Negli ultimi anni, si è riscoperto lo stile Vintage e Retro, specialmente nel settore della grafica, tantissimi designer hanno sperimentato su di esso.
In questo appuntamento ho deciso di trattare l'argomento realizzando un'illustrazione ad hoc. Eviterò di approfondire la descrizione di alcune tecniche (es. scontorno, selezione base, tracciati) che abbiamo già visto precedentemente. Invito (per chi non l'avesse già fatto) a leggere i precedenti articoli su Creare uno Stencil con Photoshop, Creare brushes personalizzati con Photoshop e Creare brushes personalizzati con Photoshop, che ne parlano in maniera esuastiva.Vediamo subito l'esempio.
Il file PSD utile allo svolgimento dell'articolo è disponibile per il download.

In questo lavoro la prima impressione è il contrasto tra la pinup degli anni cinquanta e il videogame degli anni ottanta. Potete sperimentare come volete, in arte e design tutto è consentito.Potete vedere il risultato con le sue dimensioni originali qui.
Chi cerca trova
Chi di noi a casa, magari cercando in qualche rispostiglio o cantina, non ha mai scovato una vecchia rivista? Nessun problema anche su internet (è il più grande archivio esistente), basta sapere cercare. Io ho trovato in rete questa vecchia scansione publicitaria di un vecchio case per videogame che negli anni ottanta era presente in tutte le sale da biliardo. Come dimenticarlo?
Cerchiamo altri elementi illustrativi
In questo lavoro sono soltanto due gli altri elementi (oltre al videogame) non realizzati con Photoshop. Vediamo quali:
- La pinup, ovvero la bella ragazza accostata al videogame
- I vecchi biglietti posti sopra lo sfondo dell'illustrazione
Con una semplice ricerca non sarà difficile trovare qualcosa di simile.
Lavoriamo sul videogame
Dopo avere separato il videogame dal suo sfondo, creiamo un nuovo documento (CTRL+N) con queste impostazioni.
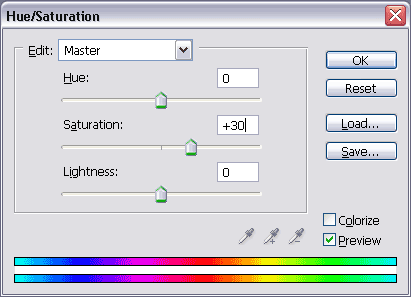
Incolliamo l'immagine scontornata alla sinistra della nostra canvas, dopo regoliamo subito i livelli automaticamente (Maiusc+CTRL+L), e aggiungiamo un po di saturazione (Ctrl+U) con queste impostazioni:

Adesso chiamiamo all'appello uno dei migliori strumenti di fotoritocco di Photoshop, il Timbro Clone. In questa immagine potete notare che molte volte le scansioni presentano imperfezioni, in questo caso delle normali pieghe. Selezioniamo lo strumento, e campioniamo i punti sani della foto. Dopo avere selezionato lo strumento Timbro Clone teniamo premuto contemporaneamente il tasto ALT e selezioniamo il punto da campionare come in questa immagine. Quando ALT è premuto, il cursore dello strumento diventa automaticamente un mirino. In questa maniera è facilissimo campionare i punti con precisione. Per un lavoro più dettagliato possiamo ingrandire la nostra immagine fino al 1600%.
Prepariamo lo sfondo
Per lo sfondo ho usato due tonalità di colori. Adesso creiamo una sfumatura lineare con queste impostazioni:
- Colore di primo piano: #1967A4
- Colore di sfondo: #FFD21A
Selezioniamo dagli strumenti Sfumatura lineare, e tracciamo una retta perpendicolare che parte dall'alto verso il basso. Il risultato è illustrato di seguito:

Creiamo i raggi con i tracciati
Adesso selezioniamo lo strumento Pen. Come colore di primo piano impostiamo #FFFFFFe come tipo di tracciato scegliamo Livello Forma. Cerchiamo di disegnare i raggi come potete vedere nell'immagine di seguito:

Adesso creiamo una traccia delle due forme. Accediamo alla palette degli stili e usiamo queste impostazioni. Per il raggio superiore, ho usato una traccia bianca di 10px interna. Per il raggio inferiore, ho usato le stesse impostazioni e ho invertito soltanto i colori.
Aggiungiamo del testo
Una classica frase di tutti i videogame in stand-by è Insert Coin. Ho pensato di usarla in questa illustrazione. La scelta del font è una scienza del design. Secondo me, un'illustrazione vincente e originale deve avere due dettagli che si sposino bene tra di loro: lo schema dei colori e i font. Quando si sbaglia (ed è davvero facile) su questi due punti, facile che non venga fuori un buon lavoro. Impariamo a sperimentare sempre sulle scelte tipografiche e sui colori.
In questo lavoro vogliamo comunicare a chi osserva qualcosa che ricordi il passato. Allora dobbiamo trovare un carattere adatto. In questo caso ho usato un Airstream di 70.pt. In seguito ho ruotato leggermente il gruppo di testo, e ho aggiunto questo stile.
Prepariamo la Pinup
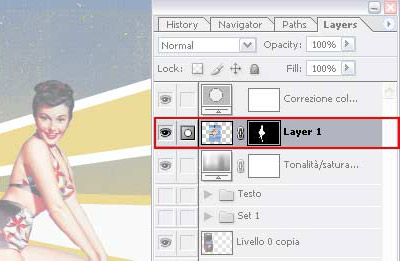
Per scontornare la pinup, ho usato questa volta una maschera. Posizioniamo la nostra jpeg come in questa immagine . Creiamo prima un tracciato vettoriale per poi ricavarne una selezione. Dalla palette dei livelli aggiungiamo una maschera. Qui sotto si può notare che la maschera è stata aggiunta:

Creiamo targhe,cuore e fumetto
Adesso creiamo le targhe poste ai piedi del videogame. Dagli strumenti selezioniamo Rettangolo arrotondato, come raggio scegliamo 20px, e come colore di sfondo scegliamo il bianco. Disegnamo la nostra targa, e tenendo il tasto ALT premuto, creiamo una selezione intorno ad essa. Dal menu Selezione scegliamo Modifica/Contrai e scegliamo un raggio di 10px. Aggiungiamo un livello e riempiamola con questo colore di primo piano: #344988. Mantenendo la selezione attiva, scegliamo un pennello in stile grunge, e con un colore chiaro di primo piano aggiungiamo la grana come in questa immagine. All'interno delle targhe ho usato lo slogan 80's Videogame.
Per il cuore ho utilizzato una custom shape e come stile ho usato queste impostazioni. Dal preset stili , caricate il file .asl appena prelevato e applicate lo stile.
Anche per quello che riguarda i fumetti, ci sono forme personali già pronte. In questo caso, ho realizzato lo stesso interamente con Photoshop. In questa illustrazione potete vedere i passi preliminari per realizzarlo.
Anche allo sfondo del fumetto ho dato una pennellata per rendere il lavoro più 'vissuto'. Ho aggiunto lo slogan I love videogames.
Creiamo il pattern di sfondo

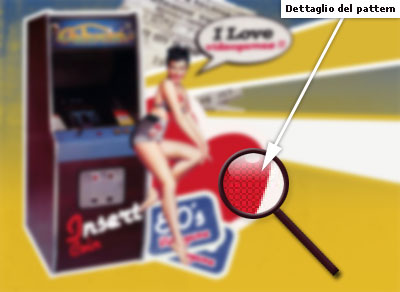
Nell'illustrazione di sopra ho cercato di fare capire (ingrandendo di circa 300 volte il dettaglio del cuore) come sia coperto da un leggero pattern. Ci sono migliaglia di metodi per crearne uno. Se avete fatto caso, lo stesso è integrato nello stile scaricato precedentemente , ma credo che sia meglio dedicarci un po' più di attenzione, per vedere come realizzarlo dall'inizio.
Creaimo un documento trasparente di 3X3px, ingrandiamo il documento al 1600% e mantenendo lo SHIFT premuto, creiamo contemporaneamente delle selezioni come in questa immagine.
Resettiamo i colori di default di Photoshop premendo "D", in seguito ALT+BACKSPACE e riempiamo la selezione. Questo è il risultato. Dal comando Modifica/Definisci pattern aggiungiamo il nostro personalizzato. Selezioniamo il livello Sfondo (o Cuore) e aggiungiamo questo stile . Il pattern è stato aggiunto.
Aggiungiamo i tickets
Come ultimo dettaglio aggiungiamo i vecchi tickets che abbiamo trovato sul web. Subito dopo il layer dello sfondo, inseriamo un altro livello che conterrà i biglietti. Regoliamo i livelli automaticamente ed il lavoro è pronto. Qualora le immagini che trovate abbiano uno sfondo, potremmo sempre fonderle utilizzzando la Fusione dei livelli basta sperimentare.
Risorse e link utili
Di seguito vi riporto una serie di link con utilissime risorse. Chi vuole abbracciare questo nuovo stile dovrà soltanto cercare in rete e realizzare più esperimenti possibili. Al prossimo appuntamento!
- Pagine 70 - In italiano, tantissimi links e immagini.
- Elettropedia - Archeologia della tecnologia, un must del genere.
- Vintage refrigerators - Per gli amanti del vecchio frigo.
- Vintage electrical - Sullo stesso filone del primo.
- Automatic Washer - Tantissimi vecchi manuali e brouchure di vecchie lavatrici, ottime le scansioni.
- Elettropedia Links - Ottima directory, utile come punto di partenza, tanti links interessanti.