Quando si parla di layout a griglia in ambito web design e si salta la trattazione degli aspetti teorici, è facile che il pensiero corra subito a qualcuno dei tantissimi framework che facilitano l'implementazione tecnica di questa soluzione. Non è questa la sede per discutere le caratteristiche dei singoli sistemi, né per fare comparazioni. L'obiettivo primario di questo articolo, anzi, è per certi versi l'opposto: dimostrare come, pur rifacendosi alle tecniche promosse e implementate nei vari Foundation, Bootstrap o Blueprint sia possibile realizzare layout a griglia tagliati su misura delle nostre esigenze senza fare ricorso a un framework.
Per la loro stessa natura, infatti, i framework richiedono un elevato grado di flessibilità. Devono poter adattarsi a un vastissimo numero di configurazioni e scenari d'uso, prestarsi alla realizzazione di molteplici tipologie di layout, puntare a una resa cross-browser ottimale, mettere in conto la retrocompatibilità con software più datati ma ancora diffusi, prestarsi ad una facile personalizzazione da parte dell'utente. Quando i framework sono concepiti e codificati in modo ottimale, quando riescono a coniugare tutte le caratteristiche che abbiamo elencato, si rivelano uno strumento di grande efficacia, non c'è dubbio.
Può però capitare, come con certi software tuttofare, che le nostre esigenze richiedano l'uso di una parte minima di quel sistema complesso. E proprio per ridurre la complessità, può essere una buona idea quella di mettere mano al codice e strutturarsela da soli la griglia che ci serve. Nelle demo che abbiamo preparato e che sono allegate all'articolo, lo abbiamo fatto in poco più di una decina di righe di codice CSS.
In questo articolo ci applicheremo alla creazione di una griglia fissa. Nel secondo articolo della serie aggiungeremo alla versione standard una variante responsiva. Nell'ultimo appuntamento passeremo alla versione fluida. È tempo di iniziare.
Un layout fisso
Strutturare un layout a griglia significa dare priorità ad elementi come l'ordine, la razionalità, la proporzione armonica tra le parti. Fondamentale risulta quindi la fase di progettazione che precede la scrittura del codice, specie se, come faremo noi, non ci si appoggia ad alcun tipo di framework.
Ad un livello basilare e molto semplificato, sarà sufficiente approntare un bozzetto del layout che stabilisca misure e proporzioni di quelli che sono i due componenti fondamentali di una griglia: le colonne e lo spazio interno, ovvero quello che separa le colonne e che gli anglofoni chiamano gutter. Tipicamente, in un layout a griglia le colonne potranno assumere una larghezza variabile (pur rispondendo a precise regole di proporzionalità), mentre lo spazio interno sarà fisso. È la base per ottenere armonia e consistenza.
Sempre semplificando, sono tre le operazioni di base da compiere nella fase di progettazione:
- definire la larghezza complessiva del layout;
- impostare la larghezza dello spazio interno che separa le colonne;
- stabilire il numero di colonne che ci servono.
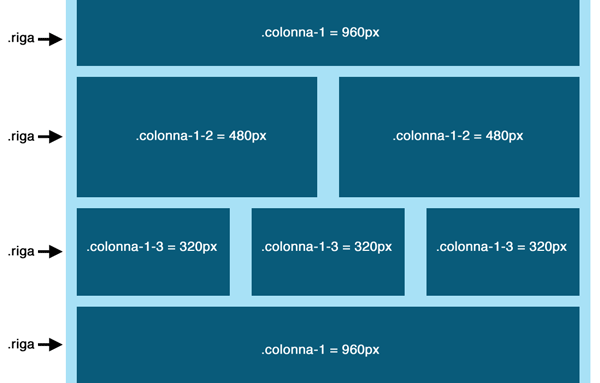
Per il layout del nostro primo esempio siamo partiti da questo schema grafico:
Nulla di complicato. La larghezza complessiva l'abbiamo fissata in 960px. Il layout è strutturato in quattro blocchi orizzontali (righe). Ciascuna riga è a sua volta strutturata con un numero di colonne che va da 1 (la prima e l'ultima riga) a 3 (il penultimo blocco), passando per 2 (il secondo blocco).
