Prima che la febbre di 'AJAX' contagiasse il mondo web un'altra piccola rivoluzione aveva visto il susseguirsi di restyling di home-page e di lanci di nuovi servizi. Stiamo parlando delle 'parti mobili', gli elementi di una pagina che possono essere inseriti, tolti, minimizzati e/o spostati a piacimento. Le società, e di conseguenza i siti web, che più di altre si sono avvantaggiate di tale tecnologia sono stati senza dubbio le tre big dei motori di ricerca: Yahoo, Microsoft ed infine Google.
L'idea si è dimostrata da subito vincente, ogni utente può richiedere solo i servizi a cui è interessato (su alcuni portali alcuni servizi sono a pagamento) e visualizzarli nella pagina come vuole e dove vuole.
La Microsoft ha anche inserito il supporto alle 'parti mobili' in alcuni suoi prodotti, uno su tutti 'SharePoint'.
Forte di questa esperienza ha potuto mettere a disposizione degli sviluppatori .NET dei controlli chiamati, senza molta fantasia, 'Web Parts'. Questi controlli permettono al programmatore di concentrarsi sulla parte di presentazione generale della pagine e delle diverse aree 'libere' che la compongono senza dovere scendere nel dettaglio del codice, che per applicazioni medio grandi richiedeva una quantità di tempo notevole rispetto al tempo totale di sviluppo.
In questo articolo vedremo i punti generali e spiegheremo in dettaglio quali sono le potenzialità. La guida fornita con il Framework.NET 2.0 è comunque molto esaustiva e racchiude una quantità notevole di esempi con relativo codice da cui poter attingere per meglio chiarire i concetti ed i metodi che verranno descritti.
Prima di iniziare occorre ricordare che essendo i 'Web Part' stati creati per lasciare libero l'utente di personalizzare il layout del sito, occorre fare in modo che sia possibile salvare le modifiche apportate. Per questo motivo i 'Web Part' funzionano unicamente se è stato associato un profilo, anche anonimo, al navigatore. Le novità sulla gestione del profilo utente saranno trattate in un apposito articolo.
Per iniziare il primo controllo che dovremo inserire all'interno delle nostre pagine ASPX è 'WebPartManager'
<asp:WebPartManager id='WebPartManager1' runat='server' />
questo controllo è necessario per potere gestire i controlli 'WebPartZone'. I 'WebPartZone' sono le parti della pagina deputate a contenere gli 'elementi mobili'.
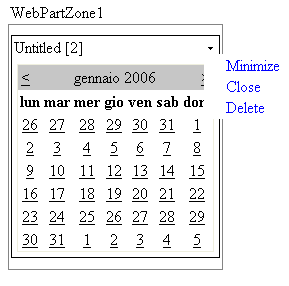
Adesso inseriremo, come nella guida, un controllo 'WebPartZone' con all'interno un controllo 'Calendar'. Da notare il tag 'ZoneTemplate' che delimita ogni 'WebControl' ad eccezione di 'WebPartManager'.
<asp:WebPartZone id="WebPartZone1" Runat="server">
<ZoneTemplate>
<asp:Calendar Runat="server" id="Calendar1"/>
</ZoneTemplate>
</asp:WebPartZone>

Continuiamo la nostra carrellata con il controllo 'CatalogZone', questo controllo serve per catalogare i controlli presenti nella pagina.
Possiamo selezionare i controlli, ed agire su di essi, secondo delle specifiche esigenze con il controllo 'PageCatalogPart'. Per esempio visualizzare i controlli che sono disponibili nella pagina oppure vedere i controlli attualmente minimizzati e così via. Oppure attraverso 'ImportCatalogPart' possiamo visualizzare delle speciali informazione sugli 'elementi mobili' presenti in degli speciali file XML o ancora con il controllo 'DeclarativeCatalogPart' che permette di aggiungere alla pagina N controlli di uno stesso tipo.
<asp:CatalogZone ID="CatalogZone1" Runat="server">
<ZoneTemplate>
<asp:PageCatalogPart Runat="server" ID="PageCatalogPart1" />
</ZoneTemplate>
</asp:CatalogZone>
Per finire con il controllo 'EditorZone' utilizzato ovviamente per editare e personalizzare i nostri 'Web Part'. 'EditorZone' si avvale dei seguenti controlli:
- 'AppearanceEditorPart', per modificare le proprietà visive di un 'Web Part'.
- 'BehaviorEditorPart', per modificare il comportamento.
- 'LayoutEditorPart', per modificare il layout.
- 'PropertyGridEditorPart', per impostare le proprietà da noi definite in un controllo 'Web Part' personalizzato.

Scrivere un controllo 'Web Part' personalizzato è una procedura abbastanza semplice. Per prima cosa vediamo che la chiamate per la generazione dei controlli 'Web Part' avviene all'interno dell'evento 'Page_Init' (come per i 'Theme') ma qui dobbiamo attaccarci all'evento 'Page.InitComplete' evento in cui finalmente avverrà la generazione vera e propria.
