WordPress 3.5 può essere definita una release di assestamento per il blog engine open source, ormai largamente utilizzato come CMS: per questa nuova versione infatti sembrerebbe che gli sviluppatori si siano concentrati più sul miglioramento e l’eliminazione di funzionalità preesistenti che sull’integrazione di nuove features; non si tratta comunque di una semplice maintenance release, dato che WordPress 3.5 presenta infatti sia della novità dedicate agli utilizzatori che alcuni strumenti addizionali per gli sviluppatori che verranno descritti nel corso di questa trattazione.
Nuovo Welcome Screen
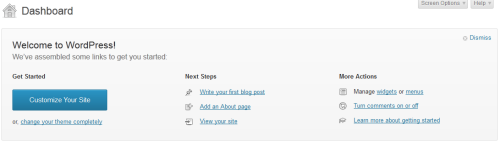
Con il rilascio di WordPress 3.5 la Dashboard dell’applicazione integra un Welcome Screen rinnovato e dedicato in particolare agli utenti alle prime armi; con l’evolversi del progetto l’area di amministrazione di WordPress è infatti diventata via via sempre più articolata e orientarsi tra impostazioni, opzioni e strumenti disponibili potrebbe risultare inizialmente ostico per chi non ha mai utilizzato il blog engine.
Il Welcome Screen è diviso in tre sezioni, la prima è dedicata alla personalizzazione del proprio sito Web e alla modifica del tema corrente, la seconda alla gestione dei contenuti per il blog e l’ultima all’utilizzo delle funzionalità accessorie come per esempio i widget, i menu e i commenti.
Rimozione dei link dalla Dashboard
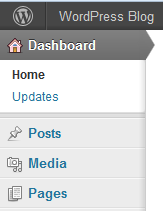
Installando l’ultima versione di WordPress e osservando il contenuto del lungo menù verticale posto a sinistra nell’area di amministrazione, si noterà la mancanza di una voce, quella relativa ai Weblink; dopo il collegamento ai “Media” vi sarà invece quello alle “Pagine” e non più “Link”.

Questa modifica è stata introdotta perché considerata ormai obsoleta e sostituibile con i Custom Links della gestione dei menù nella sezione “Aspetto” della Dashboard; inoltre, gli sviluppatori sarebbero indirizzati a eliminare dall’impostazione predefinita di WordPress funzionalità troppo specifiche che potranno essere invece integrate tramite plugin.
Va’ però precisato che in realtà la feature relativa ai link non è stata definitivamente rimossa, ma più semplicemente nascosta, per cui chi utilizzava questo strumento nella release 3.4.x non lo vedrà sparire dopo un aggiornamento alla 3.5, mentre coloro che effettueranno un’installazione ex novo potranno integrarla nuovamente grazie all’apposita estensione denominata Link Manager.
Plugin preferiti su WordPress.org
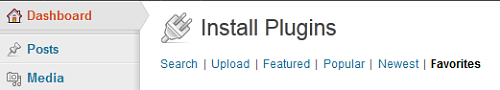
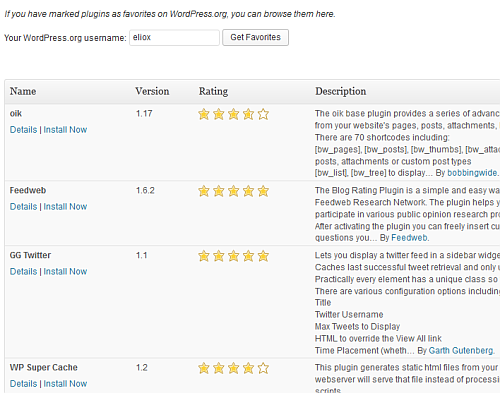
Il team di sviluppo di WordPress ha deciso di venire incontro alle esigenze di quegli utilizzatori che hanno sempre considerato poco funzionale il fatto di dover installare la medesima raccolta di estensioni per più siti Web; per questo motivo il repository del blog engine presenta una funzionalità denominata Preferiti (Favorites) accessibile tramite un apposito pulsante situato nelle pagine dei plugin.
Per utilizzare tale funzionalità sulla propria installazione di WordPress 3.5 è possibile accedere alla directory delle estensioni di WordPress.org, eseguire la procedura di autenticazione ed effettuare la ricerca dei plugin desiderati per poi clickare per ognuno di essi il pulsante “Favorite” associato.

Lo stato del pulsante verrà così modificato in “Favorited” e inserito nei Preferiti; a questo punto ci si potrà spostare sulla Dashboard dell’applicazione e recarsi nella sezione dedicata all’integrazione di nuovi plugin per poi clickare sul collegamento relativo alle estensioni per le quali si è espressa una preferenza.

Fatto questo si avrà a disposizione un modulo nel quale inserire il proprio nome utente su WordPress.org e, una volta inviato il parametro tramite l’apposito button, verrà restituito l’elenco di tutti i plugin inseriti nei Preferiti:

Miglioramenti della media library
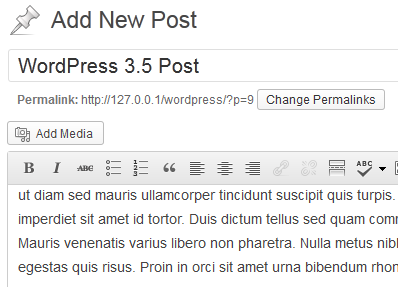
WordPress 3.5 presenta una versione rivista e corretta della gestione dei media, una modifica effettuata in particolare per semplificare le operazioni di caricamento dei file; l’interfaccia non presenta più un pulsante per l’upload e il caricamento dei contenuti ma un “Add Media button”.

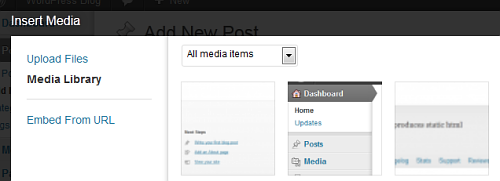
Clickando su tale pulsante verrà aperta una nuova finestra di tipo lightbox che presenterà sia la classica interfaccia per l’upload che un collegamento alla media library grazie al quale sarà disponibile una gallery di tutti i file precedentemente caricati.

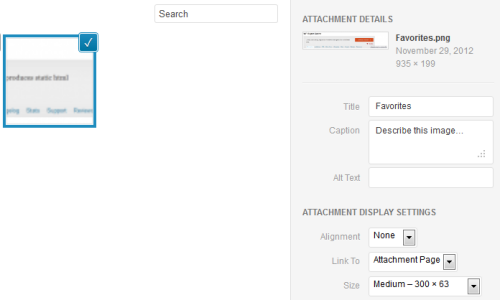
Selezionando uno qualsiasi dei contenuti presenti nella gallery, esso verrà evidenziato attraverso una cornice e sarà messo a disposizione un modulo per la definizione delle informazioni e delle modalità di visualizzazione del media.

Sarà comunque possibile effettuare inserimenti di più contenuti simultaneamente, questo perché l’applicazione memorizzerà le selezioni effettuate.

L’apposito bottone azzurro per l’inserimento dei media nei Post e nelle pagine permetterà di concludere con successo le operazioni effettuate.
Twenty Twelve come tema predefinito per WordPress
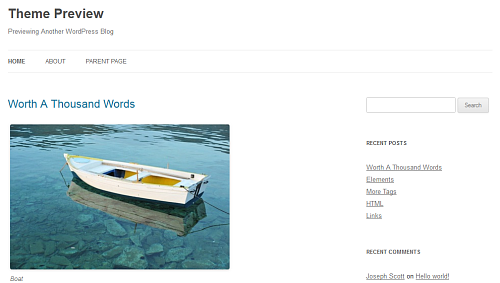
Con l’aggiornamento 3.5 il blog engine presenta ora Twenty Twelve come tema di default; inizialmente previsto per l’integrazione nella 3.4, a suo modo esso rappresenta una sorta di piccola svolta per quanto riguarda il front-end di WordPress, non soltanto per la sua impostazione grafica estremamente minimalista.

Per quanto riguarda le novità che porta con se Twenty Twelve, è possibile segnalare che si tratta del primo tema predefinito concepito per seguire abbastanza fedelmente l’approccio del Responsive Design in modo da restituire una visualizzazione ottimale su dispositivi mobili come smartphone e tablet, inoltre, Twenty Twelve si presenta come tema pensato per garantire un buon livello di rendering anche sui display Retina integrati in vari device della Casa di Cupertino. L’interfaccia della HomePage potrebbe ricordare più quella di un Content Management System che quella di un blog engine evidenziando maggiormente i contenuti; di default esso non presenta poi alcuna immagine precaricata nell’header.
Al di là del nuovo tema di default, ma sempre dal punto di vista della presentazione, è da segnalare che la nuova release dell’applicazione integra anche alcuni miglioramenti dedicati all’importante tema dell’accessibilità, per cui in essa è stato migliorato il supporto per la navigazione da tastiera e per gli screen reader.
Novità per gli sviluppatori
Oltre alle importanti nuove features già descritte e al consueto lavoro di correzione dei bug, WordPress 3.5 integra anche una serie di novità meno rilevanti per gli utilizzatori che comunque meritano di essere citate, come per esempio un nuovo color picker e una Dashboard HiDPI (o “retina display ready”). Mentre sono sicuramente rilevanti le integrazioni appositamente dedicate agli sviluppatori; tra di esse è possibile segnalare:
- l’aggiornamento delle librerie di terze parti fra cu TinyMCE versione 3.5.8, SimplePie versione 1.3.1, jQuery 1.8.3, jQuery UI 1.9.1, Backbone 0.9.2 e Underscore 1.4.1;
- Posts API con performance più elevate nella gestione delle gerarchie di pagine e post nonché maggiori opportunità per la classificazione dei contenuti tramite columns personalizzate;
- possibilità di utilizzare WP Query per la richiesta di post distribuiti nell’ordine specificato attraverso post__in;
- Comments API per la ricerca di commenti relativi a status specifici o con meta query;
- API TinyMCE per la views e suppporto per le anteprime e l’interazione con componenti dell’editor visuale;
- abilitazione predefinita del protocollo XML-RPC per l’esecuzione di chiamate a procedure remote;
- supporto nativo per il formato oEmbed che consente di incorporare rappresentazioni di URL su piattaforme esterne come, nel caso specifico, SoundCloud, Slideshare e Instagram;
- supporto per i collegamenti SSL.
Da non dimenticare anche l’uso più pervasivo della funzione switch_to_blog() per la gestione di installazioni multi-sito.