Occhio alle dimensioni. La colonna unica avrà una larghezza corrispondente a quella complessiva, quindi 960px. Il secondo blocco è suddiviso in due colonne perfettamente simmetriche: la larghezza di ciascuna è pari alla metà di 960, dunque 480px. La terza riga contiene invece tre colonne, ognuna delle quali sarà larga per 1/3 rispetto a 960: 320px. In tutti i casi, la larghezza espressa in pixel comprende lo spazio interno di 20px a sinistra e destra che separa le colonne.
Chi è avvezzo a usare uno qualsiasi dei framework per layout a griglia, avrà intuito la diversità dell'approccio. In genere, in questi framework, quando si dice '1 colonna' si fa riferimento all'unità minima e di base della griglia. Se si vuole allora creare un blocco che si estende per l'intera larghezza del layout, si moltiplica l'unità di base (1) per il numero di colonne in cui è strutturato il framework. Prendendo come modello la sintassi del popolare 960 Grid System che è basato su 12 colonne, avremo 1x12. Nel codice si scrive pertanto così:
<div class="grid_12">
[...]
</div>Sempre nello schema del 960 Grid System, la seconda riga del nostro esempio ha due blocchi che equivalgono ciascuno a 1x6 colonne:
<div class="grid_6">
[...]
</div>
<div class="grid_6">
[...]
</div>E così via.
A noi però non servono 12 colonne! Il nostro layout ne prevede massimo tre. È qui che semplifichiamo. Non abbiamo bisogno di un CSS come quello di 960 Grid System che deve giustamente prevedere le più diverse combinazioni.
L'unità di base sarà per noi 1 colonna che si estende in larghezza per 960px. Procederemo poi a dividere invece che a moltiplicare. È lo stesso principio per cui 1x6 e 12:2 danno lo stesso risultato! E infatti, a livello visuale, il risultato è di fatto identico. Si confronti la nostra demo di partenza, con quest'altro esempio che usa 960 Grid System.
Il markup HTML
La demo presenta un codice HTML molto intuitivo nella sua struttura di base, una struttura che riflette in pieno il bozzetto grafico:
<div class="contenitore">
<div class="riga">
<div class="colonna-1">
<header>
<nav>
[...]
</nav>
</header>
</div>
</div>
<div class="riga">
<div class="colonna-1-2">
[...]
</div>
<div class="colonna-1-2">
[...]
</div>
</div>
<div class="riga">
<div class="colonna-1-3">
[...]
</div>
<div class="colonna-1-3">
[...]
</div>
<div class="colonna-1-3">
[...]
</div>
</div>
<div class="riga">
<div class="colonna-1">
<footer>
[...]
</footer>
</div>
</div>
</div>Un div con classe .contenitore racchiude righe e colonne che costituiscono la griglia. I blocchi orizzontali sono racchiusi in un div con classe .riga. Ciascuna colonna all'interno di una riga è impostata con una classe che fa riferimento al suo rapporto in larghezza rispetto alla larghezza complessiva. colonna-1-3 significa 'colonna pari a 1/3 di 960px'; colonna-1-2 è uguale a 'colonna pari alla metà (1/2) di 960px'. colonna-1 è la colonna che occupa l'intera larghezza, la nostra unità di base. È poco semantico, certo. Ma non si può avere tutto dalla vita. Se siamo puristi della semantica, meglio tenersi alla larga da tutti i framework.
