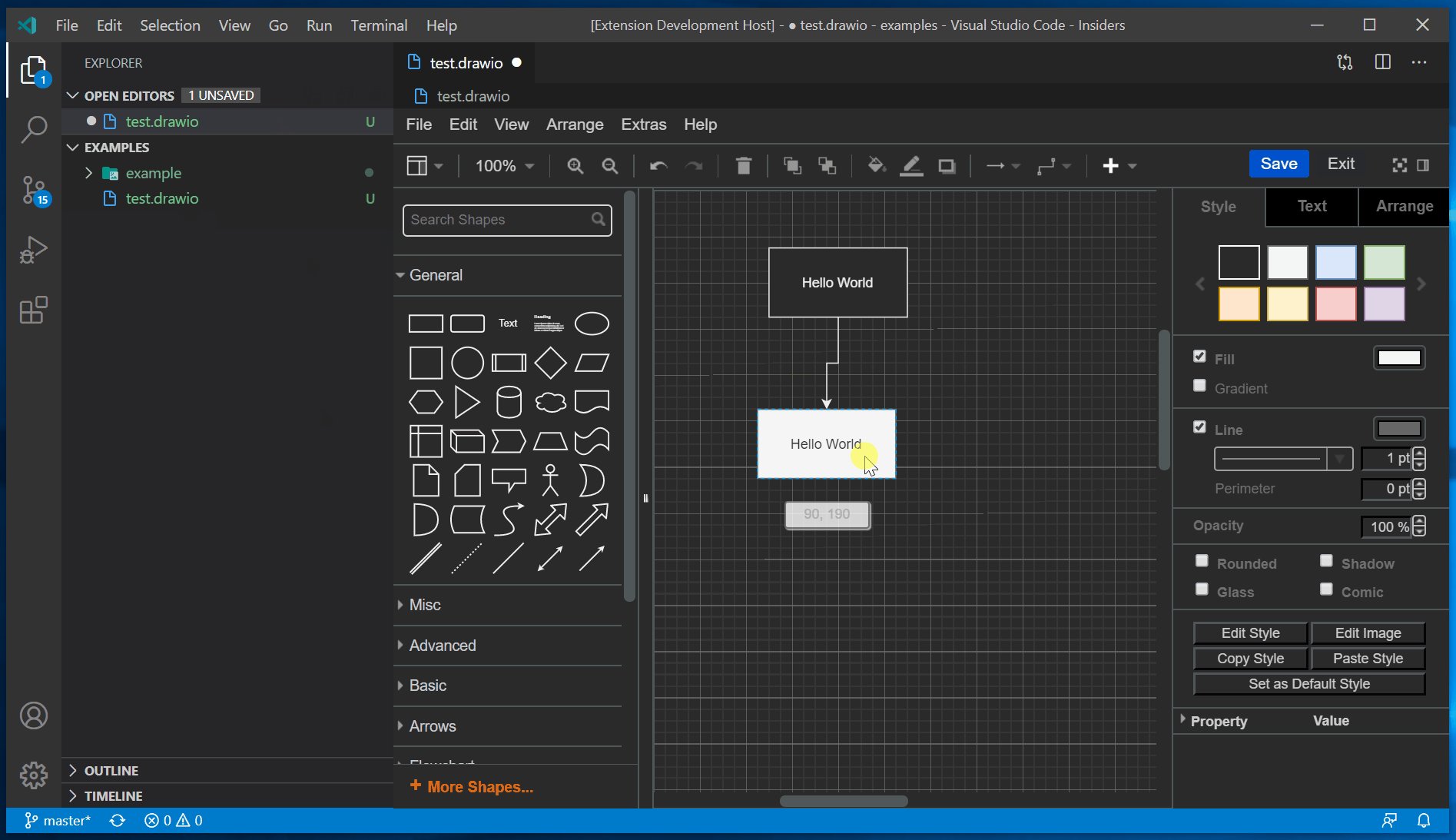
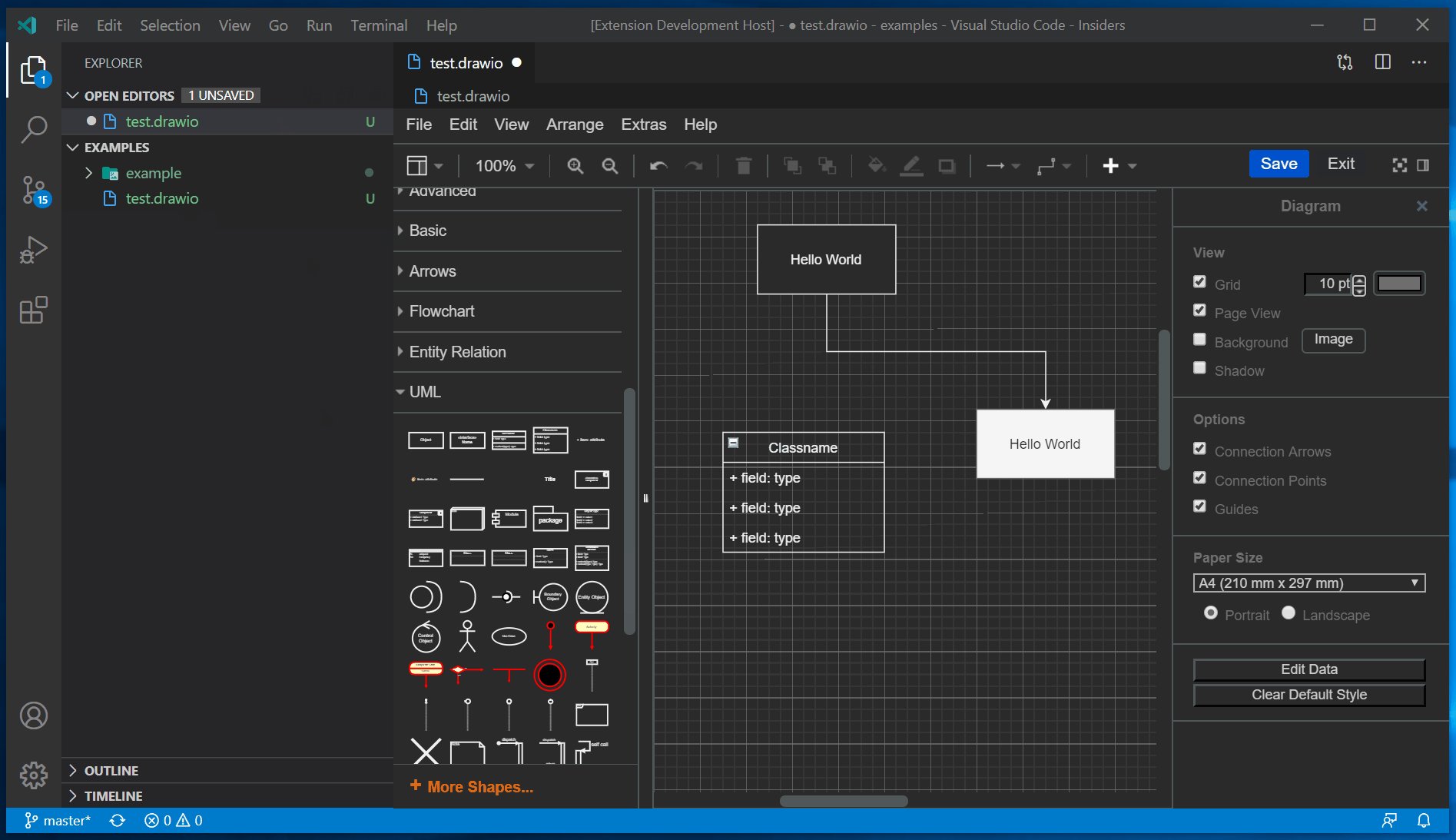
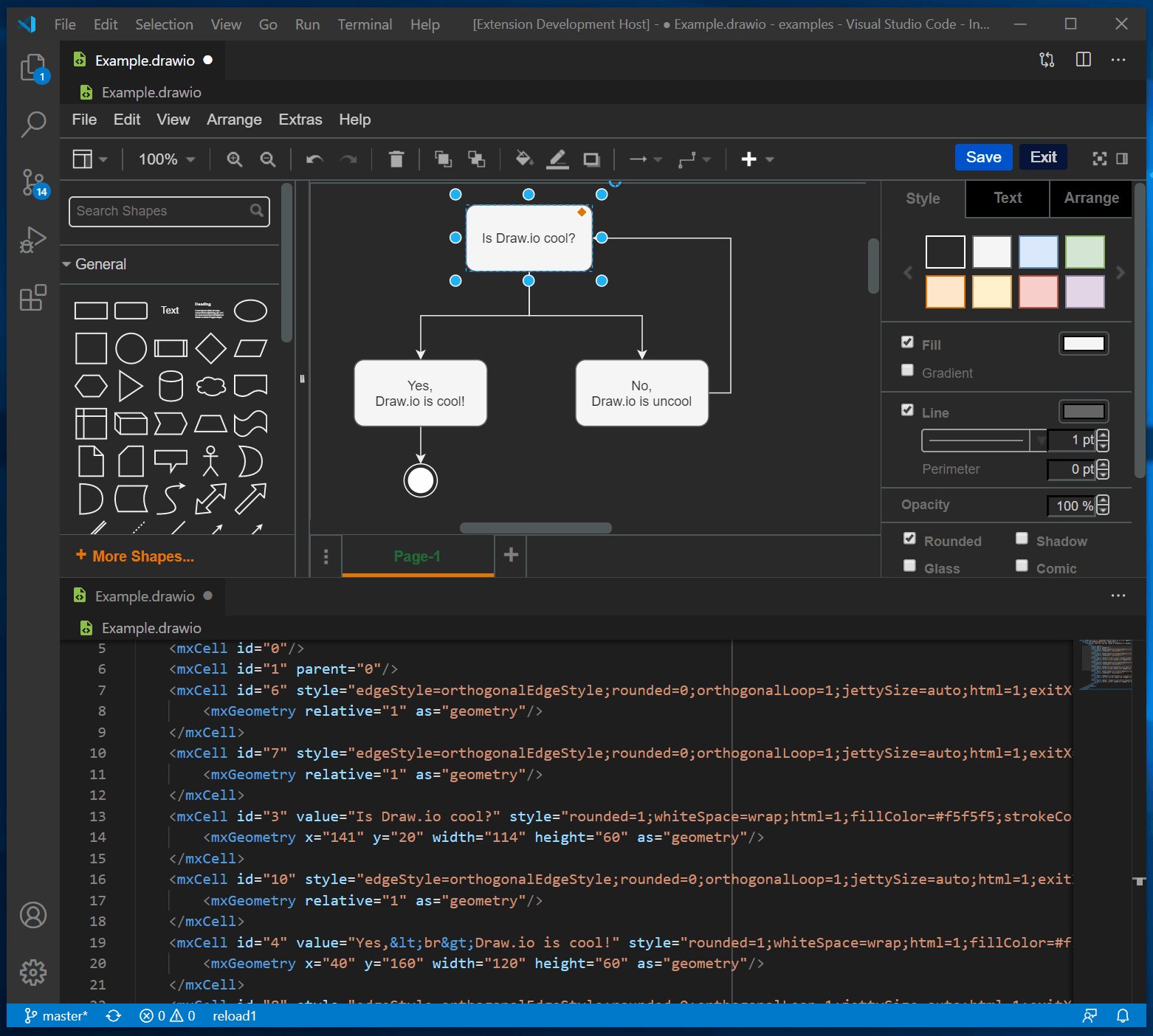
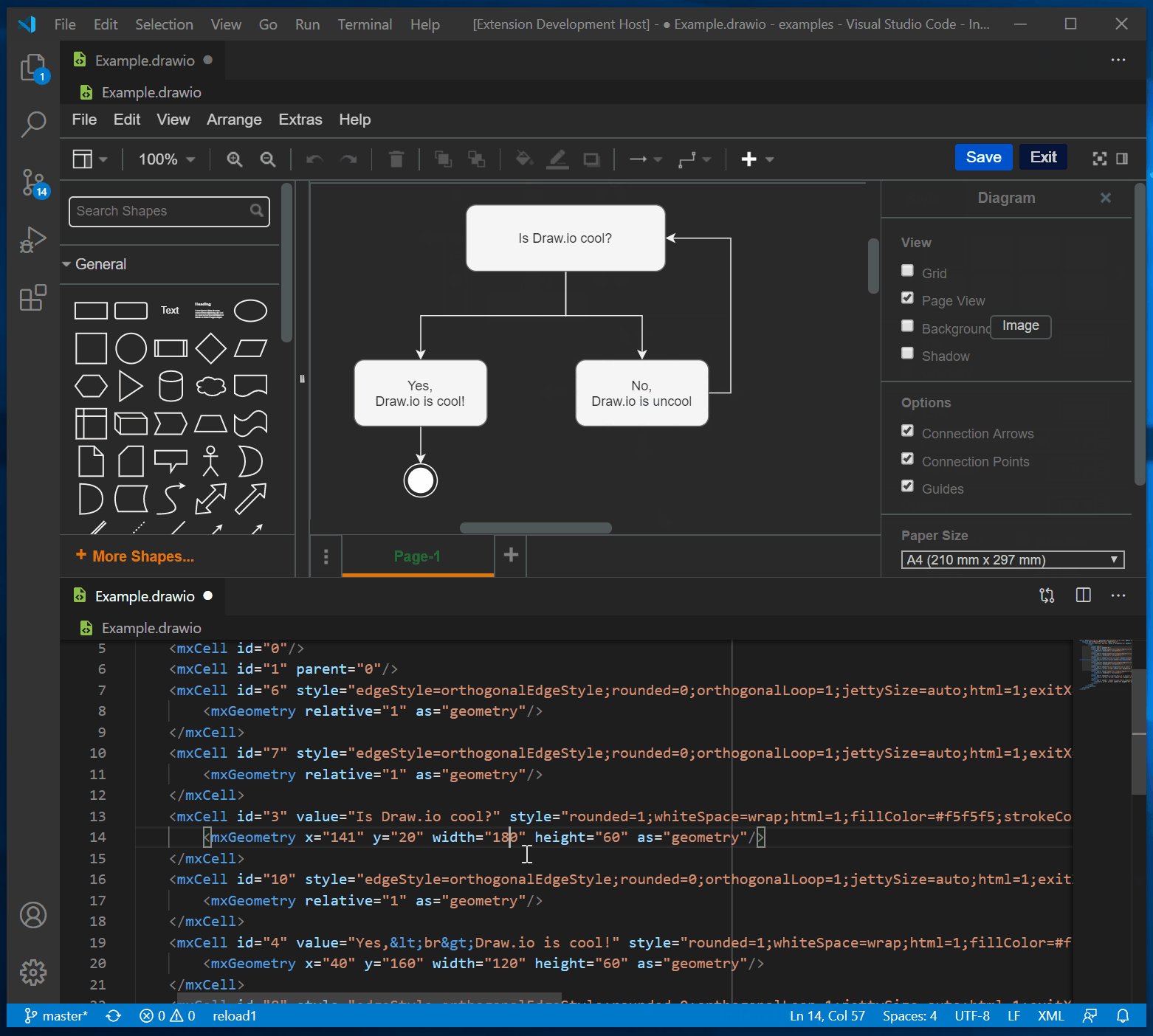
