Introduzione
Con la crescita esponenziale dei dispositivi e delle piattaforme mobile, sempre più webmaster si trovano di fronte all'esigenza di soddisfare le richieste dei propri clienti, riguardanti l'accessibilità dei propri siti anche da tali piattaforme. Joomla mette a disposizione diversi plugin che rendono semplice lo sviluppo di simili siti web. In quest'articolo presenteremo PDA-Plugin for Joomla 1.5, uno dei pochi plugin per la generazione di siti mobile, in grado di essere eseguito da Joomla 1.5 senza dover abilitare il supporto legacy e quindi, senza perdere l'efficienza e l'efficacia propria di tale versione.
Installazione
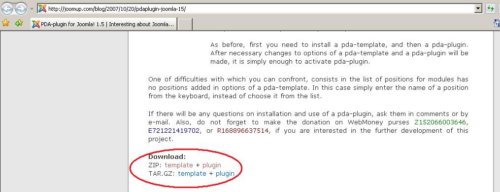
Come per ogni componente Joomla, il primo passo consiste nel reperire il plugin, operazione resa possibile attraverso l'apposita pagina contenuta all'interno del sito joomup.com. Per i nostri scopi, occorrerà scaricare sia il plugin, sia il template mobile, cliccando sui link presenti in fondo alla pagina, ci è data la possibilità di selezionare la tipologia di file zip o tar.gz che più ci soddisfa.

Eseguito il download, procederemo accedendo al pannello di back end di Joomla all'installazione sia il plugin, sia il template come si fa per un normale plugin Joomla, prima di utilizzare il plugin occorrerà naturalmente attivarlo.
Parametri
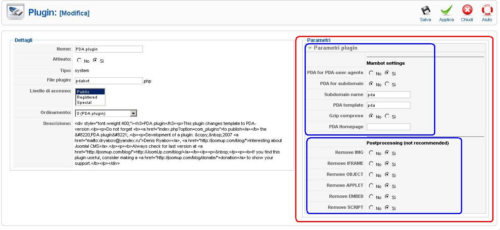
Eseguita l'installazione, occorrerà configurare il plugin al fine di ottimizzarne l'utilizzo e l'esecuzione. Spostiamoci quindi all'interno del pannello Gestione plugin, contenuto nel back end di Joomla ed apriamo la finestra PDA plugin, concentrandoci sul form parametri.

Una funzione particolarmente utile è la possibilità da parte del motore di Joomla e del plugin, di identificare automaticamente se la richiesta perviene da un dispositivo di tipo mobile, oppure da un normale PC, notebook ecc., questa discriminazione viene fatta in base alle intestazioni che i browser inviano ai server, ogni qualvolta viene eseguita una richiesta, di una pagina web o di un servizio in generale, per attivare la "visualizzazione automatica" da parte di Joomla, della versione corretta del sito da visualizzare, si dovrà abilitare il parametro "PDA for PDA-user-agents" selezionando per la corrispondente checkbox il valore Si, in questo modo il nostro sito verrà visualizzato differentemente a seconda del tipo di browser che si collega al nostro CMS Joomla, come mostrato nelle figure 6 e 7.

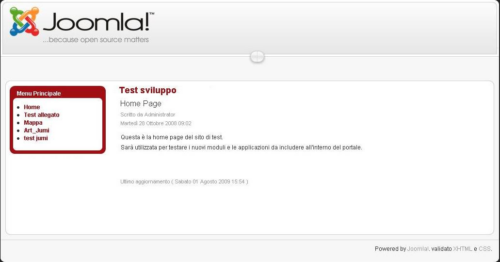
La figura 3, mostra la home page classica del nostro sito