Procediamo. Dal momento che usiamo elementi strutturali HTML5, nella head inseriamo lo script che estende il loro supporto alle versioni di IE anteriori alla 9:
<!--[if lt IE9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
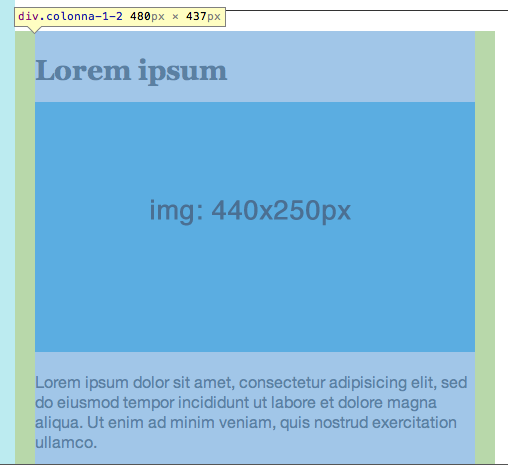
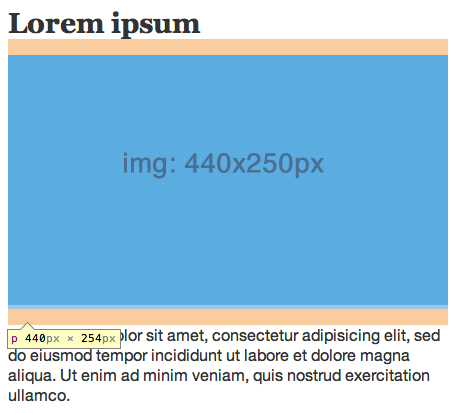
<![endif]-->Nel documento sono anche inserite delle immagini. Adeguate ad un layout fisso che non è responsivo, avranno ovviamente larghezza fissa. Tale larghezza andrà valutata rispetto a quella degli elementi che le contengono. Non coincide perciò con la larghezza delle colonne. Ad essa vanno sottratti i 40px che useremo per il padding. Un paio di screnshot possono chiarire il concetto.


Null'altro da aggiungere.
Il codice CSS
E ora vediamo la parte che più ci interessa, il CSS per la nostra griglia fatta in casa.
Per prima cosa impostiamo questa regola:
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
*behavior: url(boxsizing.htc);
}È lo snippet di codice cui abbiamo dedicato questo articolo, ed è fondamentale. Con la regola stabiliamo che la larghezza di tutti gli elementi della pagina sarà calcolata tenendo conto del padding e degli eventuali bordi. Per estendere la compatibilità a IE7 usiamo questo behavior HTC (attenti all'URL, deve essere relativo al documento HTML, non al CSS!). Capirete più avanti perché questa regola è tanto importante, per ora procediamo.
Dato che usiamo alcuni elementi HTML5 come header, nav e footer, dobbiamo anche far sì che vengano correttamente resi da IE come blocco. Per cui:
footer,
header,
nav {
display: block;
}Ed eccoci alla griglia vera e propria. Per prima cosa impostiamo gli stili per l'elemento contenitore:
.contenitore {
width:960px;
margin:0 auto;
padding:0;
background: #fff;
}La proprietà più importante è quella con cui fissiamo la larghezza a 960px, ma abbiamo pure azzerato margini e padding.
Una semplice regola per i div con cui definiamo le righe della griglia, che hanno classe .riga:
.riga {
margin: 0 0 20px 0;
}Non è fondamentale per la strutturazione della griglia, assegna solo un margine inferiore tra le singole righe. Potete ovviamente azzerare o personalizzare come desiderate il valore di 20px.
La regola che segue è invece il cuore del nostro layout:
[class*='colonna-'] {
display: block;
float: left;
padding: 0 20px;
}Con il selettore di attributo [class*='colonna-'] selezioniamo tutti gli elementi che hanno una classe che nel nome comprende la stringa colonna-. Impostiamo il display su block. Floattiamo a sinistra. Assegniamo un padding a destra e sinistra di 20px.
