Durante lo sviluppo di applicazioni web succede spesso di avere l'esigenza di far caricare file ai nostri utenti. Immaginiamo, ad esempio, di dover caricare l'immagine del profilo oppure dei file di un progetto.
Il classico input di tipo file messo a disposizione dall'HTML è ormai considerato obsoleto. La sua impossibilità di essere personalizzato graficamente e gli scarsi controlli lato client che si possono effettuare prima che la form venga inviata al server hanno fatto sì che venissero sviluppate nuove tecniche che migliorano anche l'usabilità e l'esperienza utente all'interno dell'applicazione.
Le nuove specifiche HTML5, inoltre, hanno introdotto il Drag and Drop con cui è possibile trascinare elementi all'interno della pagina.
Si può quindi pensare di personalizzare i campi di upload consentendo agli utenti di caricare i propri file semplicemente trascinandoli all'interno della finestra del browser. Un po' come accade con gli allegati di Gmail; il client di posta, infatti, ci consente di trascinare i file all'interno della finestra per allegarli alla mail.
Per realizzare la nostra area di upload con drag&drop non abbiamo bisogno di particolari conoscenze di Javascript perché, fortunatamente, una libreria effettua la maggior parte del lavoro per noi. L'unica cosa che dovremo fare, quindi, sarà solo gestire lato server la ricezione dei file ed il loro salvataggio e/o manipolazione. Il tutto ovviamente tramite richieste AJAX quindi senza la necessità di ricaricare la pagina da parte dell'utente.
Dropzone.js
La libreria in questione si chiama Dropzone.js ed è rilasciata con licenza MIT.
Dropzone.js è stata sviluppata per trasformare una form in una "dropzone", ovvero un'area in cui è possibile trascinare i file che vogliamo caricare. Consente in ogni caso di caricare i file nella maniera tradizionale semplicemente cliccando all'interno dell'area. La libreria, inoltre, include anche una piccola anteprima per i file di immagine.
Vediamo come realizzare la nostra area di upload con pochissime righe di codice. Potete provare subito l'esempio finale disponibile in allegato per il download.
Installare ed attivare Dropzone.js
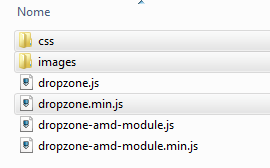
Una volta scaricato il pacchetto della libreria dal repository di GitHub, abbiamo bisogno di alcuni file contenuti all'interno della cartella downloads. I file che dobbiamo prelevare e copiare nel nostro progetto sono quelli selezionati nell'immagine di Figura 1.

Una volta copiati i file dobbiamo includerli all'interno della nostra pagina web dopodiché possiamo aggiungere il codice HTML necessario:
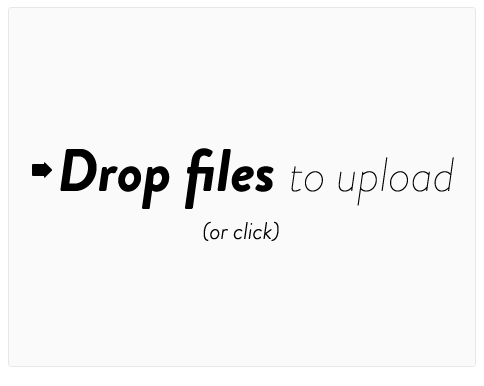
<form action="upload.php" class="dropzone"></form>A questo punto, senza che ancora non abbiamo scritto una sola riga di Javascript, caricando la pagina nel nostro browser vedremo un'area come in Figura 2 in cui possiamo trascinare i nostri file per essere caricati.

Salvare i file nel nostro server
Il file upload.php richiamato nell'attributo action della form creata in precedenza sarà il file in cui processeremo i file caricati. All'interno del file, infatti, ci occuperemo di salvare i file che saranno trascinati nella "dropzone".
Creiamo quindi un file chiamato upload.php ed inseriamo il seguente codice PHP al proprio interno:
<?php
$upload_folder = 'uploads';
if (!empty($_FILES)) {
$temp_file = $_FILES['file']['tmp_name'];
$target_path = dirname( __FILE__ ) . '/' . $upload_folder . '/';
$target_file = $target_path . $_FILES['file']['name'];
if( file_exists( $target_path ) ) {
move_uploaded_file($temp_file, $target_file);
} else {
header($_SERVER['SERVER_PROTOCOL'] . ' 500 Internal Server Error', true, 500);
}
}
?>Il codice PHP appena inserito si occupa di ricevere il file caricato nella "dropzone" e di salvarlo all'interno della cartella uploads. Questo codice è da considerare puramente di esempio; sono tanti infatti i controlli che vanno effettuati prima di salvare un file all'interno del nostro server. Alcuni esempi sono:
- controllare che la cartella di destinazione sia scrivibile
- controllare la dimensione dei file che si sta caricando
- controllare che non esista già un file con lo stesso nome
- Chrome 7+
- Firefox 4+
- IE 10+
- Opera 12+ (La versione 12 per Mac è disabilitata a causa di alcuni bug nelle API)
- Safari 6+
Tutto il progetto disponibile per il download in allegato.
Conclusioni
Abbiamo visto come, grazie a Dropzone.js, sia possibile creare un'area di upload drag and drop senza aver scritto una sola riga di codice Javascript.
La libreria è compatibile con i seguenti browser:
Per tutti gli altri browser viene comunque fornita una form di callback cosi da consentire l'upload anche agli utenti con browser più datati.
La documentazione per la libreria è disponibile sulla sua pagina e contiene tutte le opzioni con cui è possibile personalizzare Dropzone.