Vanilla JS forse non è famoso come altri framework, ma quanto a leggerezza, capacità espressiva e velocità di esecuzione batte tutti, compreso jQuery.
I criteri per scegliere un framework tra i moltissimi a disposizione possono essere diversi. Probabilmente buona parte degli sviluppatori sceglie in base alla notorietà ed alla diffusione, criterio che tutto sommato possiede comunque una sua validità.
Per popolarità jQuery vince su tutti essendo il framework più utilizzato, ma potrebbe non rivelarsi sempre la scelta più giusta.
Alla scoperta di Vanilla JS
La presentazione del framework sul sito ufficiale di Vanilla JS suona entusiasmante: la sua velocità di esecuzione sarabbe sorprendentemente superiore a quella di altri framework molto noti, come Dojo, jQuery, MooTools e altri.
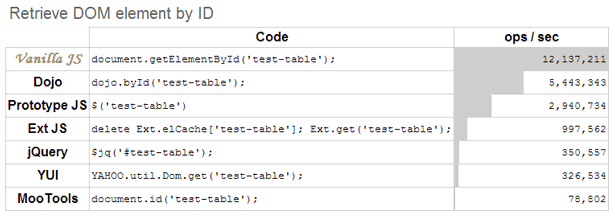
Dai benchmark presentati sul sito del progetto le performance di VanillaJS superano i framework più blasonati in certi casi di due ordini di grandezza!

Inoltre è utilizzato dai più noti protagonisti del Web: da Google a Facebook, da Wikipedia a Microsoft.
Può fare con altrettanta semplicità quello che la maggior parte dei framework più noti consente di fare ed il tutto è contenuto in un file di... zero byte. Sì, zero byte. Non c'è nessun errore, come qualcuno può pensare
Il contenuto di Vanilla JS è un file vuoto che può anche non essere incluso nei progetti che intendiamo sviluppare.
Cattive abitudini
Chiaramente Vanilla JS è una provocazione, un espediente ideato da Eric Wastl per riportare l'attenzione sulle potenzialità di JavaScript e sulle evoluzioni delle specifiche del DOM di questi ultimi anni.
Troppo spesso infatti gli sviluppatori pongono la loro attenzione al framework dimenticandosi quasi del tutto delle potenzialità intrinseche di JavaScript. Addirittura non sono pochi gli sviluppatori che, prima ancora di imparare JavaScript, imparano un framework ed inseriscono nelle pagine un riferimento ad esso senza chiedersi se è veramente necessario.
Molti framework sono nati per colmare alcune lacune di JavaScript e semplificare il lavoro dello sviluppatore. Un esempio tipico è l'utilizzo in jQuery del selettore CSS per l'individuazione di elementi del DOM:
$("p.classe")Questo approccio è molto comodo da usare dal momento che consente di effettuare delle vere e proprie query sugli elementi presenti in una pagina. Quando è stato introdotto colmava una vera lacuna di JavaScript. Ma oggi questa lacuna è stata colmata:
document.querySelectorAll("p.classe")L'uso dell'API diretta del DOM è ugualmente comoda ma molto più efficiente dell'approccio di jQuery. Ma quanti sviluppatori continuano ad usare la sintassi di jQuery un po' perchè non sanno dell'esistenza di querySelectorAll(), un po' per semplice abitudine?
Usare direttamente funzionalità native consente di ottimizzare le risorse di sistema e di avere codice più efficiente. La questione dell'efficienza, sia in termini si occupazione di memoria che di tempi di esecuzione, potrebbe sembrare oziosa, di poco conto, vista la potenza raggiunta dai moderni PC.
Probabilmente questo è vero per i PC, ma non per i dispositivi mobile, dove ogni byte di memoria ed ogni ciclo di esecuzione del processore sono preziosi. Non dover caricare un framework ed avere codice veloce diventa un aspetto particolarmente apprezzabile in questi contesti.
JavaScript vs jQuery
La provocazione di Vanilla JS dovrebbe portarci a riflettere sulle reali motivazioni dell'uso di un framework in un progetto. Cogliamo quindi l'occasione per riscoprire e confrontare con puro codice JavaScript alcune delle operazioni più comuni effettuate con i framework più diffusi, prendendo jQuery come tipico rappresentante.
Iniziamo con il classico codice che ci assicura l'avvenuto caricamento del DOM:
$(document).ready(function() {
alert("Documento caricato!");
});Tramite semplice JavaScript possiamo ottenere lo stesso effetto con
document.addEventListener("DOMContentLoaded", function() {
alert("Documento caricato!");
});Qualcuno potrebbe obiettare che la sintassi JavaScript è troppo prolissa e che il selettore di jQuery, il classico $, è molto più pratico. Nessuno però ci vieta di definire un selettore a nostro piacimento:
var S = function(el) {
return document.querySelectorAll(el);
}e di utilizzarlo in modo analogo al selettore di jQuery. Così, se aggiungere una classe ad un elemento può essere eseguito in jQuery con la seguente istruzione:
$("#myDiv").addClass("miaClasse");la stessa operazione in puro JavaScript diventa:
S("#myDiv").classList.add("miaClasse");Simili in sintassi, differenti in prestazioni.
Per fare un esempio un po' più complesso, consideriamo la seguente istruzione jQuery:
$("a").click(function() {alert("Hello world!");});Essa rappresenta un comodo approccio per assegnare il gestore dell'evento clic a tutti gli elementi di un certo tipo. Possiamo riprodurre la stessa funzionalità con il seguente codice JavaScript:
[].forEach.call(document.querySelectorAll("a"), function(el) {
el.addEventListener("click", function() {
alert("Hello world!");
});
});Forse un po' più prolisso, ma ugualmente efficace.
Esempi come questi ne esistono diversi in rete e tendono a dimostrare come per le operazioni più comuni possiamo benissimo fare a meno dei framework ed utilizzare direttamente le funzionalità del DOM tramite puro e semplice JavaScript:
Conclusioni
Sia chiaro. Non si sta facendo una guerra contro i framework JavaScript. Si tratta di strumenti utilissimi che semplificano enormemente la vita dello sviluppatore. Tra i loro meriti più rilevanti non possiamo non menzionare la gestione della compatibilità tra i vari browser. La maggior parte dei framework si accolla il compito di garantire uniformità tra le diverse implementazioni del DOM dei vari browser e tra versioni differenti dello stesso browser. Cosa di non poco conto.
Senza contare poi che buona parte delle novità introdotte via via in JavaScript e nel DOM sono state spesso anticipate e forse ispirate dalle funzionalità di questo o di quel framework. Questo però non esime lo sviluppatore dal comprendere il linguaggio che sta usando e saper discernere se una funzionalità può essere ottenuta direttamente dalle capacità native di JavaScript o se si ha necessità di ricorrere ad un framework. Altrimenti si corre il rischio di vedere codice come il seguente:
$(this).attr("id") = "abc";che introduce inutile complessità rispetto ad un più immediato
this.id = "abc";in netta contraddizione con il motto "write less, do more".