Sub Page_Init(ByVal sender As Object, ByVal e As EventArgs)
AddHandler Page.InitComplete, AddressOf InitComplete
End Sub
Sub InitComplete(ByVal sender As Object, ByVal e As System.EventArgs)
' Per poter interagire con i controlli della nostra
' pagina dobbiamo utilizzare l'oggetto 'WebPartManager'.
' Dim _manager As WebPartManager
' con il quale possiamo accedere al WebPartManager della pagina
' _manager = WebPartManager.GetCurrentWebPartManager(Page)
End Sub
Continuando, per modificare delle semplici proprietà di visualizzazione e di comportamento del nostro controllo personalizzato dobbiamo come minimo implementare l'interaccia 'IwebPart', se poi le modifiche da apportare si rivelassero più strutturali si può creare una classe ad-hoc che erediti dalla classe base 'WebPart'. Lo stesso discorso vale per modificare le proprietà di editing del controllo, in questo caso l'interfaccia da implementare è la 'IwebEditable' e l'eventuale classe da estendere è la 'EditorPart'.
Le possibilità di personalizzazione non si fermano qui. Attraverso l'utilizzo dell'oggetto 'WebPartVerb' è possibile definire delle nuove azioni, e quindi dei nuovi eventi, al nostro controllo che può essere teoricamente esteso all'infinito, l'unico limite è la nostra fantasia. Proprio questa è la cosa che più ci deve fare riflettere. Se da una parte l'utilizzo dei 'Web Part' agevola l'utente dall'altra un uso smodato otterrà l'effetto opposto, quindi nel progettare le nostre pagine dinamiche dobbiamo fare molta attenzione all'usabilità ed all'accessibilità che vogliamo e/o dobbiamo ottenere.
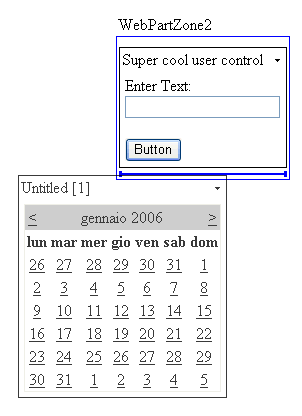
Tra tutti i nuovi controlli messi a disposizione nella nuova versione di ASP.NET non poteva di certo mancare il 'WebPartConnection' che permette di fare interagire tra loro i controlli 'Web Part' della nostra pagina.
<asp:WebPartManager ID="WebPartManager1" runat="server">
<StaticConnections>
<asp:WebPartConnection ID="Connessione1" ProviderID="Controllo2"
ConsumerID="Controllo1" />
</StaticConnections>
</asp:WebPartManager>
Questo codice mostra un'associazione statica tra due controlli. Per funzionare un 'WebPartConnection' ha bisogno di un controllo 'Provider' ed uno o più controlli 'Consumer'. A questo punto il 'WebPartConnection' permetterà al 'Provider' di influenzare il comportamento dei vari controlli 'Consumer'. Allo stesso modo è possibile mettere connettere tra loro due o più 'WebPartZone' attraverso l'utilizzo di una 'ConnectionZone'.
Degli esempi di pagine con 'Connessioni' tra i controlli 'Web Part' e le zone 'Web Part' potete trovarli nei 'QuickStart' del Framework.NET 2.0 relativi ad ASP.NET.
Con l'arrivo, anche se sarebbe più corretto parlare di ritorno, di 'AJAX' le 'parti mobili' sono gli elementi che subiranno le maggiori modifiche perchè da ora in poi permetteranno di simulare in tutto e per tutto delle comuni finestre di applicazioni desktop che utilizziamo ogni giorno sul nostro computer. E si potrà finalmente cominciare a pensare la rappresentazione grafica alle applicazioni web nello stesso modo in cui per anni sono state pensate le applicazioni client.
Purtroppo dato che il Framework.NET 2.0 è stato rilasciato senza supporto AJAX l'eventuale modifica di tutti i controlli necessari comporterebbe un aumento dei tempi di sviluppo non indifferente, allo stesso modo il pensare di convertire un'applicazione esistente va ragionata con cura. Quindi pur esistendo delle implementazioni di AJAX per ASP.NET non ufficiali, delle quali la più famosa è senza dubbio quella scritta da Michael Schwarz (http://ajax.schwarz-interactive.de/csharpsample/default.aspx) , la maggior parte degli sviluppatori non può fare altro che attendere il rilascio delle librerie ufficiali, nome in codice 'ATLAS', da parte della Microsoft.
Per concludere, come avrete modo di vedere, la scrittura di applicazioni che facciano un ampio uso di 'Web Part' non è sicuramente banale da progettare e da implementare però grazie ai nuovi controlli di ASP.NET 2.0 potremo esaminare tutto il processo da un livello più alto senza dovere scendere nel dettaglio della programmazione in Javascript o delle tematiche di sicurezza, di questi ed altri aspetti si occuperà in automatico il compilatore. Inoltre visto che il numero di righe di codice da dover scrivere non sono poche consiglio, come sempre, l'utilizzo di 'Visual Web Developer 2005 Express' (VWD) che grazie alle nuove funzioni di 'Drag&Drop' intelligente e del nuovo motore di 'Intellisense' ci aiuterà a disporre i controlli ed a scrivere il codice delle nostre pagine in modo più veloce e sicuro.