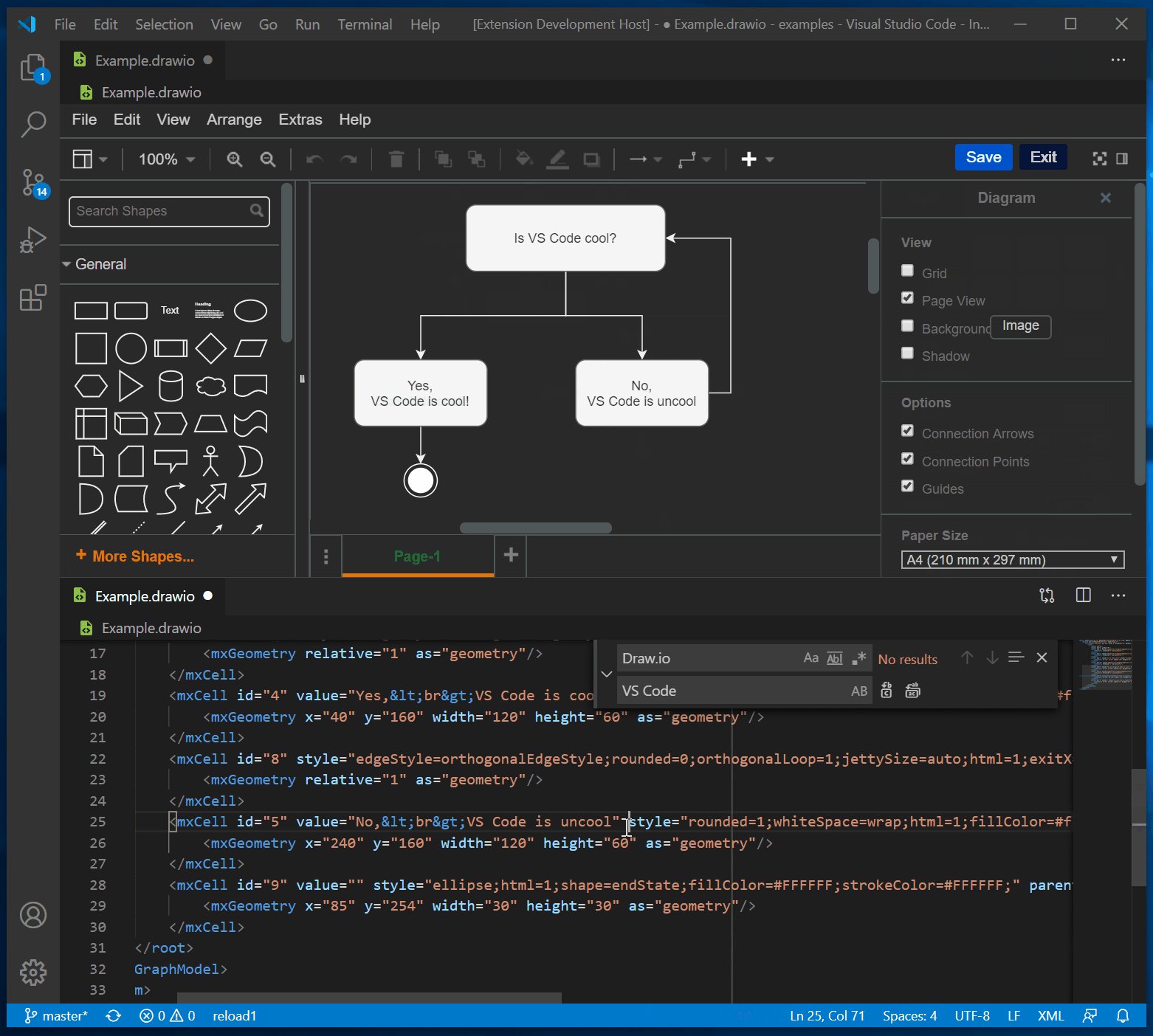
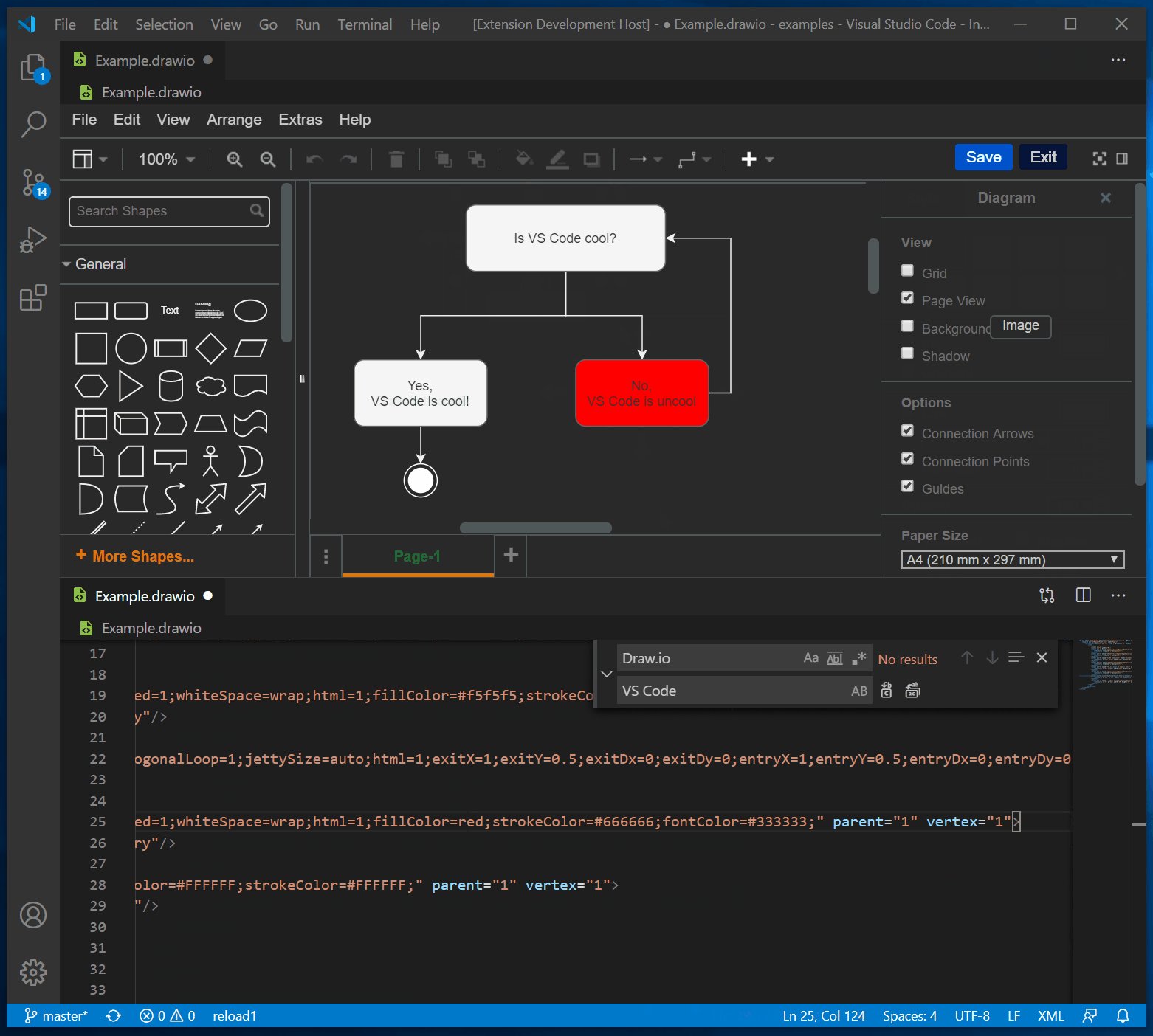
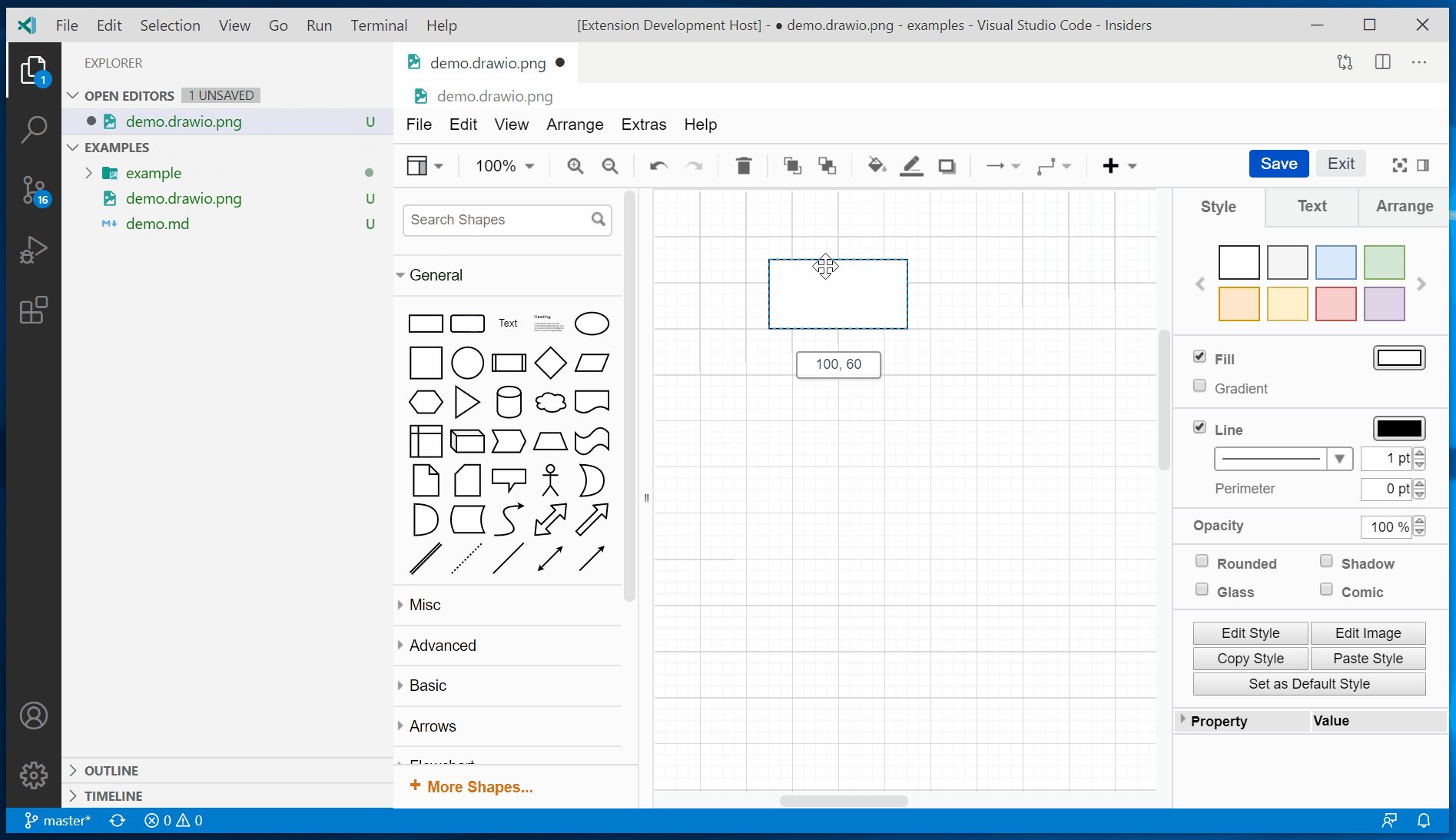
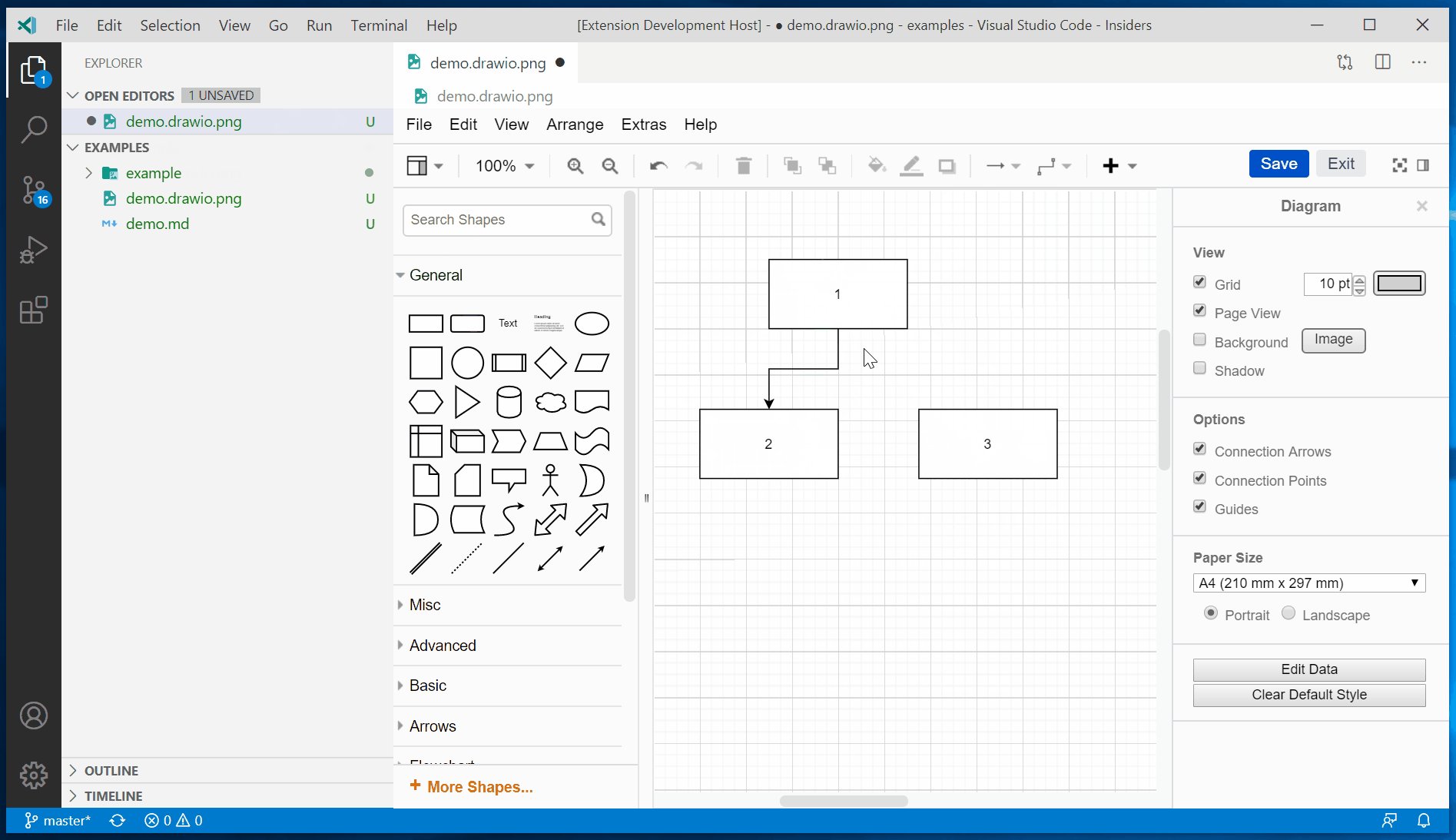
Tramite questa estensione (disponibile anche sul marketplace di Visual Studio Code), è possibile sfruttare buona parte delle funzionalità disponibili online direttamente all'interno della IDE di Microsoft, come mostra le demo seguente:
Oltre alla possibilità di modificare direttamente i blocchi, è altresì possibile agire sul codice XML, anche durante la modifica visuale dei diagrammi. Una bella comodità, soprattutto quando si vuole migliorare qualche piccolo dettaglio di difficile perfezionamento con il solo editor grafico.
Tra le altre caratteristiche interessanti di questa estensione, vi sono la possibilità di modificare direttamente file SVG, creare file .drawio e modificarli, scegliere il tema preferito di Draw.io e configurare l'integrazione con la piattaforma online.
