Il formato PNG (Portable Network Graphics) è un formato di file grafico nato nel lontano 1995 e diventato una raccomandazione W3C nel 1996. È nato come una valida alternativa al formato GIF, dato che quest'ultimo a quei tempi si presentava coperto da brevetto (ora scaduto). Il formato PNG si rivela da subito migliore del GIF: libero, una maggiore compressione, una capacità di rappresentazione di colori più ampia e soprattutto trasparenza variabile. Le immagini GIF hanno infatti una trasparenza binaria (ogni singolo pixel può essere totalmente trasparente o totalmente coprente) mentre le PNG oltre alla trasparenza binaria, supportano una trasparenza su 256 livelli almeno. Il formato PNG si rivela migliore anche del JPG: infatti le PNG, come le GIF, usano una compressione loseless, ossia senza perdita di informazione. Per ulteriori dettagli sulle PNG, rimando al sito ufficiale. La maggior parte dei programmi di grafica riesce a salvare immagini PNG, con diverse opzioni.
Uno degli usi ideali delle PNG per le sue caratteristiche di compattezza, trasparenza (in inglese alpha) e correzione cromatica (gamma) è senz'altro la grafica orientata al web. Le premesse sono ottime... ma la realtà non è altrettanto ottimale. Internet Explorer, il browser più diffuso al mondo, aggiunge il supporto delle PNG solo con la versione 5.5, uscita nel 2000. Un supporto parziale, purtroppo.
IE dalla versione 5.5 in poi è infatti in grado di mostrare le PNG, ma non ha il supporto per la trasparenza variabile. Il browser di casa Microsoft non ha più prodotto aggiornamenti dalla versione 6.0, e le PNG sono quindi ferme: IE5.5 e 6 riescono a leggere queste immagini senza trasparenza o con trasparenza binaria (se quindi si presentano a 8bit) ma per le immagini con trasparenza variabile, niente da fare. A tal punto che è stata è aperta una petizione on-line che conta ad oggi ben sedicimila adesioni.
Vedremo in questo articolo diversi modi per aggirare questa carenza, un fatto che costitutisce decisamente una limitazione per chi fa web design.
PNG: un esempio
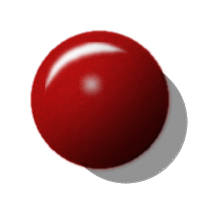
Ho preparato un'immagine PNG a 24bit più trasparenza variabile, eccola:

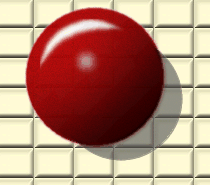
Ora, se state guardando la pagina con Internet Explorer, come il 95% degli utenti della rete, noterete che l'immagine si presenta con sfondo grigio. In realtà ha una trasparenza variabile, e i pixel trasparenti vengono resi grigi da IE. Provate a vedere questa pagina con Opera o Mozilla. Lo sfondo dell'immagine si presenterà bianco, dato che traspare. Vediamo la png immersa in una pagina con un'immagine di sfondo. Se la visualizzate su browser con pieno supporto delle png, risulterà così:

Ed è proprio quello che vogliamo arrivare ad ottenere anche su IE. Ma prima, un piccolo software potrebbe risultarci utile.
