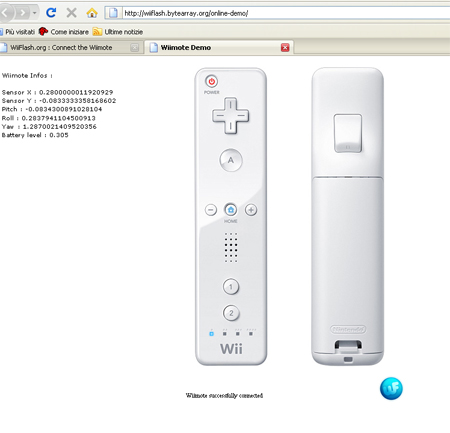
In alcuni casi i file SWF forniti come esempi, nelle librerie viste qualche articolo fa, non funzionano correttamente e non rilevano il wiimote: è consigliabile aprire i file FLA (presenti sempre nella cartella Examples) ed esportarli, in alternativa è possibile connettersi al test online: se il wiimote è connesso, vedremo la seguente schermata.

Possiamo notare come vengano rappresentati testualmente diversi valori, mentre premendo uno o più pulsanti del Wiimote questi verranno evidenziati nel disegno, così come avviene per il livello di carica delle batterie (notiamo in figura un solo quadratino, che segnala una carica un po' bassa, come testimoniato anche dall'informazione battery level che indica 0.305).
Prendiamo proprio come spunto il FLA di esempio Wiimote.fla per vedere come rilevare la presenza di un Wiimote e in seguito ricavare le informazioni relative ai tasti e al movimento di questo controller.
Importazione delle classi
Per prima cosa è ovviamente necessario importare le classi Actionscript 3 che permettono l'interazione con il Wiimote: portiamoci all'interno della directory Coreapisource-classes, che troveremo all'interno del file scaricato dal sito di WiiFlash, quindi creiamo in questa cartella un file FLA (allo stesso livello troveremo la cartella org); in alternativa possiamo creare un nuovo file FLA e poi settare tra i percorsi di ricerca delle classi quello che punta a Coreapisource-classes.
Una volta creato il FLA nella cartella indicata, o impostato il corrispondente classpath, iniziamo con queste semplici righe di codice:
import org.wiiflash.Wiimote;
import org.wiiflash.events.ButtonEvent;
import org.wiiflash.events.WiimoteEvent;
import flash.events.*;
Come vediamo, vengono importate le classi Wiimote, ButtonEvent, WiimoteEvent e tutti gli eventi di flash (flash.events.*); a questo punto abbiamo accesso alla classe Wiimote e la prima cosa da fare è creare un nuovo oggetto che useremo poi per accedere a tutte le proprietà del controller:
var test_wiimote:Wiimote = new Wiimote()
Non ci resta che connettere effettivamente il nostro flash a WiiFlash Server:
test_wiimote.connect()
Rilevare la connessione o disconnessione del WiiMote
A questo punto è necessario accertarsi della presenza di un Wiimote: con le precedenti righe di codice, infatti, abbiamo importato le classi e connesso il nostro filmato Flash a WiiFlash Server, ma non abbiamo ancora la certezza che vi sia effettivamente un controller connesso: per questo utilizzeremo dei listener, secondo la normale sintassi di Actionscript 3, sfruttando gli eventi messi a disposizione da WiiFlash.
Impostiamo allora tre eventi: connessione, errore e chiusura della connessione.
test_wiimote.addEventListener(Event.CONNECT, onWiimoteConnect );
test_wiimote.addEventListener(IOErrorEvent.IO_ERROR, onWiimoteConnectError );
test_wiimote.addEventListener(Event.CLOSE, onCloseConnection );
Il primo evento si verifica quando viene rilevata una connessione a un Wiimote e tale connessione risulta attiva e funzionante; il secondo evento si verifica nel caso di problemi di connessione mentre il terzo ed ultimo evento impostato si verifica quando il Wiimote viene disconnesso (può verificarsi ad esempio alla chiusura di WiiFlash Server, oppure se il controller viene allontanato troppo dal ricevitore Bluetooth).
Dato che nel nostro caso lo scopo di questi eventi è principalmente di debug e test, possiamo impostare le funzioni per eseguire un semplice trace, senza operazioni particolari.
function onCloseConnection (pEvent:Event):void{
trace("Wiimote disconnesso")
}
function onWiimoteConnectError (pEvent:IOErrorEvent):void{
trace("Errore nella connessione")
}
function onWiimoteConnect (pEvent:Event):void{
trace("Wiimote connesso");
}
Come possiamo intuire, questi eventi non sono necessari per poter interagire con il Wiimote, tuttavia è consigliato utilizzarli in quanto notificano l'avvenuta connessione (o eventuali problemi) e sono quindi utili per monitorare lo stato della comunicazione Flash / Wiimote.
Rilevare la pressione di un tasto del Wiimote
Uno degli aspetti interessanti della classe WiiFlash è l'estrema facilità di utilizzo: come con gli eventi abbiamo impostato le funzioni da eseguire in caso di connessione, disconnessione o errore del Wiimote allo stesso modo possiamo impostare le funzioni da eseguire alla pressione di un tasto; il Wiimote offre una varietà di bottoni piuttosto ampia e per questo abbiamo a disposizione diversi eventi, ma la sintassi di base sempre la seguente:
oggetto_wiimote.addEventListener(ButtonEvent.bottone, funzione)
Per ogni bottone possiamo rilevare due azioni: pressione (press) e rilascio (release); per cui per il pulsante "A" possiamo usare ad esempio i seguenti eventi:
test_wiimote.addEventListener(ButtonEvent.A_PRESS, A_premuto)
test_wiimote.addEventListener(ButtonEvent.A_RELEASE, A_rilasciato)
I pulsanti che possiamo rilevare sono, procedendo dall'alto verso il basso:
- LEFT - sinistra nella croce direzionale;
- RIGHT - destra nella croce direzionale;
- UP - su nella croce direzionale;
- DOWN - giù nella croce direzionale
- A - il pulsante rotondo centrale;
- B - il pulsante posto sulla parte posteriore del wiimote;
- HOME - pulsante "home" posto al centro del wiimote;
- MINUS - pulsante meno, a sinistra del tasto home;
- PLUS - pulsante più, a destra del tasto home;
- ONE - pulsante uno, quasi in fondo al wiimote;
- TWO - pulsante due, quasi in fondo al wiimote.
Ricordiamo che la pressione simultanea dei pulsanti ONE e TWO può svolgere funzione analoga alla pressione del pulsante Sync e quindi sincronizzare il wiimote con il ricevitore Bluetooth.
Nei giochi "classici" della Wii vengono utilizzati principalmente i pulsanti A (solitamente come tasto conferma) e B (solitamente come tasto "indietro"), mentre le altre operazioni (come lo spostamento del cursore) sono effettuate tramite l'effettivo movimento del controller.

Ricavare posizione e movimenti del controller
Per ricavare il movimento del Wiimote, WiiFlash semplifica al massimo le operazioni: è sufficiente una sola riga di codice, grazie all'evento UPDATE; tramite questo evento potremo poi accedere a tutte le proprietà del controller in tempo reale.
test_wiimote.addEventListener(WiimoteEvent.UPDATE, calcolaSpostamento)
Questo evento avvierà la funzione calcolaSpostamento ogni volta che il Wiimote verrà mosso o quando verrà premuto un tasto; tramite l'evento che passeremo come parametro a tale funzione potremo accedere alle diverse proprietà del wiimote, vediamo come:
Listato {n}. {descrizione}
function calcolaSpostamento(evt:WiimoteEvent){
trace(evt.target.sensorX)
trace(evt.target.sensorY)
trace(evt.target.sensorZ)
// etc.
}
I valori che ci permettono di rilevare il movimento del wiimote sono i seguenti:
- sensorX - accelerazione X (orizzontale);
- sensorY - accelerazione Y (verticale);
- sensorZ - accelerazione Z (frontale);
- roll - rotazione del controller;
- pitch e yaw - inclinazione del controller.
Possiamo notare come si tratti di pochi eventi, sufficienti tuttavia a calcolare tutti i movimenti; il concetto fondamentale è quello di confrontare i vari valori: per esempio se vediamo che il valore roll aumenta, vorrà dire che l'utente sta ruotando il controller, mentre se vediamo che ad aumentare è il valore di pitch, l'utente starà inclinando il controller verso il basso (se il valore diminuisce, l'utente sta inclinando il controller verso l'alto).
Teniamo presente che i valori di sensorX, sensorY e sensorZ non sono relativi alla posizione del wiimote, ma alla velocità di movimento: più rapidamente muoviamo il controller, più alti saranno questi valori, poichè essi sono basati su accelerometri interni al controller: anche in questo caso confrontando il cambiamento di valori potremo stabilire la velocità e la direzione del movimento.
L'evento offre anche proprietà per i vari bottoni (che abbiamo già elencato in precedenza), tuttavia per rilevare la pressione di un pulsante è sicuramente consigliato l'utilizzo degli eventi dedicati.
Un'altra operazione che può essere eseguite con il Wiimote è la vibrazione: si può avviare con test_wiimote.rumble = true e arrestare con test_wiimote.rumble = false. Infine, è possibile agire sui led usando la proprietà leds.
Non sono invece disponibili (almeno attualmente) dettagli sull'utilizzo dello speaker interno del Wiimote da parte di Wiiflash.
Controllare il rilevamento della BalanceBoard
Se il Wiimote è un controller piuttosto "attivo", ovvero offre diverse possibilità di movimento e permette la pressione di diversi tasti, per la BalanceBoard i comandi sono minori, anche se la particolarità di questa periferica permette di creare giochi decisamente originali.
Rilevare la connessione o disconnessione della Balance Board
Le classi da importare per l'uso delle Balance Board sono le medesime viste per il Wiimote e anche la procedura di connessione è analoga, l'unico cambiamento è relativo all'evento da utilizzare per rilevare la connessione, vi sono infatti due eventi dedicati alla Balance Board:
test_wiimote.addEventListener( WiimoteEvent.BALANCEBOARD_CONNECT, onBalanceBoardConnected );
test_wiimote.addEventListener( WiimoteEvent.BALANCEBOARD_DISCONNECT, onBalanceBoardDisconnected );
Anche in questo caso si tratta di eventi principalmente "di notifica", non fondamentali per la comunicazione Flash / Balance Board.
Rilevare l'interazione con la Balance Board
La Balance Board non ha tasti o possibilità di movimento, pertanto l'interazione si basa su un solo evento, ovvero UPDATE.
test_wiimote.addEventListener(WiimoteEvent.UPDATE, aggiornaStato)
A questo punto come già visto per il Wiimote possiamo ricavare le proprietà del controller, in questo caso la BalanceBoard.
function aggiornaStato(evt:Event){
trace(evt.target.totalKg)
trace(evt.target.topLeftKg)
trace(evt.target.topRightKg)
trace(evt.target.bottomLeftKg)
trace(evt.target.bottomRightKg)
trace(evt.target.centerOfGravity)
}
Le proprietà elencate nella funzione sono tutte quelle a disposizione con la Balance Board:
- totalKg - Chilogrammi totali sulla balance board;
- topLeftKg - Chilogrammi in appoggio sul sensore anteriore sinistro;
- topRightKg - Chilogrammi in appoggio sul sensore anteriore destro;
- bottomLeftKg - Chilogrammi in appoggio sul sensore posteriore sinistro;
- bottomRightKg - Chilogrammi in appoggio sul sensore posteriore destro;
- centerOfGravity - centro di gravità della Balance Board.
Possono sembrare poche, tuttavia basti pensare che grazie ai quattro sensori siamo in grado di calcolare la posizione della persona sulla balance board e far agire di conseguenza uno o più elementi del nostro filmato: anche in questo caso come per i movimenti del Wiimote, l'importante non è tanto il valore "singolo" quanto la sua evoluzione nel tempo.
Connettere più controller
Qualora volessimo connettere contemporaneamente più Wiimote, o un Wiimote e una balance board, basterà creare tanti oggetti quanti saranno i controller, quindi sfruttare per ognuno di essi gli appositi eventi e proprietà.
Nunchuck e Classic controller
Sia il Nunchuck che il classic controller non sono "indipendenti", non possono essere connessi direttamente ma vanno connessi ad un Wiimote tramite l'apposita porta: il loro funzionamento si basa sugli eventi per la pressione dei rispettivi tasti; il Classic controller, come si può intuire dal nome, è un controller "standard", di fatto non molto utilizzato se non per la compatibilità con giochi di altre console che girano anche su Wii (ad esempio quelli del Gamecube), per il resto ovviamente i prodotti per Wii spingono molto più sulle potenzialità del Wiimote o della Balance board.

Sia il NunChuck che il Classic Controller sono compatibili con WiiFlash Server, hanno eventi di connessione e disconnessione dedicati il Nunchuck ha un evento UPDATE poichè è anch'esso provvisto di accelerometri (ha quindi le proprietà sensorX, sensorY e sensorZ) ed è possibile rilevarne rotazione e inclinazione (roll, pitch e yaw) oltre agli eventi per i pulsanti C e Z (e la levetta con gli assi stickX e stickY), mentre il Classic Controller si basa interamente sull'uso di pulsanti e levette. Nessuno di questi due controller supporta la vibrazione.