I Microdati rappresentano una delle principali novità di HTML5 che ultimamente sta catturando l'attenzione di webmaster ed esperti SEO. Grazie a questa specifica, infatti, è possibile formattare le pagine web per aggiungere maggiori dettagli ed informazioni interpretabili universalmente.
Per implementare su WordPress questi tag con facilità esistono vari plugin. Andiamo a vedere insieme 4 di questi.
Microdata for SEO
Microdata for SEO è un plugin sviluppato da Optimum7 che aggiunge all'editor TinyMCE un'icona che ci permetterà di formattare l'articolo con i microdati.
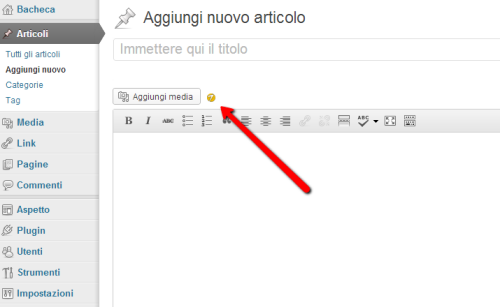
A installazione ultimata, quando aggiungiamo o modifichiamo un articolo, possiamo notare il pulsante di Microdata for SEO, tramite il quale aggiungere o modificare con semplicità i microdati alla pagina o al post(figura 1).

Cliccando sul pulsante, l'editor aprirà una nuova finestra in cui potremo scegliere il tipo di microdato da aggiungere e quindi riempire il form con le relative proprietà. Mentre aggiungiamo le informazioni, nel riquadro in basso avremo un'anteprima del codice che sarà aggiunto all'articolo e, prima di aggiungerlo, possiamo modificarlo e personalizzarlo a nostro piacimento. Al termine delle operazioni dobbiamo cliccare sul pulsante "Save" che troviamo in basso, per far sì che il plugin aggiunga i tag al codice HTML.
Sfortunatamente, in questa versione non è possibile aggiungere schemi di microdati personalizzati, ma si possono solo personalizzare le proprietà degli schemi già presenti di default.
Download Microdata for SEO
Schema Creator
Schema Creatorè un ottimo plugin open source per WordPress, che ci permette di aggiungere con semplicità i dati strutturati alle nostre pagine web. In particolare, questo plugin formatta il testo rispettando lo standard di Schema.org, che già abbiamo visto integrato in Joomla con .
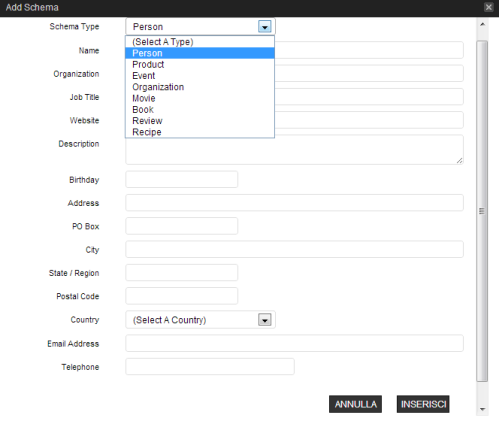
I tipi di schema attualmente disponibili in Schema Creator sono i più popolari, tra cui Person, Product, Event, Organization, Movie, Book, Review e Recipe.
Una delle funzionalità principali di questo plugin è l'uso degli shortcode di WordPress, che permette di modificare facilmente lo schema appena creato e di preservare la formattazione in caso di modifica in modalità visuale.
Inoltre, vengono fornite delle classi CSS uniche per consentire la modifica dello stile dei dati strutturati.
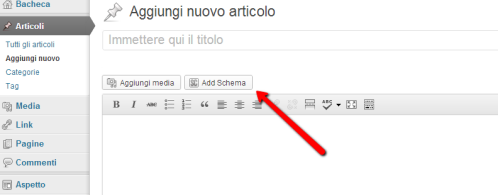
Una volta installato e attivato, questo plugin aggiungerà all'editor predefinito il pulsante "Add schema" (figura 2), che ci permetterà di aggiungere o modificare i nostri tag per microdati. Inotre, nella sezione impostazioni di WordPress troveremo la voce "Schema Creator" per la personalizzazione delle impostazioni.

Dopo aver selezionato il testo da formattare, la prima cosa da fare è cliccare sul pulsante "Add Schema", quindi nella finestra che si apre (figura 3) scegliamo il tipo di schema e successivamente inseriamo tutte le informazioni aggiuntive nel form che compare. Infine clicchiamo sul pulsante "Inserisci" per aggiungere il codice. A questo punto, il codice formattato con i microdati verrà aggiunto all'articolo, e avremo la possibilità di modificarlo e personalizzarlo.

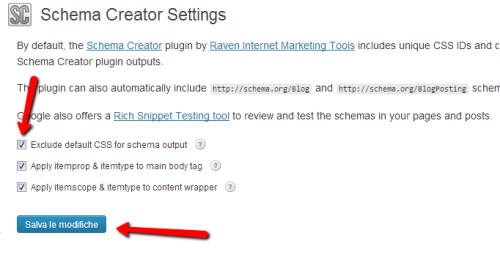
Lo stile CSS di base del plugin può essere disabilitato dalle impostazioni generali del plugin. Basta recarsi su "Impostazioni" che troviamo nel menu di WordPress e cliccare sulla voce "Schema Creator", qui selezionare la casella "Exclude default CSS for Schema output" e poi su salva modifiche (figura 4).

Download Schema Creator
Local Spotlight
Un altro plugin per WordPress abbastanza intuitivo e simile ai primi due, che ci permette di inserire i microdati con semplicità e senza mettere mano al codice, è Local Spotlight.
Anche questo componente aggiungerà un pulsante al nostro editor predefinito (figura 5).

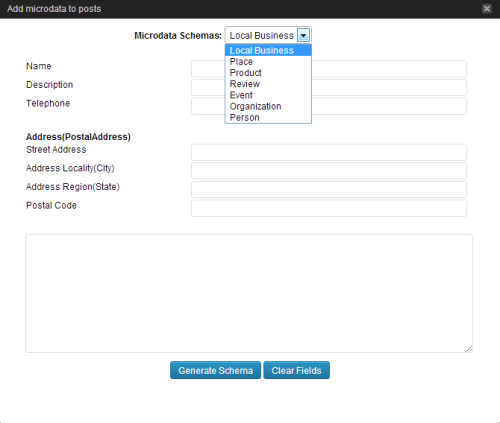
Tramite questo pulsante, una procedura guidata (figura 6) ci consentirà di formattare il testo del nostro articolo con i tag per microdata: prima scegliamo il tipo di microdata e proseguiamo inserendo le proprietà nelle relative caselle. Una volta inserito tutto ciò che serve, clicchiamo sul pulsante "Generate Schema" che troviamo in fondo alla finestra. A questo punto, nel riquadro grande in basso, verrà creata un'anteprima del codice che sarà aggiunto all'articolo e nel quale possiamo effettuare eventuali modifiche e personalizzazioni. Al termine di tutte queste operazioni non ci resta che cliccare sul pulsante "Add to Post" per aggiungere il tutto al nostro articolo.

Download Local Spotlight
RDFaCE-Lite
Veniamo all'ultimo plugin di questa lista: RDFaCE-Lite. Si tratta di una versione semplificata dell'editor RDFaCE ed è un po' meno intuitivo di quelli visti finora.
Questo plugin estende l'editor TinyMCE per facilitare la stesura di articoli che rispettino le regole del web semantico.
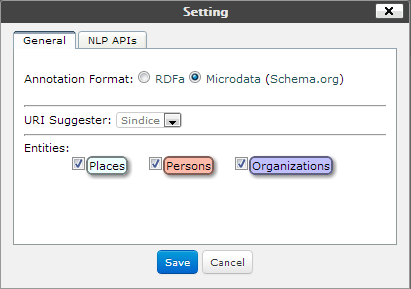
Dopo averlo installato, noteremo due pulsanti aggiuntivi nel nostro editor predefinito. Dal pulsante delle opzioni possiamo scegliere se usare lo standard RDFa o il più usato standard Microdata (figura 7).

L'altro pulsante serve ad inserire in modo automatico i microdati al nostro articolo. Questo riconoscimento automatico a volte può fallire, non riconoscendo alcuni tag da inserire. Possiamo quindi procedere inserendo manualmente i tipi di schema e le informazioni: basta selezionare il testo da formattare e cliccarci sopra con il tasto destro. Si aprirà così un menu a scomparsa in cui potremo scegliere il tipo di entità da aggiungere.
Così facendo, il testo dell'articolo verrà evidenziato di colori diversi in base al tipo di entità scelto.
A questo punto possiamo aggiungere tutte le informazioni aggiuntive semplicemente cliccando sul testo evidenziato.
Tra le caratteristiche principali di questo plugin, le più interessanti sono il supporto sia per lo standard RDFa sia per quello basato su Schema.org, la marcatura automatica del contenuto tramite API NLP esterne e la possibilità di modificare le entità in un secondo momento.
Purtroppo, al momento ci sono solo tre tipi di entità supportati: Place, Person e Organization.
Download RDFaCE-Lite