Nell'articolo Icon fonts, Marco Pontili ha ben spiegato i vantaggi derivanti dall'uso di questa tecnica, presentando allo stesso tempo la procedura da seguire per inserire queste icone che sono anche font nelle nostre pagine web.
In questo articolo presentiamo invece una serie di set di caratteri che per il modo in cui sono stati concepiti e distribuiti dai loro creatori facilitano enormemente il loro utilizzo da parte di sviluppatori e designer. Iniziamo con Font Awesome.
Usare Font Awesome
Font Awesome (creato da Dave Gandy) è indubbiamente uno degli icon fonts più popolari, soprattutto perché è stato concepito come complemento di un altrettanto popolare framework per lo sviluppo di interfacce grafiche, Twitter Bootstrap.

Il font è distribuito con una licenza Creative Commons Attribuzione 3.0 Unported (CC BY 3.0) e può essere adoperato, accompagnato dai dovuti crediti, anche in progetti commerciali.
La pagina ufficiale del progetto su GitHub è il punto da cui partire per scaricare il pacchetto, avere un'anteprima delle icone disponibili e leggere la documentazione che spiega come usare il font nel contesto di Bootstrap ma anche senza appoggiarsi al framework made in Twitter, come faremo noi.
E allora, iniziamo subito scaricando il pacchetto zip. Una volta scompattato, copiamo le cartelle 'css' e 'font' nella cartella del nostro progetto.

La prima contiene due fogli di stile con le regole per l'inserimento delle icone via CSS. Uno dei due fogli, in particolare, è utile per estendere il supporto a IE7. Lo incorporeremo nel nostro documento tramite i commenti condizionali solo se intendiamo supportare questa versione del browser di Microsoft. Per IE8 e seguenti è sufficiente il CSS di base.
La cartella 'font' contiene invece tutti i formati del carattere tipografico (TrueType, EOT, SVG, etc.).
Prima di iniziare a lavorare, assicuriamoci di verificare che il font venga importato correttamente.
Apriamo il foglio di stile 'font-awesome.css' e correggiamo se necessario queste righe perché riflettano la struttura delle nostre cartelle:
@font-face {
font-family: "FontAwesome";
src: url('../font/fontawesome-webfont.eot');
src: url('../font/fontawesome-webfont.eot?#iefix') format('eot'),
url('../font/fontawesome-webfont.woff') format('woff'),
url('../font/fontawesome-webfont.ttf') format('truetype'),
url('../font/fontawesome-webfont.svg#FontAwesome') format('svg');
}È questa, se così si può dire, la parte più complicata della faccenda. Inserire le icone nella nostra pagina per arricchire e abbellire l'interfaccia si rivela infatti un'operazione semplicissima.
Esempi HTML - Class icon
Ecco dunque il primo esempio. Abbiamo un bel pulsante su cui vogliamo piazzare l'icona di un carrello accanto alla scritta.
Nella sezione head andiamo subito a inserire il riferimento ai due fogli di stile:
<link rel="stylesheet" href="css/font-awesome.css">
<!--[if IE 7]>
<link rel="stylesheet" href="css/font-awesome-ie7.css">
<![endif]-->Ora spostiamoci sul markup HTML del pulsante:
<button id="pulsante">Vai al carrello</button>Per aggiungere l'icona basterà inserire un tag <i> (può anche essere <span>, ma abbiamo seguito alla lettera il suggerimento degli autori di Bootstrap) accompagnato da una classe strutturata secondo lo schema icon-nome-dell'icona. Lo schema con le icone disponibili e i rispettivi nomi è ben visibile sulla pagina del progetto.
E allora, dato che la classe per l'icona con il carrello è icon-shopping-cart, scriveremo:
<button id="pulsante"><i class="icon-shopping-cart"></i> Vai al carrello</button>Attenzione a lasciare sempre uno spazio tra il tag di chiusura </i> e il testo!
Nulla ci impedisce di usare sul pulsante solo l'icona, senza il testo:
<button id="pulsante"><i class="icon-shopping-cart"></i></button>E possiamo anche usare un'icona più grande del testo che accompagna (esattamente del 33%) aggiungendo la classe icon-large:
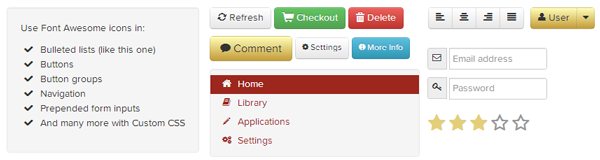
<button id="pulsante"><i class="icon-shopping-cart icon-large"></i> Vai al carrello</button>Tutto molto intuitivo. Con le icone possiamo fare di tutto, usarle su liste, pulsanti, campi di form o menu, come nel secondo esempio. Il tutto con una perfetta scalabilità (la dimensione delle icone si regola con font-size come il testo) e infinite possibilità di personalizzazione a livello di colore.
Due alternative a Font Awesome: Foundation e Iconic
Come si sarà intuito, il punto di forza di una soluzione come Font Awesome non è tanto il fatto di essere free, ma di incorporare il CSS già pronto per l'uso insieme al font nei suoi vari formati.
Se volete seguire questa via ma intendete provare e usare icone diverse, assicuratevi dunque che l'alternativa, tra le tante possibili tra cui scegliere, abbia le stesse funzionalità. Qui ne suggeriamo due.
Foundation
La prima è Foundation Icon Fonts, una serie di set di caratteri usati nel framework che è considerato l'alternativa principe a Twitter Bootstrap, Foundation appunto.
Il procedimento di utilizzo, una volta scaricato il pacchetto, è identico a quello visto per Font Awesome (le cartelle che ci interessano sono 'fonts' e 'stylesheets').
Del tutto simile lo schema/markup per l'inserimento delle icone, cosa che abbiamo fatto nel terzo esempio:
<button id="pulsante"><i class="foundicon-rss"></i> Feed RSS</button>Anche in questo caso, basterà fare riferimento alla documentazione per ricavare il nome delle classi per ciascuna icona.
Iconic
La terza alternativa è il font Iconic creato da P.J. Onori.
Open source, Iconic offre anche le icone in formato PNG se si preferisce seguire questa via. I CSS sono compresi nella stessa cartella che ospita i font.
Ecco Iconic in azione nel quarto esempio. Il markup HTML è solo leggermente diverso da quello visto in precedenza per gli altri font:
<button id="pulsante"><span class='iconic mail'></span> Posta</button>In questo caso, infatti, bisogna assegnare allo span la classe iconic insieme a quella che fa riferimento all'icona che intendiamo utilizzare.
Tutti i font e i fogli di stile sono disponibili in allegato insieme agli esempi.