Eliminare lo sfondo grigio dalle PNG visualizzate con IE
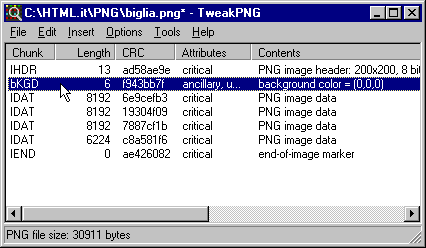
Tutte le PNG con trasparenza variabile, come quella dell'esempio visto qui sopra, vengono visualizzate con uno sfondo grigio su IE. Le soluzioni che vedremo nel corso dell'articolo per aggiungere la trasparenza a questo browser hanno un tempo di transizione in cui lo sfondo da grigio, diventa trasparente. Un piccolo software free per sistemi Windows, Tweak PNG, è utilissimo per rimpiazzare lo sfondo grigio di default sulle PNG viste su IE. Questo non influenza tra l'altro la visualizzazione sui browser con pieno supporto della trasparenza. Il programma, che non ha bisogno di installazione, va scompattato in una qualunque cartella del PC. Basta poi lanciarlo e aprire un'immagine PNG del menu File con la voce Open. Ecco come si presenta:

A questo punto dal menu Insert, selezioniamo la voce bkGD. Verrà creata una nuova riga:

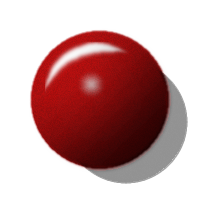
Facendo il doppio click su questa riga, si aprirà una finestra con la palette di colori di Windows per scegliere il colore di sfondo. Lo impostiamo, diamo OK e salviamo dal menu File. Questo è il risultato sulla biglia del primo esempio, in cui ho impostato lo sfondo bianco:

AlphaImageLoader
Microsoft ha disposto una pagina in cui spiega come utilizzare filtri proprietari per abilitare la trasparenza variabile anche su Internet Explorer. Trasparenza che, invece, è supportata nativamente da browser come Mozilla, Opera e Safari. Il fitro AlphaImageLoader, che è un effetto proprietario di Microsoft, sta alla base di tutte le possibili soluzioni, che in rete sono davvero moltissime, per abilitare la trasparenza variabile sulle PNG. Ci sono due possibili uso delle immagini in una pagina web:
- Come tag img e quindi parte del contenuto della pagina html
- Come background , cioè elemento presentazionale, nel file css
Per le immagini, come vedremo, le possibilità sono molte; un po' meno per gli sfondi png. Iniziamo subito.
Trasparenza delle <img> grazie ai CSS
Prima di tutto una premessa: le png non sono indispensabili, il loro supporto su browser quali Internet Explorer fino alla versione 5, Netscape 4.7, Opera fino alla versione 5 è scarso o inesistente. Certo si tratta di browser obsoleti, e se siamo disposti a trascurarli, possiamo senz'altro procedere.
La tecnica che vedremo, presentata su questo sito, è interamente basata sui CSS e consente di ottenere codice HTML e CSS valido dato che usa il conditional comment, racchiudendo cioè le regole specifiche per IE dentro un commento speciale che solo questo browser è in grado di interpretare. Vediamo l'esempio. Ecco il codice HTML, che ha le regole CSS incorporate:
<title>Una biglia con ombra che si vede anche su Internet Explorer</title>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1">
<style type="text/css">
body{background:url(texture.jpg)}
div{margin: 10% 0 0 30%}
</style>
<!--[if gte IE 5.5]>
<style type="text/css">
span#i1{display:block;width:200px;height:200px;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='biglia.png'); }
span#i1 img{width:200px;height:200px;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=0); }
</style>
<![endif]-->
</head>
<body>
<div>
<span id="i1"><img src="biglia.png" alt="biglia"></span>
</div>
</body>
Nell'HTML l'immagine è contenuta in uno span . Un contenitore per l'immagine è infatti necessario per questa tecnica: potrebbe essere anche un div , un li , un link o un h1 , l'importante è che abbia un attributo di id. La parte in grassetto è quella specifica per IE 5.5 e 6, e risulterà come semplice commento per gli altri browser. L'immagine viene resa totalmente trasparente grazie al filtro "Alpha", mentre allo span viene assegnato il filtro "AlphaImageLoader" con parametro il nome dell'immagine. È importante per far funzionare la tecnica che immagine e contenitore abbiano dimensioni esplicite e uguali.
Tra quelle possibili, questa è la tecnica più leggera per abilitare le png su IE, ma a volte può rivelarsi poco pratica, soprattutto quando le immagini png che vogliamo includere in una pagina sono molte, dato che per ciascuna dovremo specificare due regole css. Ci sono soluzioni un po' più versatili.
