Il team di Google ha rilasciato Chrome 77. Questa nuova stable release introduce diverse novità dedicate al mondo degli sviluppatori web. I DevTool sono stati infatti aggiornati e integrati con nuove feature.
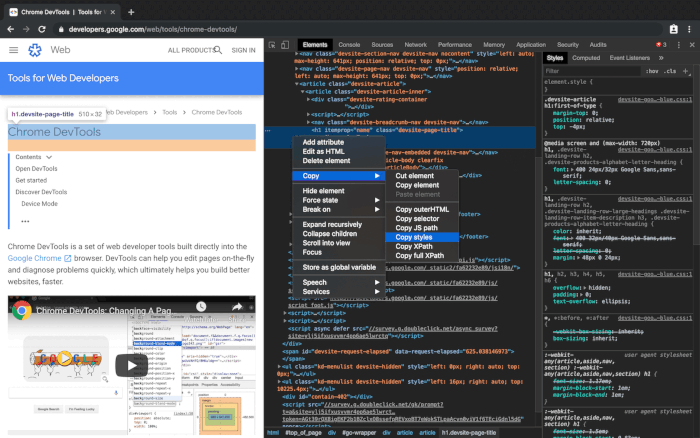
Copia degli element styles presenti nelle pagine

Se lo stile di un determinato elemento nella pagina web ci è particolarmente congeniale è ora possibile copiarlo in modo molto semplice. Basterà selezionare il contenuto che ci interessa, ad esempio un pulsante, aprile il tool Inspect e successivamente nel DOM Tree sarà disponibile il codice CSS dell'elemento.
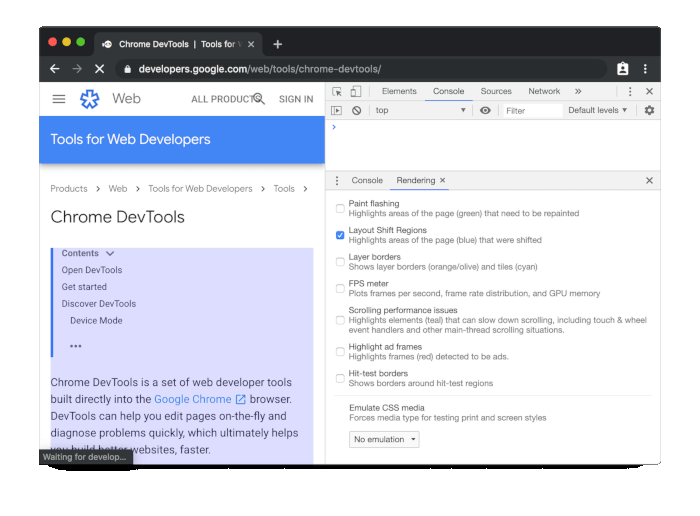
Visualizzazione dei layout shift

Spesso capita che durante la lettura di un articolo online la pagina web continui a scalare o a cambiare posizione. Questo capita perché il contenuto al suo interno non è ancora completamente caricato.
Immagini, script per l'advertising e altri elementi possono infatti rallentare notevolmente il caricamento delle pagine web e spesso l'impaginazione può variare durante tale processo per adattarsi ai nuovi elementi visualizzati.
Questo comportamento va ovviamente a disturbare l'utente durante la lettura dando origine ad un fenomeno chiamato layout shifting. La soluzione per tale problematica è l'uso dei placeholder.
I DevTool presenti in Chrome 77 sono stati aggiornati in modo tale che per lo sviluppatore sia possibile rilevare i vari layout shifting, in modo da poterli correggere velocemente.
Basterà aprire il Command Menu, digitare "Rendering", selezionare il comando Show Rendering ed abilitare i Layout Shift Region checkbox. Una volta attivata tale funzione i layout shift verranno evidenziati in blu.
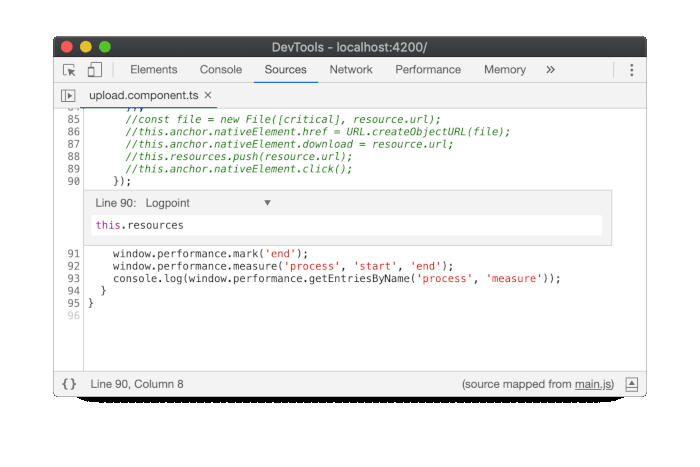
Nuova shortcut per aprire il Breakpoint Editor

Quando ci si trova all'interno del Sources Panel Editor è ora possibile aprire il Breakpoint Editor tramite la pratica shortcut da tastiera [CTRL] + [Alt]+ B. Il Breakpoint Editor sarà utile per creare Logpoints e Conditional Breakpoint.
Prefetch cache nel Network panel
La Size column del Network panel adesso indicherà la dicitura prefetch cache quando la risorsa verrà per lo sviluppatore appunto dalla cache prefetch. Il prefetch è una nuova funzionalità che permette di accelerare i caricamenti delle pagine web.
Notifiche e messaggi push nell'Application panel
La sezione "Background Services" dell'Application panel supporta ora la visualizzazione di messaggi push e delle notifiche. I messaggi vengono generati quando un server invia informazioni a un service worker. Le notifiche invece sono visualizzate quando un service worker o uno script della pagina mostrano informazioni all'utente.
/https://www.html.it/app/uploads/2019/07/chrome-mobile.jpg)
/https://www.html.it/app/uploads/2024/12/c-480x300.webp)
/https://www.html.it/app/uploads/2024/12/Android-XR-Unlocked.png)
/https://www.html.it/app/uploads/2024/12/dxday.png)
/https://www.html.it/app/uploads/2024/12/Microsoft-5.jpg)