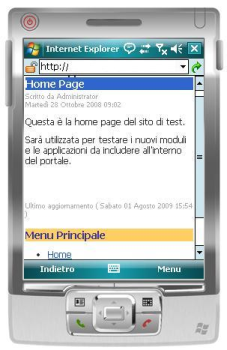
La figura 4 visualizza la versione mobile della stessa.
È inoltre possibile specificare la possibilità di ridirigere tutte le richieste provenienti dai dispositivi mobile su un sottodominio differente, ad esempio se il nostro sito ha un indirizzo del tipo www.miodominio.it, abilitando il parametro "PDA for subdomain", tutte le richieste (provenienti da piattaforme mobile) verranno reindirizzate automaticamente da Joomla, al sottodominio www.pda.miodominio.it.
Se non si ha la possibilità di gestire direttamente i DNS del nostro sito, ad esempio perché il nostro sito è ospitato in hosting su un server, occorrerà lasciare disabilitato tale parametro, mentre se decidiamo di abilitarlo, avremo la possibilità tra l'altro, di specificare in quale sottodominio sarà ospitato il sito mobile, questa operazione è resa possibile utilizzando il campo "Subdomain name".
Anche per i siti mobile è possibile specificare quale template utilizzare, se ricordate in fase di download abbiamo scelto di scaricato sia il plugin che un semplice template pronto all'uso, sicuramente quest'ultimo presenta una grafica essenziale (come d'altronde è richiesto dai dispositivi mobile, avendo "scarse" risorse hardware), ma per gli scopi didattici di questo articolo va più che bene, nel caso si acquisti un differente template, occorrerà indicarne il nome all'interno del campo PDA template, dopo averlo caricato naturalmente.
Se la quantità di dati contenuti nelle nostre pagine da scambiare, con i dispositivi mobile è "pesante" possiamo abilitare la compressone Gzip al fine di poter accelerare tale operazione.
Concludiamo il discorso relativo al settaggio dei parametri, citando la possibilità di scegliere una home page progettata ad hoc all'interno di Joomla per tali dispositivi PDA, in tal caso dopo aver ad esempio editato l'articolo che fungerà da index per i dispositivi mobile, occorrerà inserire l'indirizzo di tale articolo secondo la seguente forma: index.php?option=com_content&task=view&id=12&itemid=1. Dove id e itemid si riferiscono agli identificativi dell'articolo appena creato.
È buona norma però non discriminare eccessivamente le due home page, questo anche per motivi di coerenza, infatti la modifica apportata su una delle due index dovrà essere effettuata anche sulla seconda, mentre se si opta per un'unica home page, basterà effettuare una sola modifica, che si ripercuoterà automaticamente su ambedue le pagine.
È possibile notare come i parametri, siano suddivisi in due gruppi, quelli Mambot setting e quelli Postprocessing, quest'ultimi utilizzati per discriminare cosa caricare (o visualizzare) e cosa non caricare (o non visualizzare) all'interno del sito mobile rispetto all'originale. In particolare si ha possibilità di disattivare la visualizzazione delle immagini e degli IFRAME all'interno della pagine da inviare ai dispositivi PDA, come possiamo notare nel nostro esempio, si è deciso di visualizzare le immagini e gli IFRAME contenuti nelle nostre pagine standard.
Si può decidere inoltre se rimuovere tramite i rispettivi campi, gli oggetti contenuti all'interno dei tag html object ed embed, oppure disabilitare l'esecuzione di applet o script, tali scelte derivano sia dall'uso fatto di tali elementi in fase di progettazione, sia se l'abilitazione o la disabilitazione delle impostazioni, compromettono irrimediabilmente la visualizzazione e l'utilizzo su piattaforma mobile del sito progettato.
Piccoli accorgimenti
Occorre tener presente che si sta progettando un sito mobile, alla luce di ciò è doverosa una precisazione. Siamo abituati ad inserire i nostri menù nelle colonne verticali posizionate alla sinistra ed alla destra delle nostre pagine, nei template mobile, sarà difficile trovare una pagina suddivisa in due colonne più il corpo centrale, quindi occorrerà probabilmente, se si opta per i menù posizionati verticalmente all'interno del sito standard, prevedere almeno un menù ad hoc per il sito mobile, posizionandolo ad esempio all'interno del footer, così da farlo comparire in basso alla pagina. La creazione di un siffatto menù segue le regole generali dei siti Joomla.
Utilizzare effetti ed immagini rende accattivante ed attraente il nostro sito, ma bisogna ricordarsi che chi utilizza dispositivi mobile, spesso si collega ad internet per ottenere informazioni immediate, quindi cerchiamo di non appesantire troppo le nostre pagine.
Conclusioni
Come anticipato esistono altri componenti in grado di agevolare lo sviluppo per dispositivi mobili, il sito extensions di joomla, dedica una sezione mobile ad essi, ma la semplicità di utilizzo di PDA-plugin for Joomla!1.5, lo rende immediato da utilizzare.