Una soluzione molto comoda per l'implementazione delle png su Internet Explorer è l'uso di Javascript. Viene presentata su questo sito head le seguenti righe:
<!--[if gte IE 5.5000]>
<script type="text/javascript" src="pngfix.js"></script>
<![endif]-->
Poi si copia il file pngfix.js esempio
Usare i behaviors (.htc)
I behaviours (comportamenti) sono un'altra estensione proprietaria di casa Microsoft. Grazie a loro è possibile specificare un comportamento (mediante JScript) per una determinata regola CSS. Per la tecnica che vedremo, presentata su questa pagina, è necessaria un gif trasparente di 1x1 pixel e un file con estensione .htc, che basterà linkare attraverso una regola specifica per IE. Ecco le righe da aggiungere nella sezione head della pagina:
<style type="text/css">
img{behaviour: url("pngbehavior.htc")}
</style>
<![endif]-->
Si tratta di una regola specifica per IE, che per la validazione andrà inclusa in un commento condizionale. A questo punto basta copiare nella stessa cartella della pagina HTML il file .htc e una gif trasparente: vediamo un esempio height e width
Altre soluzioni
Le tre soluzioni che abbiamo visto dovrebbero coprire tutti le possibili necessità d'uso delle PNG. La versione solo CSS è indicata se si tratta di una/due immagini, quella Javascript risulta la più versatile negli altri casi. Ci sono comunque altre soluzioni. Ad esempio una tecnica basata su PHP che preprocessa una qualsiasi pagina HTML e aggiunge gli stili CSS in linea prima di mandarla al browser dell'utente se questo è IE. Quanto meno curiosa e geniale, ma credo che possa caricare il server, e inoltre non restituisce codice validato. Altre soluzioni si trovano in questo articolo di Alistapart. Infine, una menzione particolare per IE7, di cui si già parlato (cfr. Articolo: «Internet Explorer 7? Quasi...»). Ricordo che per ora si tratta di una versione alfa, e quindi non ancora stabile. IE7 è in grado di aggiungere la trasparenza sia alle immagini sia, con i limiti che vedremo in seguito, agli sfondi PNG. A parer mio, però, se si tratta di utilizzarlo solo per le png, forse è meglio una soluzione dedicata.
A questo punto non ci resta che trattare l' uso delle png come sfondi.
Servire PNG o GIF come sfondo a seconda del browser
Prima di presentare il modo per estendere il supporto di trasparenza variabile delle PNG come sfondo a IE, ci tenevo a citare una tecnica largamente usata, ad esempio, su Css Zen Garden. L'idea è semplice: tutti i browser che supportano il child-selector supportano anche le png. In sostanza quindi, dato che IE non supporta il child selector, la regola verrà ridefinita a favore dei browser che supportano questo selettore e le png. Ecco due regole CSS di esempio:
html>body div#box{background: url(sfondo.png) repeat-y top left}
La seconda regola risulta più specifica e verrà letta dai browser capaci, quali Opera, Mozilla e Safari. IE invece leggerà solo la prima. Questo è forse il modo più sicuro per usare le png come sfondi
PNG come sfondi su IE
Anche per abilitare la trasparenza nelle png come sfondi su IE è necessario l'uso del filtro AlphaImageLoader, rimuovendo per IE la proprietà css background. Questo introduce un limite ad oggi insuperabile: dato che il filtro AlphaImageLoader non dispone della possibilità di essere posizionato, nè ripetuto solo verticalmente o orizzontalmente, ma al massimo ridimensionato, in molti casi non potremo ottenere su IE gli stessi risultati dei browser con pieno supporto delle png.
Al contrario delle immagini, per il background delle png con IE le risorse in rete sono poche, tra cui questa, che spiega come ottenere uno sfondo semitrasparente con le PNG in IE. Ecco l'esempio che ho preparato. Anche in questo caso il conditional comment si presta come soluzione ottimale per creare regole specifiche per IE. Ecco il codice HTML con CSS essenziale dell'esempio, in cui riporto in grassetto il codice specifico per IE:
<style type="text/css">
div#container{background: url(cloud.jpg)}
p.yellow{background: url(yellow.png)}
p.grey{background: url(grey.png)}
</style>
<!--[if gte IE 5.5]>
<style type="text/css">
p.yellow{background-image: none;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod='scale', src='yellow.png')}
p.grey{background-image: none;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod='scale', src='grey.png')}
</style>
<![endif]-->
</head>
<body>
<div id="container">
<p class="yellow">...</p>
<p class="grey">...</p>
</div>
</body>
Nel caso dell'esempio il codice CSS è incluso nella pagina. In casi reali la soluzione migliore è creare un CSS esterno generico, e includerne uno specifico per IE attraverso la regola @import
Per l'esempio ho preparato due PNG semitrasparenti molto piccole,2x2 pixel, che vengono estese a tutto il contenitore grazie ai filtri di IE. Una cosa importante di cui tenere conto è uno strano bug di Explorer, che per certe dimensioni delle PNG disabilita, non rendendoli cliccabili, i link all'interno dell'elemento con trasparenza variabile. L'unico modo per evitare questo bug è usare dimensioni sicure. PNG di 1x1 o 2x2 pixels non danno problemi. È per questo motivo soprattutto che non si dovrebbero usare PNG grandi, e con qualcosa in più rispetto a una trasparenza costante, come immagini di sfondo per IE.
Un menu rollover con trasparenza
Per concludere ho preparato un menu rollover con trasparenza, in cui alle singole voci del menu in stato normale è applicata una png bianca trasparente al 70% che viene tolta in stato :hover. Anche in questo caso il conditional comment e l'AlphaImageLoader sono necessari per sistemare le cose su IE. Ecco il codice HTML e CSS:
<style type="text/css">
div#navigation{width:150px;background:url(sunset.jpg);
border: 1px solid #fff;border-width:1px 1px 0}
div#navigation ul,div#navigation li{list-style-type:none;margin:0;padding:0}
div#navigation a{display:block;width:150px;line-height:2em;
text-decoration:none;border-bottom:1px solid #fff;
color: #192165;text-indent:10px; background: url(white.png)}
div#navigation a:hover{background: none;color:#fff}
</style>
<!--[if gte IE 5.5]>
<style type="text/css">
div#navigation a{background: none;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod='scale', src='white.png')}
div#navigation a:hover{filter: none}
</style>
<![endif]-->
</head>
<body>
<div id="navigation">
<ul>
<li><a href="#">Home page</a></li>
<li><a href="#">Chi siamo</a></li>
<li><a href="#">Servizi</a></li>
<li><a href="#">Prodotti</a></li>
<li><a href="#">Contatti</a></li>
</div>
</body>
Come nel caso precedente, l'immagine png di sfondo viene tolta e rimpiazzata da un filtro nello stato normale dei link. Nello stato :hover quindi viene tolto anche il filtro, così da mostrare in pieno l'immagine sottostante il link. In questo caso è da notare come il conditional comment, e quindi le regole specifiche per IE, vengano messe per ultime. Infatti, a parità di specificità di selettori, le dichiarazioni che prevalgono sono le ultime in ordine di codice. In questo caso quindi le regole specifiche per IE andranno a ridefinire quelle generiche. Anche qui, in casi reali è possibile creare due fogli di stile esterni: uno generico e uno specifico per IE da includere nel conditional comment. È da notare come nell'esempio abbia dichiarato un font dimensionato relativamente e l'altezza delle voci di menu in em . In questo modo è possibile, cambiando la dimensione del font, intervenire anche sull'altezza del menu e delle sue voci, garentando comunque la continuità dello sfondo del div id="navigation" . Un effetto simile sarebbe impossibile senza le png e la semitrasparenza.