Negli ultimi tempi molti blogger hanno iniziato a seguire abitualmente eventi dei più disparati generi, dall'informatica allo sport, dalla politica all'intrattenimento in generale, con lo scopo di raccontarli nel proprio blog e dando vita al cosiddetto fenomeno del live blogging.
Durante questi appuntamenti live, il blog diventa quindi una fonte di aggiornamenti costanti, brevi informazioni o immagini. In altre parole, si trasforma in quella che potremmo definire una web-cronaca in tempo reale che ricorda vagamente una serie di micropost su Twitter.
È un concetto molto interessante, ma implementarlo in un classico blog WordPress può rendere il tutto piuttosto macchinoso e poco usabile, rischiando di perdere di vista l'aggiornamento in tempo reale.
Per rendere il live blogging più efficiente, infatti, avremmo bisogno di un'interfaccia d'inserimento molto semplice e veloce (quasi spartana) e di un sistema che permetta agli utenti di ricevere aggiornamenti sull'evento senza muovere un dito (o quasi).
Un plugin per WordPress che corrisponde a questi requisiti è Liveblog, sviluppato da Automattic: tra le sue particolarità troviamo la possibilità di trasformare qualsiasi post in una sorta di live post e la capacità di ottenere aggiornamenti in tempo reale grazie alla tecnologia Ajax, come vedremo in seguito.
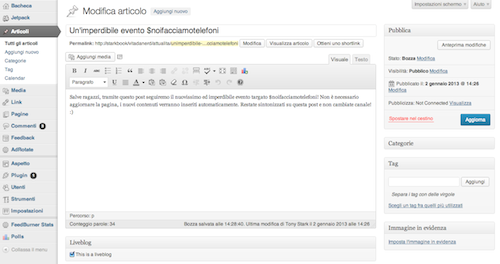
Dopo averlo installato ed attivato, l'unica operazione preliminare da compiere per avviare questa specie di web-cronaca è creare un normale post e impostarlo affinché sia live. Per fare ciò, è sufficiente cercare il box "Liveblog" nella pagina di editing degli articoli, spuntare la voce "This is a liveblog" e ovviamente pubblicare il post.

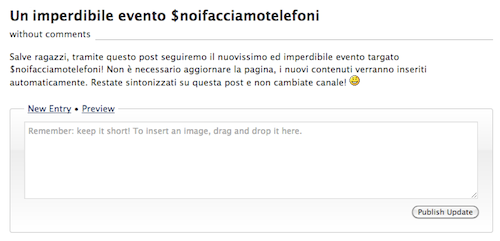
A questo punto, nella pagina del post di WordPress, sotto al contenuto dell'articolo, noteremo la presenza di una nuova sezione dedicata all'inserimento degli aggiornamenti sull'evento. È molto spartana ma contiene tutto ciò di cui abbiamo bisogno: appena un campo di testo, un paio di link ("Nuova voce" e "Anteprima") e un bottone per pubblicare.

Ovviamente questo non è visibile a tutti i visitatori, ma solo ai membri iscritti al sito che hanno facoltà di pubblicare post (generalmente i membri di una redazione).
Inserire gli aggiornamenti
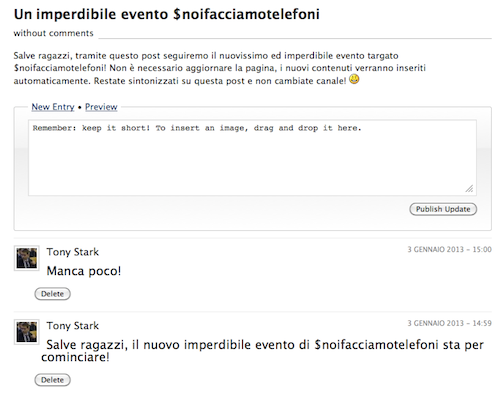
Quando vorremo inserire un nuovo aggiornamento, dunque, ci basterà scriverlo nel piccolo semplice campo di testo di WordPress che ci viene offerto e pubblicarlo facendo click sul pulsante "Publish Update". Qualche attimo dopo comparirà al di sotto della textbox, come tutti i successivi post di aggiornamento, in ordine cronologico, dall'ultimo pubblicato in poi.

Inoltre, è possibile aggiungere anche delle immagini al nostro testo semplicemente effettuandone il drag and drop sopra l'apposito field. Il plugin caricherà automaticamente l'immagine e inserirà nel contenuto il codice HTML necessario per visualizzarla. Bisognerà fare attenzione alla risoluzione perché l'immagine non verrà ridimensionata in fase di caricamento né adattata al layout al momento della visualizzazione.
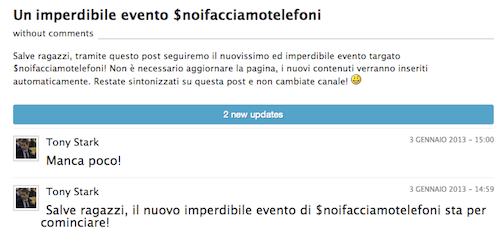
I visitatori del blog che seguiranno l'evento, invece, vedranno come già detto solo la lista dei micro post pubblicati inerenti l'evento. La pagina web, grazie alla presenza di script Ajax, controllerà periodicamente la presenza di nuove voci riguardanti l'appuntamento live senza che l'utente faccia nulla, di suo.
Quando nuovi aggiornamenti saranno disponibili, sopra alla lista apparirà una barra azzurra: facendo click su di essa appariranno i nuovi contenuti che saranno messi in evidenza rispetto ai precedenti da un leggero sfondo giallo. Il tutto senza dover ricaricare la pagina.