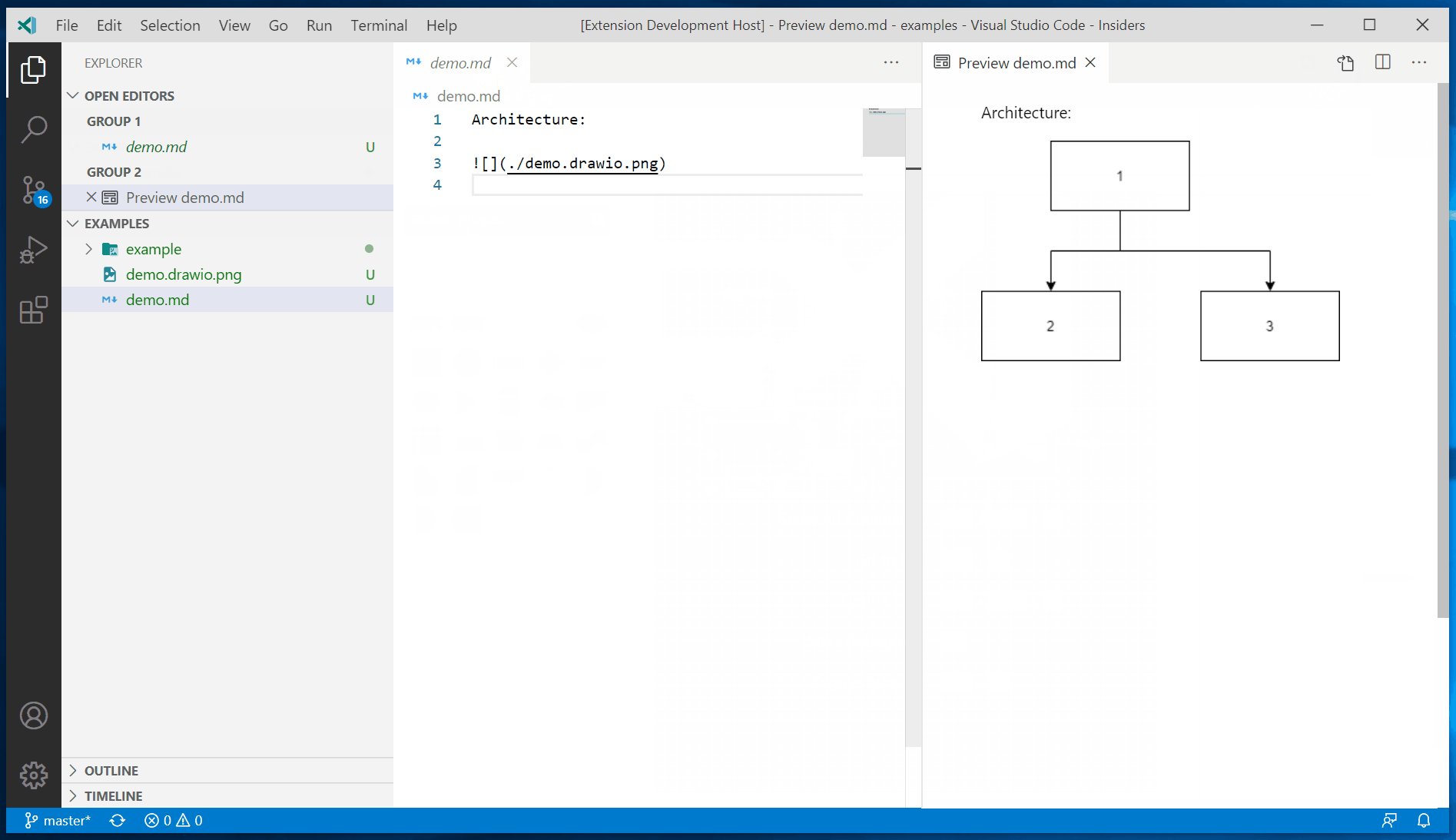
Infine, è in fase di sperimentazione una funzionalità che permette di modificare direttamente i file PNG generati con Draw.io, il che faciliterebbe notevolmente la loro integrazione all'interno di un file in formato Markdown.
Se vuoi aggiornamenti su Editor inserisci la tua email nel box qui sotto:
/https://www.html.it/app/uploads/2020/05/drawio-small-logo.png)



/https://www.html.it/app/uploads/2025/05/stitch-2.jpg)
/https://www.html.it/app/uploads/2025/04/uxday-2025.png)
/https://www.html.it/app/uploads/2023/11/ux000.jpg)
/https://www.html.it/app/uploads/2022/04/search-engine-optimization-gc388f7921-1920.jpg)