-
Velocizzare un sito WordPress
- 1. Scegli i migliori plugin per velocizzare WordPress
- 2. Scelta dell'hosting per velocizzare WordPress
- 3. Utilizza un tema veloce per WordPress
- 4. Ottimizzare le immagini per le prestazioni del sito Web
- 5. Attiva la cache delle pagine per velocizzare il sito Web
- 6. Ottimizzazione del front-end di una pagina Web su WordPress
- 7. Impostazioni di back-end per velocizzare un sito Web
Come velocizzare un sito WordPress
Capire come velocizzare un sito WordPress è un fondamentale perché in questo modo si lavora su due fronti fondamentali. Da un lato abbiamo l'ottimizzazione SEO dato che Google ha dichiarato, da diverso tempo, che è importante avere siti web veloci per posizionarsi bene.
Dall'altro versante, invece, lavoriamo sodo con l'ottimizzazione della velocità di caricamento per accontentare l'utente. Diverse statistiche, infatti, ci suggeriscono che le persone non amano aspettare quando si carica una pagina web.
Perché è importante velocizzare il tuo sito Web?
Quindi, per capire come velocizzare un sito WordPress dobbiamo prima comprendere il motivo per cui ci impegniamo in questa sfida. Una sfida che in parte ci viene facilitata da un CMS come WordPress che consente di intervenire facilmente su alcuni aspetti essenziali, anche se non è sempre immediato il percorso per avere pagine web velocissime.
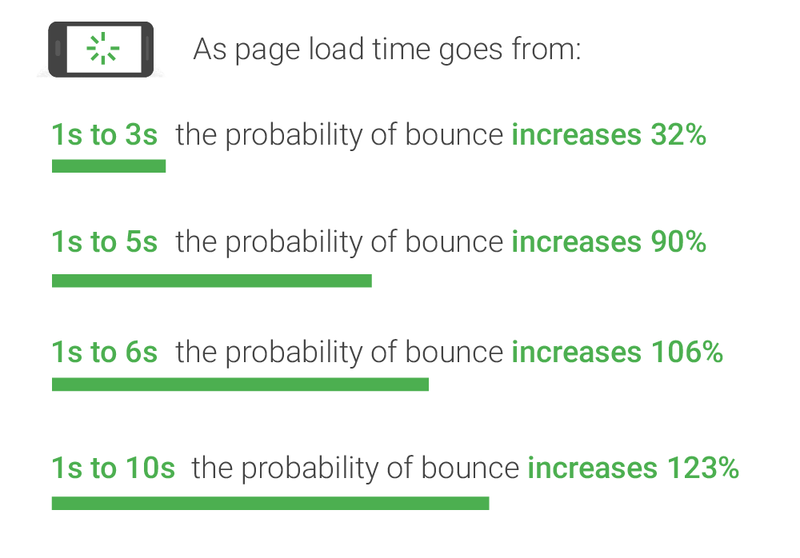
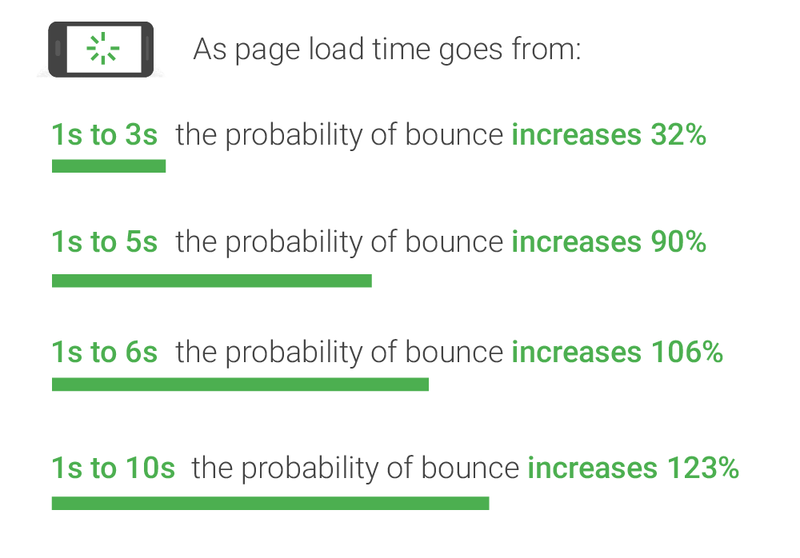
Quanto conta la velocità per ridurre il bounce rate secondo Google.

In questa guida dedicata a come velocizzare un sito WordPress troverai tutto ciò che serve per iniziare con il piede giusto. E per avere un blog, un portale internet, un e-commerce in grado di raggiungere le migliori prestazioni possibili.
Un risultato che ti aiuterà a posizionarti meglio su Google. Ma anche a soddisfare le esigenze di un pubblico poco abituato ad aspettare per leggere il contenuto, acquistare un prodotto e ottenere le informazioni giuste. Un esempio che fa riflettere:
COOK reduced average page load time by 850 milliseconds which increased conversions by 7%, decreased bounce rates by 7%, and increased pages per session by 10%.
Secondo il sito web di Google, web.dev/why-speed-matters, il portale COOK ha ridotto di 850 millisecondi il tempo di caricamento delle pagine web e ha ottenuto un aumento delle conversioni del 7%, migliorando il numero di pagine per sessione e riducendo il bounce rate. Ovvero la quantità di utenti che arrivano su una risorsa e la lasciano senza fare altro.
Se vuoi aggiornamenti su CMS inserisci la tua email nel box qui sotto:
Capire come velocizzare un sito WordPress è un fondamentale perché in questo modo si lavora su due fronti fondamentali. Da un lato abbiamo l'ottimizzazione SEO dato che Google ha dichiarato, da diverso tempo, che è importante avere siti web veloci per posizionarsi bene.
Dall'altro versante, invece, lavoriamo sodo con l'ottimizzazione della velocità di caricamento per accontentare l'utente. Diverse statistiche, infatti, ci suggeriscono che le persone non amano aspettare quando si carica una pagina web.
Perché è importante velocizzare il tuo sito Web?
Quindi, per capire come velocizzare un sito WordPress dobbiamo prima comprendere il motivo per cui ci impegniamo in questa sfida. Una sfida che in parte ci viene facilitata da un CMS come WordPress che consente di intervenire facilmente su alcuni aspetti essenziali, anche se non è sempre immediato il percorso per avere pagine web velocissime.
Quanto conta la velocità per ridurre il bounce rate secondo Google.

In questa guida dedicata a come velocizzare un sito WordPress troverai tutto ciò che serve per iniziare con il piede giusto. E per avere un blog, un portale internet, un e-commerce in grado di raggiungere le migliori prestazioni possibili.
Un risultato che ti aiuterà a posizionarti meglio su Google. Ma anche a soddisfare le esigenze di un pubblico poco abituato ad aspettare per leggere il contenuto, acquistare un prodotto e ottenere le informazioni giuste. Un esempio che fa riflettere:
COOK reduced average page load time by 850 milliseconds which increased conversions by 7%, decreased bounce rates by 7%, and increased pages per session by 10%.
Secondo il sito web di Google, web.dev/why-speed-matters, il portale COOK ha ridotto di 850 millisecondi il tempo di caricamento delle pagine web e ha ottenuto un aumento delle conversioni del 7%, migliorando il numero di pagine per sessione e riducendo il bounce rate. Ovvero la quantità di utenti che arrivano su una risorsa e la lasciano senza fare altro.
Se vuoi aggiornamenti su CMS inserisci la tua email nel box qui sotto: