Dopo aver visto come realizzare un semplice layout a griglia fisso e la sua variante adattabile, chiudiamo questa serie di articoli trattando la creazione di un layout a griglia fluido.
>> Leggi come realizzare un layout a griglia "adattabile" senza framework
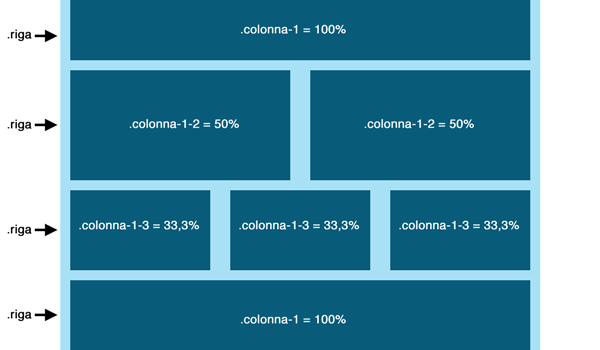
Partiremo, come negli altri casi, da questo schema grafico:
La differenza più evidente rispetto al layout fisso consiste ovviamente nell'unità di misura: viene espressa non in pixel ma in percentuale.
Il markup HTML
Pochissime le osservazioni da fare. Nella strutturazione del codice HTML della prima demo osserviamo un'unica differenza rilevante rispetto al layout fisso: le righe e le colonne che costituiscono la griglia non sono racchiuse in un elemento contenitore. Ecco il codice nelle sue parti essenziali:
<div class="riga">
<div class="colonna-1">
<header>
[..]
</header>
</div>
</div>
<div class="riga">
<div class="colonna-1-2">
[...]
</div>
<div class="colonna-1-2">
[...]
</div>
</div>
<div class="riga">
<div class="colonna-1-3">
[...]
</div>
<div class="colonna-1-3">
[...]
</div>
<div class="colonna-1-3">
[...]
</div>
</div>
<div class="riga">
<div class="colonna-1">
<footer>
[...]
</footer>
</div>
</div>La denominazione delle classi rimane invariata perché adotteremo lo stesso criterio di suddivisione e definizione della larghezza delle colonne, modificando unicamente l'unità di misura.
Trattandosi di un layout fluido, poi, le immagini sono rese da subito adattabili in larghezza rispetto al contenitore. Assumono pertanto la classe .scala che abbiamo già visto all'opera [link al secondo articolo]:
<p><img src="img/img-wide.png" class="scala" alt=""></p>Il CSS per il layout fluido
Il foglio di stile si apre ancora una volta con la dichiarazione relativa al box-sizing, perché useremo di nuovo il padding per determinare lo spazio interno e perché in un contesto fluido, con l'uso di percentuali, risulta ancora più comodo per i calcoli:
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
*behavior: url(boxsizing.htc);
}Come si accennava, le immagini vengono rese fluide e adattabili:
img.scala {
max-width:100%;
height:auto;
width: auto;
}A questo punto siamo pronti per impostare la griglia.
Non essendoci un elemento contenitore, le dimensioni orizzontali del layout vanno definite a livello delle righe:
.riga {
width: 100%;
max-width: 960px;
min-width: 720px;
margin: 0 auto;
}Per prima cosa fissiamo al 100% la larghezza delle righe con width: 100%.
In questo modo ogni riga si estenderebbe orizzontalmente per l'intera larghezza della finestra del browser. Se è questo quello che desiderate (un layout tutto fluido), saltate le regole che seguono.
In realtà, non è una buona idea quella di layout che occupano tutta la larghezza del browser. Vanno posti dei limiti. Lo facciamo prima di tutto con max-width: il nostro layout sarà fluido ma non supererà la larghezza di 960px, un valore che potrete naturalmente personalizzare secondo le vostre esigenze.
Abbiamo inserito anche una larghezza minima con min-width per evitare che restringendo la finestra del browser le colonne diventino troppo strette rendendo poco fruibili i contenuti (si tratta di una regola opzionale la cui presenza non influisce in alcun modo sulla struttura della griglia).
Con margin: 0 auto diciamo al browser di annullare il margine inferiore e superiore e di centrare la riga rispetto alla finestra del browser.
E ora le colonne. Usiamo lo stesso selettore del primo articolo [link al primo articolo] per impostare le proprietà condivise dalle colonne:
[class*='colonna-'] {
float: left;
display: block;
padding: 0 15px;
}Le colonne saranno floattate a sinistra. Vengono dichiarate block. Con il padding a sinistra e destra (15px), impostiamo la larghezza dello spazio interno che le separa.
Per quanto riguarda la larghezza delle colonne stesse, abbiamo già detto tutto:
.colonna-1-3 {
width: 33.33%;
}
.colonna-1-2 {
width: 50%;
}
.colonna-1 {
width: 100%;
}Tutto bene? Non proprio. Osservate questo screenshot catturato su Safari:

In corrispondenza della riga suddivisa in tre colonne larga ciascuna il 33.33%, si osserva un piccolo spazio non occupato dalle colonne. è come se Safari (in realtà tutti i browser WebKit) non arrotondasse al 100% la somma 33.33% + 33.33% + 33.33%. Anzi, non è 'come se', fa esattamente così! è un problema di arrotondamento delle misure espresse in percentuale più volte documentato e archiviato alla voce 'problemi di sub pixel rendering'.
Come risolvere? Beh, iniziamo a dire che se lo sfondo della pagina fosse stato bianco invece che azzurrino pochi ci avrebbero fatto caso. Comunque, una soluzione c'è. Consiste nel floattare a destra invece che a sinistra l'ultima colonna che segue un'altra colonna all'interno di una riga (escluse, quindi, le colonne singole). Il codice CSS della nostra griglia si chiude pertanto con questa regola:
[class*="colonna-"] + [class*="colonna-"]:last-child {float: right;}Magia delle pseudoclassi strutturali e dei selettori.
C'è da dire che floattando a destra l'ultima colonna, non si elimina quel piccolo gap di spazio. Lo si elimina a destra perché la colonna è floattata su quel lato, ma ricompare a sinistra. Per farlo sparire si dovrà agire sul colore di sfondo di righe e colonne, dichiarandolo esplicitamente e facendolo coincidere.
Ancora una volta, comunque, la nostra griglia è pronta per l'uso con poche righe di codice:
.riga {
width: 100%;
max-width: 960px;
min-width: 720px;
margin: 0 auto;
background: #fff;
}
[class*='colonna-'] {
float: left;
display: block;
padding: 0 15px;
background: #fff;
}
.colonna-1-3 {
width: 33.33%;
}
.colonna-1-2 {
width: 50%;
}
.colonna-1 {
width: 100%;
}
[class*="colonna-"] + [class*="colonna-"]:last-child {float: right;}Ovviamente, il tutto va completato con qualche meccanismo per il contenimento dei float. Usiamo anche qui il micro-clearfix hack:
/* Micro-clearfix */
.riga:before,
.riga:after {
content: " ";
display: table;
}
.riga:after {
clear: both;
}
.riga {
*zoom: 1;
}Perfetto, una volta realizzato il layout di base vediamo come renderlo responsivo.
Il CSS per il layout responsivo
Partendo da una base fluida e puntando a rendere responsivo il nostro layout, i passi da compiere sono pochi e semplici. La fluidità, infatti, è di per sé un meccanismo che rende il layout adattabile. Riprendete un attimo la demo, restringete la finestra del browser. Se non fosse per la larghezza minima impostata a 768px (ragione per cui a un certo punto compare la barra orizzontale), il layout è già pronto per adattarsi al variare delle dimensioni.
Naturalmente, si può fare di meglio, specie quando si ha come obiettivo quello di adattare il tutto a dimensioni sotto le quali la disposizione delle colonne o la navigazione orizzontale nell'header può essere foriera di problemi nella fruizione ottimale dei contenuti.
Nel secondo esempio abbiamo usato nel CSS ('stile-resp.css') un solo breakpoint:
@media only screen and (max-width:600px) {
}L'adattamento del layout avverrà solo su larghezze di schermo inferiori ai 600px. Su un iPad, per esempio, continueremo ad avere la configurazione di base perché non dà oggettivamente problemi. Ci affidiamo per l'adattamento alla semplice fluidità.
Sotto i 600px, invece, viene prima di tutto modificata la navigazione seguendo lo stesso e identico meccansimo visto nel secondo articolo della serie [link al secondo articolo]. Non ci soffermiamo quindi più di tanto.
Per quanto riguarda le colonne della griglia invece? Pochi interventi:
.riga {
width: auto;
min-width: 0;
margin-left: 0;
margin-right: 0;
}
[class*="colonna-"] {
width: auto !important;
float: none;
}
[class*="colonna"] + [class*="colonna"]:last-child {float: none;}
[class*="colonna-"]:before, [class*="colonna-"]:after {
content:"";
display:table;
}
[class*="colonna-"]:after {clear: both;}Per quanto riguarda le righe (.riga), si imposta innanzitutto la larghezza (width) su auto in modo tale che essa venga calcolata automaticamente dal browser e si estenda di fatto per l'intera larghezza della finestra del browser in senso orizzontale.
Si azzera la larghezza minima (min-width: 0). Annulliamo il margin: auto iniziale impostando a 0 i margini sinistro e destro.
Per le colonne, tutte le colonne ([class*="colonna-"]), sovrascriviamo la regola con cui avevamo fissato la larghezza in percentuale impostando width: auto e soprattutto annulliamo il float: le colonne si disporranno così una sull'altra, senza affiancarsi, anche grazie al clear applicato con le ultime due regole.
La sintesi di tutto è la seguente: in un layout così concepito, che fa uso dei float, se e quando si desidera disporre tutti gli elementi in un'unica colonna senza che le colonne stesse appaiano affiancate, basta resettare il float e la larghezza.
Rispetto a questo esempio, presentiamo anche una variante in cui la larghezza massima è stata fissata a 1140px. è bastato cambiare una sola riga di codice CSS:
.riga {
width: 100%;
max-width: 1140px;
min-width: 720px;
margin: 0 auto;
background: #fff;
}Prima di chiudere, la lista delle fonti di ispirazione per le varie soluzioni adottate in questo e in tutti gli articoli della serie: