In questo articolo impareremo a creare una griglia per una galleria di immagini sfruttando la proprietà CSS display: inline-block, una tecnica che in diversi scenari si presta ad essere una validissima alternativa ai più comuni float.

Usare display: inline-block
La proprietà CSS display serve a specificare e/o modificare la modalità di presentazione di un elemento sulla pagina. Il suo funzionamento ha come sfondo di riferimento il meccanismo del box model, in base al quale un elemento HTML è tipicamente di tipo blocco (block) o inline.
Come è intuibile, specificando per un elemento display: inline-block, esso assumerà caratteristiche e comportamenti tipici delle due tipologie sopra citate. In sintesi:
- come per tutti gli elementi blocco, potremo assegnare dimensioni (larghezza e altezza), margini e padding;
- come tutti gli elementi inline, l'elemento si disporrà orizzontalmente e non verticalmente: in pratica, due elementi con
inline-block - come è tipico degli elementi inline, sarà sensibile all'allineamento verticale (che si può impostare con la proprietà
vertical-align).
In base a queste semplici indicazioni possiamo capire come l'uso di display: inline-block sia particolarmente indicato in tutti quei casi in cui si desideri allineare orizzontalmente elementi blocco: menu, centrare orizzontalmente più div, persino come base per la strutturazione di layout. Tutti casi, ribadiamo, in cui l'alternativa più comune è quella che prevede l'utilizzo dei float.
Una galleria di immagini con inline-block
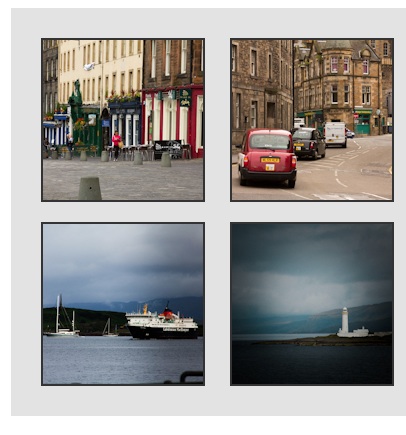
Possiamo ora passare alla parte pratica, iniziando a valutare il primo esempio.
La base è rappresentata da questa struttura HTML, un elemento contenitore e una lista con le immagini:
<div id="container">
<ul id="griglia">
<li><img src="es-1.jpg"></li>
<li><img src="es-2.jpg"></li>
<li><img src="es-3.jpg"></li>
<li><img src="es-4.jpg"></li>
<li><img src="es-5.jpg"></li>
<li><img src="es-6.jpg"></li>
<li><img src="es-7.jpg"></li>
<li><img src="es-8.jpg"></li>
</ul>
</div>Il CSS è estremamente semplice. Azzeriamo margini e padding per la lista:
#griglia {
padding: 0;
margin: 0;
}E impostiamo una semplice regola per gli item di lista che contengono le immagini:
#griglia > li {
border: 2px solid #333333;
display: inline-block;
width: 160px;
height: 160px;
margin: 10px;
background-color: #abe2ff;
}A parte la presenza di display: inline-block
Se volessimo centrare la griglia nel div contenitore, basterà usare per quest'ultimo text-align: center, come abbiamo fatto nel secondo esempio:
#container {
background: #e3e3e3;
max-width:850px;
margin:0 auto;
padding: 20px;
text-align: center;
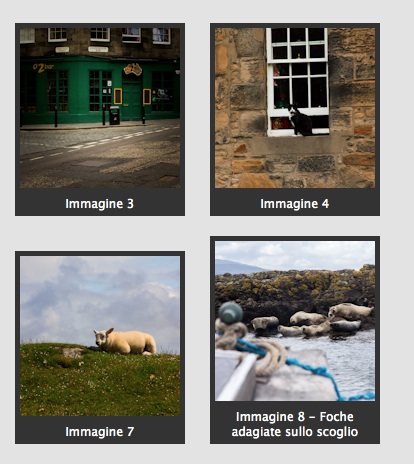
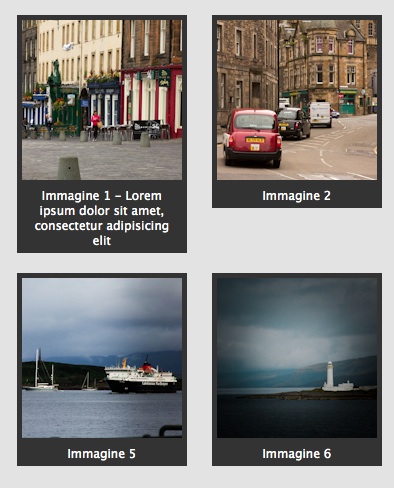
}Nel terzo esempio abbiamo arricchito la galleria aggiungendo una piccola didascalia:

Rispetto ai precedenti esempi cambia solo leggermente il codice HTML:
<li><img src="es-8.jpg"><p>Immagine 8 - Foche adagiate sullo scoglio</p></li>Così come il CSS, con una nuova regola destinata alla formattazione del paragrafo/didascalia:
#griglia li p {
padding: 5px 5px 0 5px;
margin: 0;
font-size: 12px;
color: #fff;
}E con l'eliminazione dell'altezza fissa per gli item di lista:
#griglia li {
border: 5px solid #333333;
display: inline-block;
width: 160px;
margin: 10px;
background: #333333;
}Allineamenti verticali
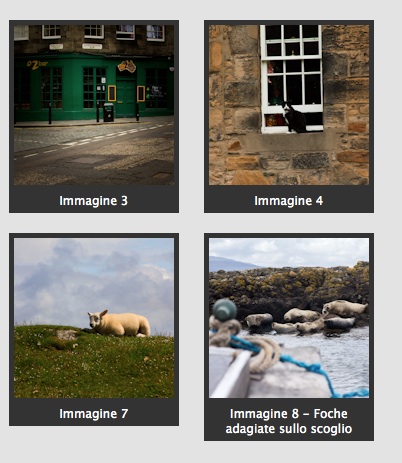
Ora però soffermiamoci su un punto importante. Come si nota dallo screenshot precedente, per l'ultima immagine abbiamo volutamente creato una didascalia più lunga in quanto a testo. Il risultato è di avere allineati elementi con altezze diverse. Essendo questi elementi inline, come si accennava, essi subiscono l'effetto della proprietà vertical-align. Si può decidere che quel tipo di allineamento vada bene, ma se si vuole modificare per allineare tutto rispetto alla parte superiore basterà usare questa regola sugli item di lista (esempio 4):
#griglia li {
border: 5px solid #333333;
display: inline-block;
width: 160px;
margin: 10px;
background: #333333;
vertical-align: top;
}L'esito è questo:

Usando vertical-align: middle, si ottiene il risultato visibile nell'esempio 5.
Il discorso relativo al contenuto variabile che si traduce in altezze potenzialmente diverse ci porta ad affrontare un'ultima questione.
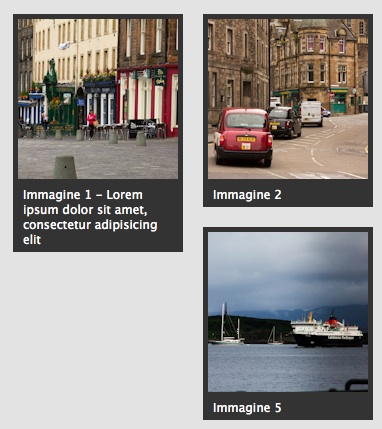
In simili scenari, se si lavorasse con dimensioni fisse, l'uso dei float sarebbe oltre che legittimo ugualmente efficace. Ma essendo l'altezza variabile il layout potrebbe ad un certo punto subire effetti catastrofici, come avviene nell'esempio 6:

Tornando a usare inline-block con gli opportuni aggiustamenti rispetto all'allineamento, tutto torna a posto (esempio 7):

La tecnica è compatibile con tutte le versioni più recenti dei principali browser e può pertanto essere usata senza particolari problemi. L'eccezione riguarda IE7, per il quale è comunque disponibile un hack. Basterà specificare la regola in questo modo:
#griglia li {
border: 5px solid #333333;
display: inline-block;
width: 160px;
margin: 10px;
background: #333333;
vertical-align: top;
zoom: 1;
*display: inline;
}Tutti gli esempi presentati sono disponibili in allegato.