Uno dei limiti dei Web framework moderni risiede nel fatto che essi non prevedono un metodo per il parsing dei contenuti. Si tratta di strumenti preziosi quando sono necessarie operazioni per il page routing e i processi di rendering ma la gestione dei contenuti è molto spesso completamente a carico delle scelte dello sviluppatore. Contentlayer nasce per risolvere questo problema permettendo di lavorare in modo più efficiente con i contenuti dei progetti Web based.
Come funziona Contentlayer
Rilasciato sotto licenza Open Source ed ospitato su GitHub in un repository dedicato, Contentlayer è un tool che permette di validare e trasformare contenuti in dati JSON da importare nelle proprie applicazioni.
Gli output generati sono type-safe, quindi prevengono gli errori che potrebbero essere prodotti dai tipi di dato utilizzati. Parliamo inoltre di una soluzione del tutto agnostica rispetto al framework di riferimento per l'utente. Questo significa che lo sviluppatore non dovrà rinunciare al suo ambiente di lavoro preferito e potrà anche utilizzare dei plugin appositamente pensati per l'integrazione con i framework più diffusi.
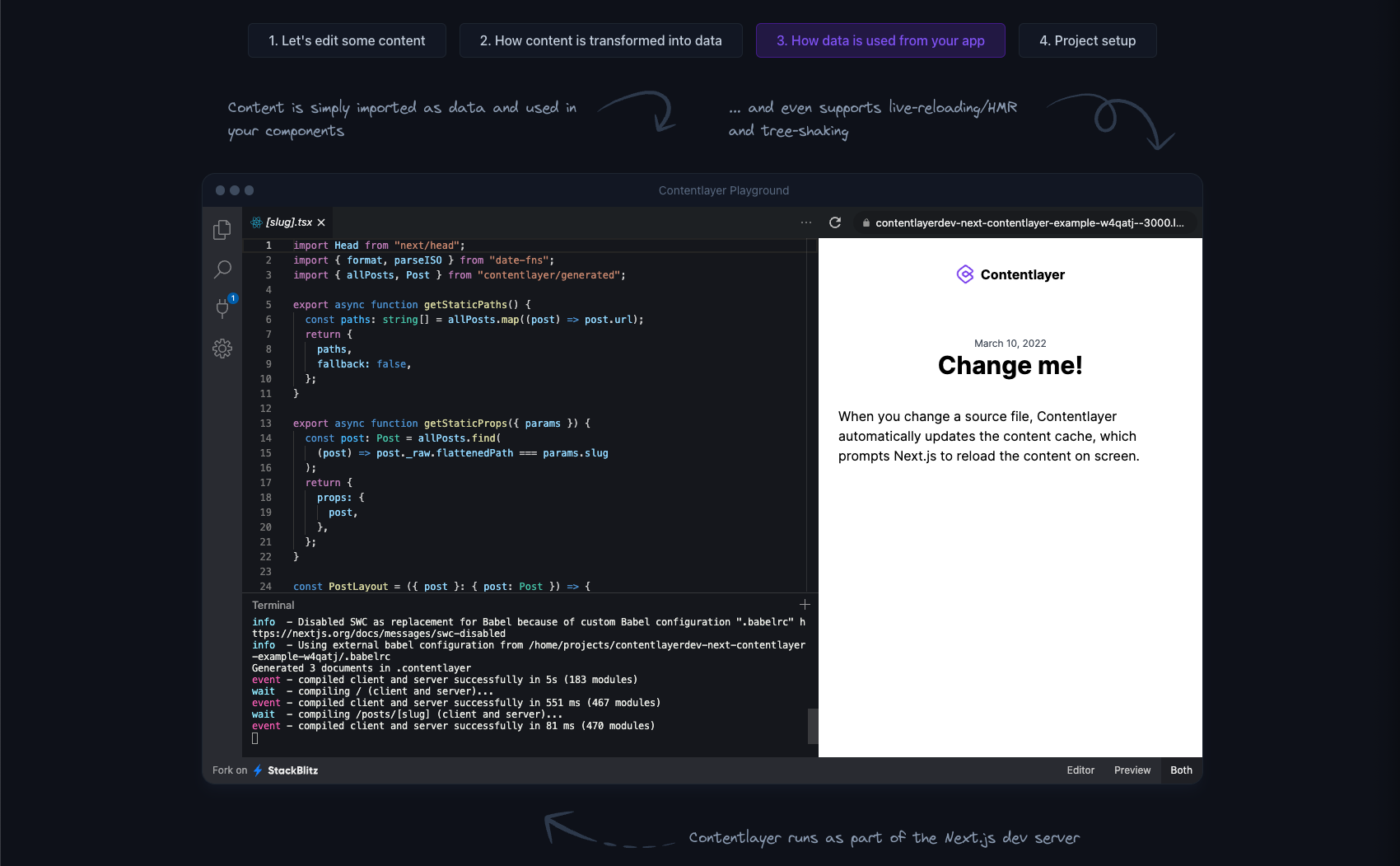
Il processo di conversione dei contenuti avviene in modo incrementale. Se un contenuto ha subito una modifica Contentlayer riesce ad isolarla rispetto al resto del sorgente e ad inserire nell'output generato in precedenza soltanto la parte mancante. Il funzionamento di questo tool si basa interamente su JavaScript e TypeScript, per utilizzarlo non vi sarà quindi la necessità di imparare un nuovo query language o leggere la documentazione di un'API. Contentlayer non fa altro che importare dei contenuti sotto forma di dati, generando tipi TypeScript.

Da Next.js a Contentlayer
Contentlayer basa il suo funzionamento su Next.js, un React Framework che permette di creare applicazioni Web full-stack estendendo (appunto) le feature di React e integrando tool JavaScript basati su Rust per velocizzare la fase di building.
Next.js è la soluzione ideale per chi desidera supportare il direct stream delle UI, è compatibile con le componenti di React e supporta la ISR (Incremental Static Regeneration) per il caching e il rendering.
/https://www.html.it/app/uploads/2018/08/javascript%402x-1.png)
/https://www.html.it/app/uploads/2024/12/Nextjs.jpg)
/https://www.html.it/app/uploads/2025/03/node.png)
/https://www.html.it/app/uploads/2024/02/jsday24.png)
/https://www.html.it/app/uploads/2024/05/Electron-React-e1714778691801.png)