Si, è possibile. Ma dal momento che l’impostazione avviene sulla pagina che incorpora il filmato, è necessario fare le modifiche opportune o prima di pubblicarlo, o direttamente nel codice HTML.
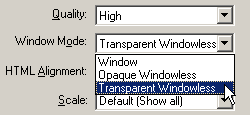
1° modo: aprire il filmato, selezionare dal menu File la voce Publish Settings (Ctrl+Shift+F12), ed attivare la scheda HTML. A questo punto, selezionare dal menu a cascata Window, la voce “Transparent Windowless”. Cliccare infine sul pulsante Publish. In questo modo verrà creata una pagina HTML con il codice necessario.
Fondo trasparente

2° modo: editare la pagina HTML che incorpora il filmato, e aggiungere le parti in grassetto.
<OBJECT classid=”clsid:D27CDB6E-AE6D-11cf-96B8-444553540000″
codebase=”http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=5,0,0,0″
width=640 HEIGHT=480>
<PARAM NAME=movie VALUE=”filmato.swf”>
<PARAM NAME=quality VALUE=high>
<PARAM NAME=bgcolor VALUE=#FFFFFF>
<PARAM NAME=wmode VALUE=transparent>
<EMBED src=”filmato.swf” quality=high bgcolor=#FFFFFF
wmode=transparent
width=640 HEIGHT=480 TYPE=”application/x-shockwave-flash”
PLUGINSPAGE=”http://www.macromedia.com/shockwave/download/index.cgi?
P1_Prod_Version=ShockwaveFlash”>
</EMBED></OBJECT>
Notazione importante: questo tipo di impostazione funziona esclusivamente con Internet Explorer. Allo stato attuale, non c’è alcun modo per rendere trasparente il fondo di un filmato visualizzato con Netscape.