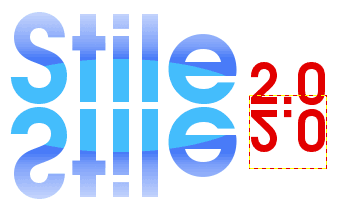
Impariamo a realizzare un logo con Gimp, il programma di elaborazione di immagini open source. Per questo articolo la scelta sulla realizzazione del logo viene fatta seguendo le tendenze del web o meglio, del web 2.0! La grafica di un logo per il web 2.0 si contraddistingue per alcuni aspetti grafici particolari: gradienti, riflessi, e di norma, l'aggiunta della parola "beta", oppure di una stella contenente una parola, ad esempio "new". Scopriamo come realizzare tutto questo in modo semplice con Gimp, realizzando un logo simile a quello visualizzato in figura.

Prima di tutto, apriamo un file di dimensioni 600x300 px con sfondo bianco. A questo punto scegliamo un font sans serif (senza grazie) corposo. Per ottenere alla fine un effetto grafico ottimale, consiglio l'uso di un colore scuro, come un blu, un verde o un rosso.
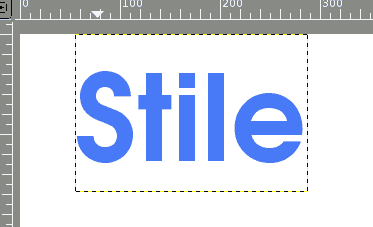
Per questo articolo ho scelto il blu, per la prima parola e il rosso per la seconda. Digitiamo la prima parola "Stile", dopo aver attivato lo strumento Testo e aver fatto click nell'area di lavoro. Regoliamo la grandezza del font in modo da ottenere una scritta molto grande.

Con il livello del testo attivo, clicchiamo sullo strumento "Selezione ellittica", assicuriamoci che in Opzioni Strumenti la voce Margini sfumati sia disattivata e creiamo una selezione nella parte inferiore del testo.

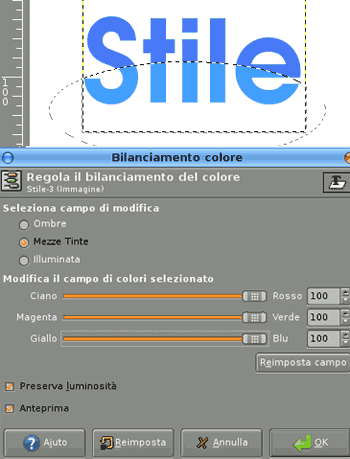
Vogliamo ottenere una tonalità più chiara del blu, nella parte selezionata, per cui lavoreremo con il bilanciamento colore. Selezioniamo la voce di menu Livello>Colori>Bilanciamento colore.

In questo caso impostando i valori a 100, del Rosso, Verde e Blu otteniamo una prima tonalità più chiara. Eseguendo l'operazione per la seconda volta e modificando solo i valori del Verde a 51, e lasciando a 0 i restanti, si ottiene un risultato più chiaro.
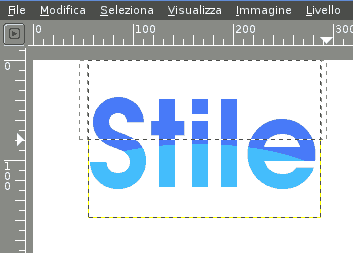
A questo punto togliamo la selezione usando il menu Seleziona>Niente e clicchiamo sullo strumento selezione rettangolare, attiviamo l'opzione margini sfumati, diamo un valore del raggio intorno a 15 e selezioniamo la parte superiore del testo.

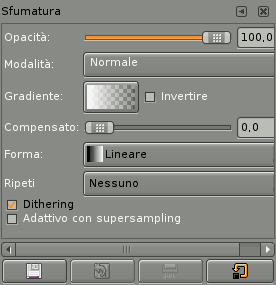
Riempiamo la selezione utilizzando lo strumento Gradiente. Scegliamo la sfumatura Primo Piano a Trasparente, assicurandoci che il colore di primo piano sia il bianco.

Cliccando e tenendo premuto, creiamo una linea verticale dall'alto in basso, lungo la selezione.

Il testo "Stile" è pronto. Andiamo ad aggiungere il nuovo testo, ovvero "2.0". Manteniamo il tipo di font, ma diminuiamo la dimensione e modifichiamo il colore, in questo caso con un bel rosso.

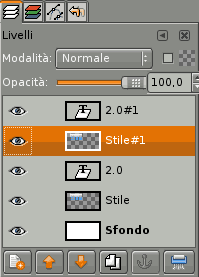
Siamo pronti per giocare con i riflessi. Duplichiamo il livello di "Stile" e quello di "2.0". Se più comodo, portiamo in alto e vicini i due livelli duplicati nella finestra dei Livelli.

Ora selezioniamo il livello duplicato di "Stile" e dal menù Livello scegliamo la voce Trasforma>Rifletti verticalmente e spostiamo l'immagine del livello e facciamo lo stesso per il livello duplicato di "2.0".

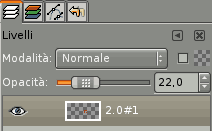
Modifichiamo l'opacità dei due livelli impostando il valore intorno al 22.

A questo punto, con la selezione rettangolare e i margini sfumati intorno a un valore 15, possiamo selezionare la parte dei livelli duplicati e cancellarli da Modifica>Cancella.

Rimane l'ultima parte, ovvero la scritta "beta" da inserire. Scegliamo un font simile, ma le dimensioni in questo caso sono ridotte, e impostiamo il colore della scritta "Stile". Se non ce lo ricordiamo, possiamo utilizzare lo strumento "Contagocce" o "Prelievo di colore". Facciamo click sul colore che vogliamo copiare, accertandoci di avere prima attivato il livello corrispondente.

Quando il colore selezionato è quello corretto possiamo cliccare su Chiudi e inserire il nostro testo "beta". Ruotiamo il testo "beta" con lo strumento Ruota, posizionandolo sulla parte in alto dello 0.

Se l'area dell'immagine è troppo grande, possiamo tagliare la parte in eccesso con lo strumento Taglierina (Maiusc+C).
Abbiamo concluso! Possiamo salvare una copia del nostro lavoro in formato .xcf, in modo da poter effettuare modifiche in futuro, e in formato immagine, ad esempio .jpg o .png.
Se vogliamo dare un tocco personale, possiamo attivare il Pennello e scegliere il tipo "Sparks" e con qualche click, aggiungiamo "bolle" colorate.

Buona creazione!