"Come apparirà la pagina web che sto progettando quando sarà caricata in quel browser?". Un webmaster dovrebbe porsi questa domanda perché, lo sappiamo, non si naviga solo con Internet Explorer... E al momento è possibile elencare un buon numero di browser efficienti e apprezzati dagli utenti che scorrazzano per la rete alla ricerca di pagine web, possibilmente, compatibili.
Ma allora ogni webmaster che si rispetti dovrebbe tenere installati tutti i principali browser attualmente disponibili? Beh, si. Tuttavia non esistono singole versioni di ogni programma, Netscape Navigator ad esempio è arrivato alla versione 7.0. Questo fatto complica il problema: non possiamo tenere installate tutte le versione che hanno segnato l'evoluzione di un browser perché spesso, installando la versione più recente, viene automaticamente soprascritta quella vecchia. E poi non sarebbe facile ottenere le vecchie versioni dato che, logicamente, le software house proprietarie distribuiscono solo le più aggiornate.
C'è però una soluzione che può darci una mano già in fase di sviluppo. Dreamweaver MX 2004 mette a disposizione lo strumento Controlla Supporto Browser che si occupa di verificare la compatibilità tra i componenti della pagina corrente (o del sito corrente) e le varie versione dei più noti software di navigazione. Il pregio di questo controllo è che si basa su un file di definizioni e non richiede l'installazione delle varie versioni dei browser.
In breve
Nella barra degli strumenti Documento troviamo il pulsante Controllo browser di destinazione visualizzato nella figura seguente:

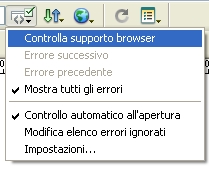
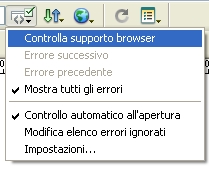
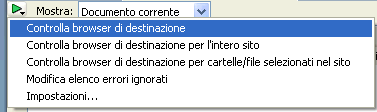
Premiamolo e apparirà un menu nel quale troveremo la voce Controlla supporto browser:

Facciamo clic su di essa e lasciamo che il programma esegua la verifica del codice presente nella pagina corrente. A questo punto possiamo individuare tutti i problemi rilevati semplicemente passando alla modalità Codice.
Ma procediamo con calma...
Definire la tecnologia dei visitatori
Come accennato in precedenza, generalmente esistono varie versioni di ogni browser. Prima di progettare un sito dovremmo studiare la tipologia di utenza che visualizzerà le nostre pagine. Dovremmo considerare che non tutti gli utenti utilizzano l'ultima versione del proprio browser e comunicare questa nostra "idea di come sono fatti i visitatori" a Dreamweaver in modo che esso possa assisterci nella convalida delle pagine.
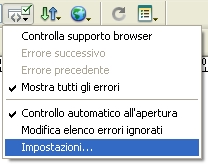
Premiamo il solito pulsante Controllo browser di destinazione presente nella barra degli strumenti Documento e scegliamo la voce Impostazioni:

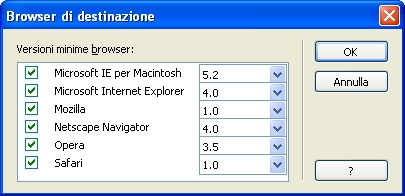
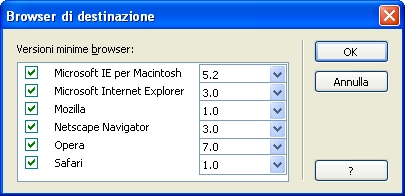
Appare il seguente pannello:

Ogni riga corrisponde a un browser supportato dallo strumento di controllo.
Alla destra del nome di ogni programma troviamo un menu contenente le varie versioni disponibili. All'inizio di ogni riga c'è una casella che, se spuntata, impone a Dreamweaver di controllare la compatibilità tra la pagina web e il browser nella versione specificata (e in tutte le versioni successive).
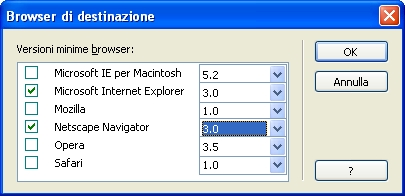
Ad esempio la seguente combinazione significa che deve essere verificata la compatibilità con:
- la versione 3.0 di Microsoft Internet Explorer (e tutte le sue versioni successive);
- la versione 3.0 di Netscape Navigator (e tutte le successive):

Dopo aver codificato la nostra previsione di come saranno attrezzati i futuri visitatori scegliamo Ok.
Individuare i problemi
Una volta eseguito il controllo della pagina corrente (scegliendo Controlla supporto browser dal menu Controllo browser di destinazione)...

...possiamo capire immediatamente se sono stati rilevati dei problemi di incompatibilità controllando il solito pulsante Controllo browser di destinazione.
Se il pulsante mostra l'icona gialla di un segnale con un punto esclamativo ![]() significa che sono stati individuati dei problemi. Altrimenti il pulsante manterrà la consueta icona verde
significa che sono stati individuati dei problemi. Altrimenti il pulsante manterrà la consueta icona verde ![]() .
.
Per ricercare gli eventuali errori dobbiamo passare alla modalità Codice (Visualizza > Codice) o Codice e Progettazione (Visualizza > Codice e Progettazione).
Il codice incompatibile verrà sottolineato da una riga rossa ondulata e per avere maggiori informazioni sul browser che non lo supporta basterà posizionare sul tratto sottolineato il puntatore del mouse.
Vediamo subito un esempio nel quale abbiamo impostato la compatibilità nel modo seguente:

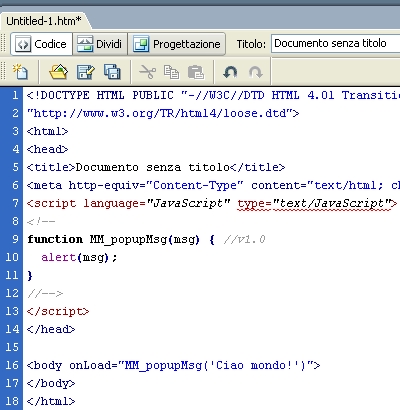
Nella pagina corrente abbiamo aggiunto una finestra Popup, utilizzando un comportamento JavaScript.
Bene, eseguiamo il controllo e notiamo come cambia l'icona del pulsante Controllo browser di destinazione:
Significa che ci sono dei problemi, accediamo alla vista Codice e cerchiamoli!

Dopo aver individuato il codice sottolineato in rosso posizioniamo su di esso il puntatore per ottenere maggiori informazioni:

Ora possiamo decidere di eliminare il problema di incompatibilità sostituendo il codice con dell'altro compatibile.
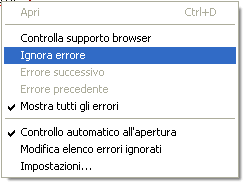
In alternativa possiamo "dire" a Dreamweaver di non notificare ulteriormente quel tipo di errore: per farlo facciamo clic destro sull'errore sottolineato e scegliamo Ignora errore:

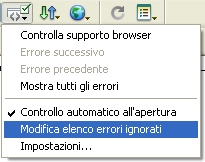
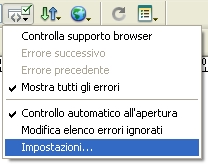
È possibile gestire l'elenco degli errori ignorati premendo il pulsante ![]() e scegliendo Modifica elenco errori ignorati dal menu che appare:
e scegliendo Modifica elenco errori ignorati dal menu che appare:

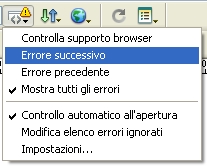
In questa fase di visualizzazione dei problemi rilevati possiamo individuare l'errore successivo (o precedente) rispetto a quello corrente scegliendo Errore successivo (o Errore precedente) dal menu associato al pulsante ![]() (o anche dal menu che appare facendo clic destro su un errore):
(o anche dal menu che appare facendo clic destro su un errore):

Leggere il rapporto
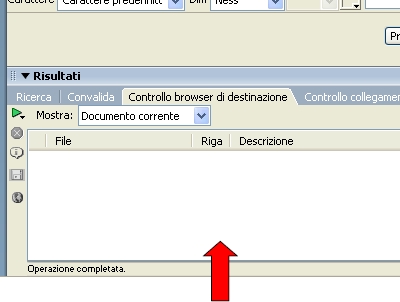
Esiste un pannello (Controllo browser di destinazione) che riassume in un rapporto tutti i problemi rilevati nel documento: impariamo a utilizzarlo:

Lo strumento distingue 3 classi di problemi:
- Errore: identifica del codice che può creare seri problemi di visualizzazionein un browser e viene contrassegnato dall'icona di un punto esclamativo rosso.
- Avvertenza: rappresenta del codice che non verrà visualizzato correttamente in un browser ma che, comunque, non provocherà errori di visualizzazione. Viene identificata con un punto esclamativo giallo.
- Messaggio informativo: individua del codice non supportato da un browser senza però che ci sia rischio di errori visibili. Viene indicato con l'icona di un fumetto.
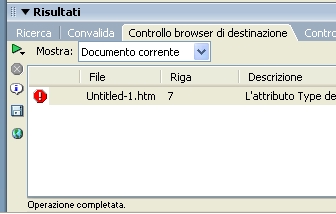
Per ogni errore elencato nel pannello troviamo una riga contenente:
- Un'icona che ne definisce la tipologia (come visto nel paragrafo precedente).
- Il nome del file nel quale è stato individuato il problema.
- La riga nella quale è presente il codice "difettoso".
- Una breve descrizione dell'incompatibilità.

Facendo doppio clic sulla riga che identifica il problema possiamo individuare immediatamente la porzione di codice difettosa in visualizzazione Codice.
Inoltre troviamo alcuni pulsante posizionati sulla sinistra del pannello.
Il primo è un triangolo verde e raccoglie una serie di comandi:

- Controlla browser di destinazione: è lo stesso comando usato in precedenza. Ricerca le incompatibilità della pagina web correntemente visualizzata in Dreamweaver.
- Controlla browser di destinazione per l'intero sito: ricerca problemi di incompatibilità in tutti i file presenti nel sito correntemente selezionato.
- Controlla browser di destinazione per cartelle/file selezionati nel sito: ricerca le incompatibilità in tutti i file e cartelle del sito correntemente selezionati.
- Le ultime due voci le abbiamo già viste, infatti sono le stesse presenti nel menu raffigurato qui di seguito:

Il secondo pulsante (rosso) serve a interrompere un'elaborazione lanciata in precedenza, può essere utile se il processo risulta essere lungo e si ha necessità di bloccarlo.
Il terzo pulsante (quello con l'icona di un fumetto con una i) fornisce ulteriori informazioni sul problema.
Il quarto pulsante (quello con l'icona del dischetto) permette di salvare il rapporto in formato XML.
Infine l'ultimo pulsante (quello con l'icona del pianeta) genera un rapporto (molto ben strutturato) in formato HTML e lo visualizza nel nostro browser predefinito.
In alto troviamo un menu che permette di scegliere se visualizzare solo i problemi relativi al Documento Corrente o se elencare l'intero Rapporto Sito.
Un'ultima precisazione. Secondo le impostazioni predefinite, la voce Controllo automatico all'apertura presente nel menu Controllo browser di destinazione è spuntata. Questo provoca la verifica della compatibilità ogni volta che una pagina viene aperta in Dreamweaver. Possiamo deselezionarla se preferiamo che il controllo avvenga solo quando vogliamo noi (ovvero quando selezioniamo Controlla supporto browser dal menu Controllo browser di destinazione).
In conclusione lo strumento descritto in questo articolo è decisamente semplice da usare, inoltre offre un validissimo aiuto nello sviluppo di codice che verrà interpretato correttamente dalle versioni dei browser desiderate dal webmaster.