Questo padding rappresenta lo spazio interno tra le colonne, il gutter. Ora si comprende la necessità di impostare box-sizing su border-box. Molti framework usano, per definire lo spazio interno, i margini. Personalmente lo trovo molto scomodo, anche solo per una questione di comodità nei calcoli. Se usiamo border-box, invece, possiamo ricorrere al padding senza impazzire. Se dico width: 320px, la larghezza è quella, compreso il padding che va a separare le colonne. Fine della storia. Senza border-box, devo assumere che la larghezza effettiva sarà 320px + il padding. Ovvero 360px. Oppure, per ottenere 320px, dovrò scrivere width: 280px. Assurdo! La stessa cosa, per i calcoli, vale se si usano i margini. Se abbiamo una soluzione così efficace e comoda, perché non usarla?
Abbiamo quasi finito. Non ci rimane che definire la larghezza delle colonne:
.colonna-1-3 {
width: 320px;
}
.colonna-1-2 {
width: 480px;
}
.colonna-1 {
width: 960px;
}Finito, tutto qui. Riassumiamo le regole per la griglia:
.contenitore {
width:960px;
margin:0 auto;
padding:0;
background: #fff;
}
.riga {margin: 0 0 20px 0;}
[class*='colonna-'] {
display: block;
float: left;
padding: 0 20px;
}
.colonna-1-3 {width: 320px;}
.colonna-1-2 {width: 480px;}
.colonna-1 {width: 960px;}C'è un unico problema da risolvere, quello del contenimento dei float. Ricorriamo al micro-clearfix hack per applicare il clear agli elementi che contengono elementi floattati:
/* Micro-clearfix */
.contenitore:before,
.contenitore:after,
.riga:before,
.riga:after {
content: " ";
display: table;
}
.contenitore:after,
.riga:after {
clear: both;
}
.contenitore,
.riga {
*zoom: 1;
}Il resto del CSS contiene regole generali per la tipografia e la formattazione visuale delle varie sezioni. Per la griglia e il layout tutto si risolve in queste poche righe.
La demo funziona su tutti i browser, compreso IE7 se si usa il behavior di cui sopra.
Estendere e personalizzare
Su questa base possiamo estendere e personalizzare la griglia come ci pare.
Possiamo per esempio intervenire sullo spazio interno tra le colonne agendo sul padding in questa regola:
[class*='colonna-'] {
display: block;
float: left;
padding: 0 20px;
}Possiamo creare ulteriore spazio intorno alla griglia agendo sul padding del contenitore:
.contenitore {
width:960px;
margin:0 auto;
padding:0;
background: #fff;
}Oppure prevedere blocchi con un numero diverso di colonne. Vogliamo un blocco con quattro colonne? Facile. 960:4 = 240. Per cui:
.colonna-1-4 {width: 240px;}Rispetto alla tipologia di layout, nulla ci impedisce di usare la tecnica per creare, ad esempio, layout più tradizionali come quello a due colonne tipico dei blog. Ecco la demo.
Le righe saranno tre questa volta. Quella centrale la suddividiamo in due colonne. La prima sarà pari a 2/3 della larghezza complessiva, la seconda pari a 1/3. Il codice CSS ormai dovrebbe essere intuibile:
[class*='colonna-'] {
display: block;
float: left;
padding: 0 20px;
}
.colonna-1-3 {
width: 320px;
}
.colonna-2-3 {
width: 640px;
}
.colonna-1 {
width: 960px;
}Conclusioni
È evidente che una soluzione come quella che abbiamo presentato non prevede scenari e meccanismi sempre definiti nei framework. Ci riferiamo all'annidamento, allo spostamento delle colonne (offset), etc. Il fatto è che nella nostra demo... non ne abbiamo bisogno! Ci serviva solo una griglia semplice ed essenziale, e quella abbiamo realizzato. Quando avremo bisogno di tecniche più avanzate, ricorreremo ad un framework oppure estrapoleremo quello che ci serve per implementare quanto desideriamo. Tutto qui.
Prima di chiudere, la lista delle fonti di ispirazione per le varie soluzioni adottate in questo e in tutti gli articoli della serie: