Il team di Google ha rilasciato la nuova versione stabile di Chrome che giunge così alla sua declinazione numero 77. In questa release gli sviluppatori hanno aggiunto diverse novità che migliorano la sicurezza e le performance generali.
Site Isolation su Android
In Chrome 77 è stata inserita la funzione di Site Isolation anche su Android. Si tratta di una security feature che si occupa di fornire protezione addizionale contro determinate tipologie di bug e, nello specifico, contro le azioni malevole derivanti da UXSS (universal cross-site scripting) o da tecniche basate su attacchi side-channel. Essa rende più complesso sottrarre informazioni associate ad account utente registrati in pagine Internet di siti Web considerati "untrusted".
Per il momento la Site Isolation presente in Chrome per Android funziona solo nei siti Internet che richiedono l'inserimento di una password. Questa impostazione è stata scelta dal team del browser per evitare l'eccessivo consumo di risorse, ma è probabile che in futuro tale funzionalità venga estesa anche alla normale navigazione.
Native lazy loading
Il lazy loading permette alle applicazioni di caricare solo i contenuti principali di una pagina, riducendo quindi il payload delle pagine web visitate.
In buona sostanza il lazy loading "frammenta" il caricamento delle pagine Web, andando quindi a risparmiare banda e risorse di sistema. I contenuti non caricati in fase iniziale verranno scaricati solo dopo aver eseguito lo scrolling della pagina, ovvero nel momento in cui saranno necessari all'utente.
Chi si ritrova a dover usare connessioni non particolarmente stabili, o magari poco veloci, otterrà un esperienza di navigazione più fluida. Ovviamente per poter beneficiare di questa funzione è necessario che anche il sito Web su cui si sta navigando la supporti.
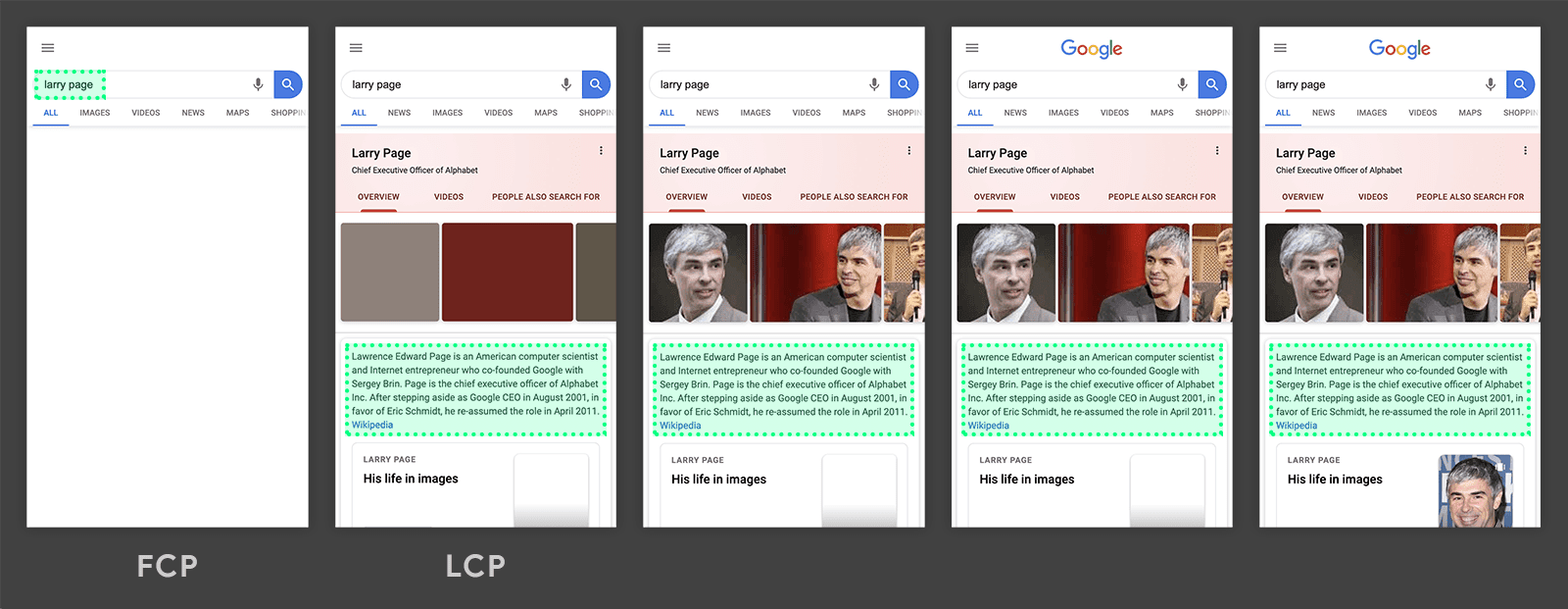
Largest Contentful Paint API
Questa nuova API permette allo sviluppatore di conoscere il tempo di rendering degli elementi di maggiori dimensioni presenti nella finestra del browser. Quindi tramite questo set di librerie è possibile capire esattamente quanto tempo impiega un determinato elemento ad essere visibile dall'utente.
/https://www.html.it/app/uploads/2016/05/chrome-1.png)

/https://www.html.it/app/uploads/2024/12/cyberhaven-chroe.jpg)
/https://www.html.it/app/uploads/2024/12/malware-.jpg)
/https://www.html.it/app/uploads/2024/12/hacker-russi-.jpg)
/https://www.html.it/app/uploads/2024/12/mcdonald-hacking.jpg)