Torniamo alla nostra rubrica dedicata ai tool e alle utility per gli sviluppatori Web. Oggi vogliamo parlarvi di ANDI (Accessible Name & Description Inspector), uno strumento pensato per la verifica del livello di accessibilità delle pagina Web. Tramite ANDI è quindi possibile capire se un contenuto rispetta gli standard di accessibilità per le persone con disabilità.

Questo Web accessibility inspection tool open source può risultare uno strumento davvero utile, si occupa infatti di verificare automaticamente la presenza di problematiche di accessibilità, suggerisce come migliorare il proprio sito Web e consente inoltre di visualizzare cosa lo screen reader comunica all'utente quando si interfaccia con elementi interattivi.
Non di rado quello dell'accessibilità è un territorio sconosciuto e complesso, quindi spesso trascurato. ANDI colma il divario tra sviluppatori e utenti finali rivelando dove si verificano problemi di accessibilità sulla pagina. Per fare ciò il tool analizza il codice HTML della pagina Web in fase di test ed estrae il markup relativo all'accessibilità.
ANDI è:
- facile da installare, basta aggiungere il relativo link nei Preferiti, veloce da eseguire e aiuta a soddisfare i requisiti di accessibilità.
- Permette di risparmiare tempo individuando automaticamente potenziali difetti e suggerisce come risolvere le problematiche rilevate.
- Consente di capire come una pagina verrà mostrata da uno screen reader.

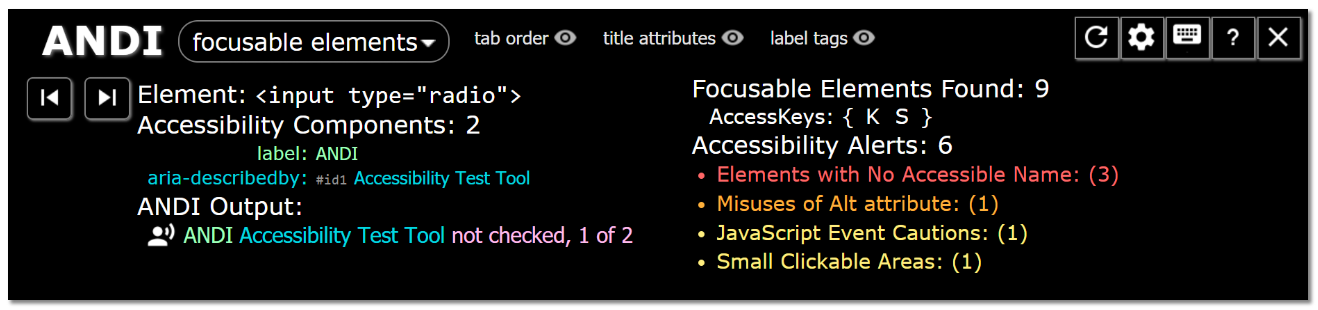
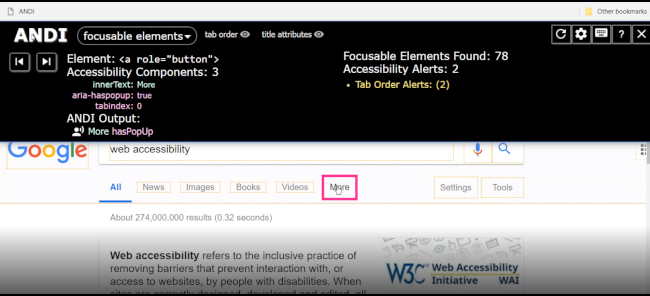
L'interfaccia di ANDI è molto facile da consultare, basterà passare il cursore del mouse sulla componente che desideriamo analizzare per ricevere un report completo a schermo entro pochi secondi contenente tutti gli elementi migliorabili e i suggerimenti su come implementare nuove soluzioni. In pratica ANDI un "consulente" di accessibilità sempre disponibile che aiuta lo sviluppatore a rendere le pagine Web maggiormente accessibili.
Le notifiche che verranno mostrate in caso di problematiche inerenti l'accessibilità saranno classificate in tre modi diversi:
- Danger Alerts: avvisi rossi contenenti un'icona a forma di triangolo con una "x" che indica il livello di avviso più elevato.
- Warning Alerts: avvisi arancioni contenenti un'icona a triangolo con un "!" per un livello di allerta moderato.
- Caution Alerts: avvisi gialli contenenti un'icona a forma di triangolo con un "?" per il livello di allerta più basso.
Ovviamente gli elementi verranno classificati in base ai parametri impostati dai creatori di ANDI, ma spetta comunque allo sviluppatore valutare in che modo risolvere un problema o se dare priorità ad altri componenti che ANDI ha classificato con diversi livelli di allerta.
Via ANDI
/https://www.html.it/app/uploads/2018/12/andi.png)
/https://www.html.it/app/uploads/2023/09/DevToys.png)
/https://www.html.it/app/uploads/2009/01/server.png)
/https://www.html.it/app/uploads/2019/06/firefox-1.jpg)
/https://www.html.it/app/uploads/2018/01/power_battery-1.jpg)