Una delle possibilità più interessanti offerte dall'ambiente ASP è quella di consentire l'upload di file dal PC dell'utente al server. Per implementare questa funzionalità ci si serve tradizionalmente di componenti esterni eseguiti sul server. L'approccio reso possibile dall'estensione Pure ASP File Upload è invece diverso, in quanto è interamente basato su uno script ASP incorporato nella pagina. Niente componenti esterni dunque, e una grande facilità di configurazione.
Scaricare e installare l'estensione
L'estensione, realizzata da George Petrov, può essere scaricata dal sito UDZone, una sorta di portale sempre aggiornato e ricchisimo di notizie e tutorial su Ultradev. Per poter scaricare questa e altre estensioni da UdZone è necessaria la registrazione al sito. Una volta registrati, basterà cliccare sul link Download posto alla fine della descrizione dell'estensione.
Una volta scaricato il piccolo file di 19 kb si può subito procedere all'installazione: basta un doppio click e l'accettazione delle condizioni d'uso. L'estensione è accessibile dal pannello Server Behaviors (Ctrl + F9) cliccando sul segno + e selezionando la voce Pure ASP File Upload.
Sul piano dei requisiti software l'unico neo è che l'estensione richiede la versione 2.5 o superiore di ADO, rendendo pertanto impossibile il suo uso in ambiente Unix/Linux (anche quando questi siano in grado di eseguire codice ASP con gli opportuni add-on tipo Chilli-Soft).
Caratteristiche e potenzialità
Pure ASP File Upload consente l'upload di file tramite form e l'integrazione con i behavior Insert Record e Update Record di Ultradev. In questo modo sarà possibile, oltre all'invio del file, l'inserimento automatico del suo nome all'interno di un db. È possibile anche l'upload multiplo di file, anche se, sfruttando questa opzione, non sarà possibile l'aggiornamento automatico del database.
Sul lato del server è necessario che la directory in cui stabiliamo di inserire i file uploadati abbia diritti di scrittura. Nel caso vogliate usare questa funzionalità, dunque, controllate che il vostro provider di spazio web dia questa possibilità.
Sulle pagine di UDZone trovate una serie di FAQ che possono aiutarvi nella soluzione di problemi e nelle possibili implementazioni dell'estensione.
Nel mese di settembre è stata resa disponibile la seconda release, molto più ricca di funzionalità, ma questa volta a pagamento (49US$). Con la versione 2 avrete:
- un'interfaccia migliorata e più flessibile
- una progress bar per controllare lo stato dell'invio
- maggiori opzioni nella scelta dei tipi di file
- la possibilità di scegliere la dimensione massima dell'upload
- grandi funzionalità per il trattamento delle immagini e dei database
Nell'analisi dell'estensione valuteremo due scenari: il primo prevede il semplice upload di file integrazione con i database
Realizzare questa procedura è di una semplicità disarmante. L'unica precauzione, se testate sul vostro PC con Personal Web Server o IIS, è quella di assegnare diritti di scrittura alla directory destinata ad accogliere i file inviati dall'utente.
Allora, per prima cosa definite la struttura del sito e delle virtual directory sul web server e in Ultradev (per questi argomenti potete consultare la «guida a Ultradev» di Html.it).
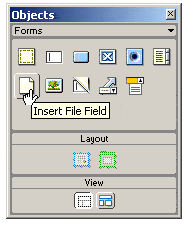
Create un nuovo file in Ultradev, nominatelo upload.asp e salvatelo nella directory del sito. Dal pannello Objects > Forms

Se volete consentire upload multipli basterà inserire più input (non esagerate comunque, perchè i tempi di invio potrebbero salire notevolmente causando problemi di time out sul server).
Inserite quindi un pulsante di tipo Submit.
Ora avete tutto il necessario per applicare il behavior. Visualizzate il pannello Server Behaviors (Ctrl + F9), click su + e selezionate Pure ASP File Upload. Ecco la finestra di configurazione con i parametri da settare (figura 2: clicca per visualizzare).
Upload Directory: in questa casella va inserito il nome della directory in cui effettuare l'upload. Per selezionare la cartella servitevi del pulsante Browse. Noterete che, se scegliete la stessa cartella, del vostro file la casella apparirà vuota. Non è un errore, quindi andate avanti tranquillamente. Semplicemente l'estensione fa uso di URL relativi.
Allowed Extensions: qui potete definire i tipi di file per cui è consentito l'upload. Tre sono le opzioni:
- All
- Images only
- Custom
Form: Dal menu a tendina va selezionato il nome del form da cui verrà effettuato l'upload (se è uno solo lasciate tutto com'è).
When Done Uploading Go To URL: Dall'ultima casella si può scegliere una pagina verso cui indirizzare l'utente al termine dell'upload. Lasciando la casella vuota verrà ricaricata la pagina iniziale.
Un click su OK e ora non vi resta che testare il funzionamento.
Integrazione con un database
Immaginate di voler tenere traccia degli upload tramite un database, magari per raccogliere notizie sugli utenti che inviano i loro files. Dovrete innazitutto creare un db con almeno una tabella e con campi essenziali:
- id
- nome
- file
- data
A questo punto, in Ultradev, create un nuovo file e una connessione al database. Inserite nella pagina un form e i campi necessari. Questa volta inserirete ovviamente più elementi:
- una casella di testo per il nome
- una casella di testo per l'email
- un input di tipo File per l'upload
- un pulsante di invio
Ora è il momento di creare la procedura per l'inserimento dei dati nel database che, badate, va sempre fatta prima dell'applicazione del behavior per l'upload. Dal pannello Server Bahaviors scegliete la voce Insert Record (figura 3: clicca per visualizzare
Selezionate la connessione dalla prima casella e la tabella in cui verranno inseriti i dati dalla seconda. Se non volete indirizzare l'utente su un'altra pagina lasciate pure vuota la casella After Inserting To.
La parte più importante della finestra è la seconda. Qui dobbiamo in pratica abbinare i campi del nostro form con i campi della tabella. Se avete l'accortezza di assegnare ai primi gli stessi nomi dei campi della tabella, troverete tutto già pronto. Altrimenti (come si vede nell'esempio) dovrete agire manualmente. Selezionate l'elemento del form nello spazio Form Elements e abbinatelo al campo della tabella scegliendo il valore giusto dal menu Column.
Nel nostro esempio non abbiamo bisogno di valori per i campi id e data in quanto hanno valori predefiniti.
A questo punto siete pronti per inserire, nel modo visto in precedenza, il bahavior Pure ASP File Upload. Salvate tutto e.... happy testing!