ct.css è un piccolo framework per i test che mostra agli sviluppatori tutti i possibili problemi di performance che potrebbero coinvolgere il tag HTML <head> delle pagine Web.
Si tratta di una soluzione ideale nel caso in cui si voglia verificare la presenza di chiamate ridondanti, blocchi a carico degli script JavaScript e malfunzionamenti a carico di fogli di stile CSS di terze parti.
Come funziona ct.css
Per utilizzare ct.css nelle proprie pagine Internet è possibile utilizzare due metodi, il primo consiste in una semplice inclusione del foglio di stile associato al progetto:
<link rel="stylesheet" href="https://csswizardry.com/ct/ct.css" class="ct" />Il secondo prevede l'impiego di uno snippet JavaScript anch'esso incaricato di richiamare e collegare il foglio di stile:
(function(){
var ct = document.createElement('link');
ct.rel = 'stylesheet';
ct.href = 'https://csswizardry.com/ct/ct.css';
ct.classList.add('ct');
document.head.appendChild(ct);
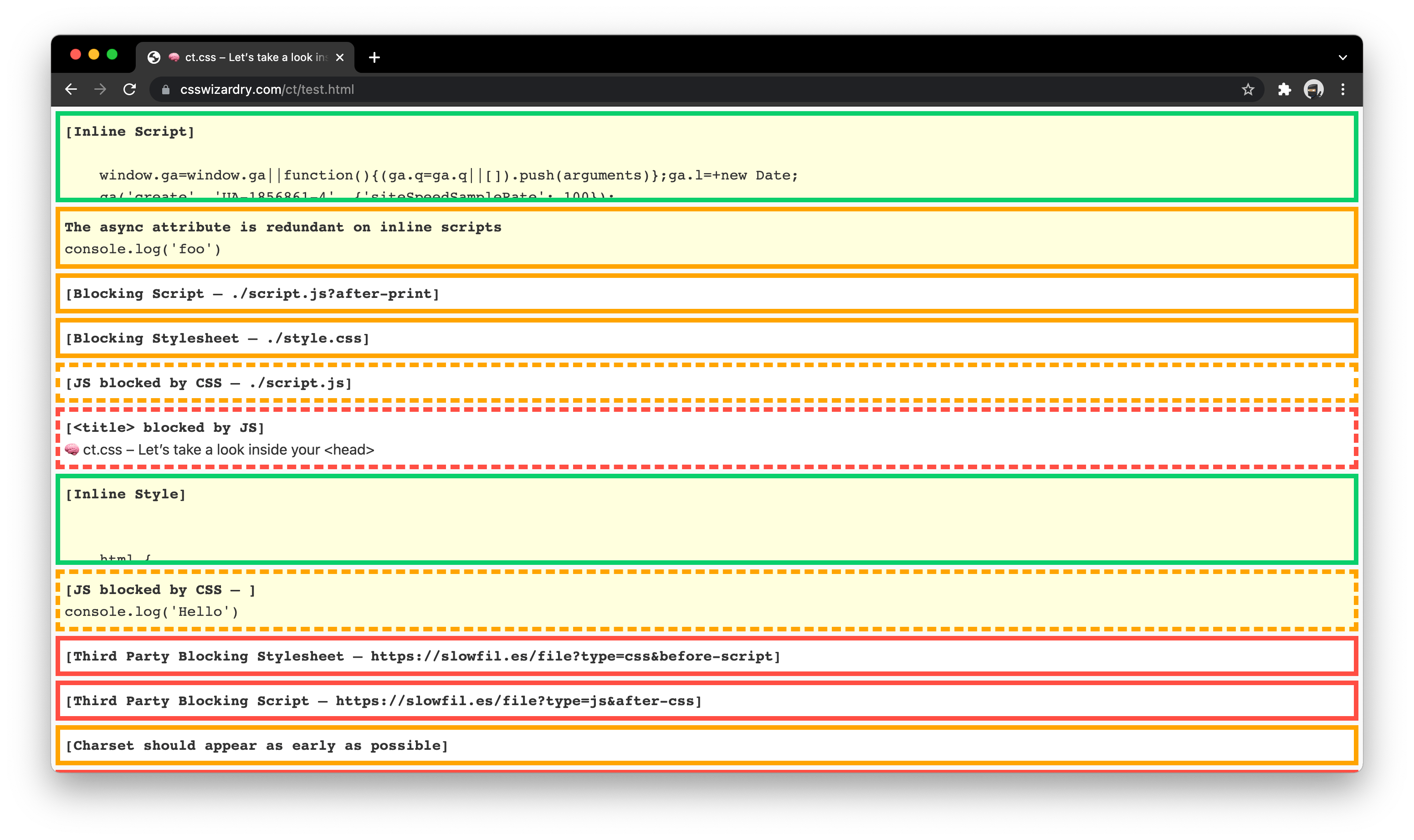
}());Una volta attivo, ct.css produce degli output diagnostici di colori e forme differenti a seconda della problematica rilevata, come sintetizzato dall'immagine mostrata di seguito:
Nello specifico:
- i blocchi di colore rosso sono associati ad errori che devono essere risolti per evitare problemi di prestazioni.
- i blocchi di colore arancione indicano delle porzioni di codice che potrebbero rivelarsi problematiche in determinati casi.
- i blocchi di colore verde non presentano dei problemi e vengono delimitati a puro scopo informativo.
- i blocchi delimitati da bordi continui indicano dei file che presentano dei problemi.
- i blocchi dotati di bordi tratteggiati sottolineano la presenza di altri file che potrebbero causare problemi con il file indicato.
Limiti nell'efficacia della diagnosi
Come indicato dallo stesso autore del framework, ct.css non è ancora uno strumento strumento completo, manca per esempio il supporto per i media type, questo significa che in alcuni casi potrebbero verificarsi dei falsi positivi dovuti al fatto che non vengono rilevati.
Un altro limite riguarda il fatto che ct.css basa il suo funzionamento sul DOM (Document Object Model) e non sull'HTML, per questo motivo alcuni script potrebbero essere considerati come bloccati anche se esenti da problemi.
/https://www.html.it/app/uploads/2022/05/laptop-2620118-19201.jpg)


/https://www.html.it/app/uploads/2024/02/rust.jpg)
/https://www.html.it/app/uploads/2024/12/Mastra-480x300.webp)
/https://www.html.it/app/uploads/2024/12/moonbit-480x300.webp)
/https://www.html.it/app/uploads/2024/12/JetBrains.png)