Spesso un webmaster si trova a dover progettare un sito per un negozio o un'impresa che desidera proporre il proprio catalogo di prodotti su internet. In questo articolo vedremo cosa dovremo fare per sviluppare un sito web efficiente.
In generale possiamo seguire due strade: pagine statiche o pagine dinamiche.
Considerando che oggi è possibile acquistare uno spazio web che supporti pagine dinamiche spendendo veramente poco e che un sito dinamico permette al proprietario di gestire un'infinità (termine effettivamente non esagerato!) di prodotti in modo autonomo credo che la scelta sia abbastanza ovvia.
Seguiamo allora tutto il procedimento, dal colloquio con il nostro cliente alla fase di testing del catalogo online.
Il sito dovrà offrire le seguenti funzionalità:
- Il proprietario del sito può accedere ad un'area protetta con password nella quale può inserire, modificare o cancellare la scheda di un prodotto.
- Il visitatore può specificare un prezzo e visualizzare tutti i prodotti il cui prezzo è inferiore o uguale.
- Il visitatore può visualizzerà l'elenco completo delle categorie, sceglierne una e visualizzare tutti i prodotti associati a quella categoria.
- Quando il visitatore visualizza la scheda di un prodotto può cliccare su ogni sua caratteristica (ad esempio il titolo, l'autore, la casa editrice etc.. se ci occupiamo di libri) e visualizzare tutti i prodotti aventi la medesima caratteristica.
Per evitare un tono eccessivamente teorico, in questo articolo faremo continuamente riferimento alla costruzione di un catalogo di libri. In questo modo ogni spiegazione sarà concretizzata con un esempio funzionante.
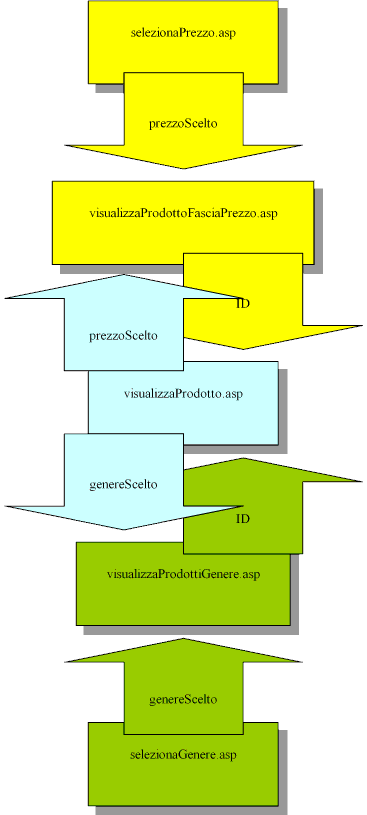
Ogni rettangolo del diagramma qui di seguito rappresenta una pagina che implementeremo mentre le frecce indicano i link parametrizzati che permettono di passare un valore dalla pagina chiamante a quella chiamata:

Primo passo: raccogliere informazioni
Una volta trovato il cliente è saggio non iniziare a progettare prima di aver chiarito bene alcuni dettagli importanti ed aver raccolto tutte le informazioni che potrebbero servirci in seguito. Questa è una regola fondamentale nello sviluppo di un progetto informatico perché ci permette di non perdere tempo a preparare delle componenti che non interessano all'acquirente e ci evita di interrompere poi il nostro lavoro a causa di informazioni mancanti.
Ecco due informazioni essenziali per la costruzione del nostro catalogo:
- Sapere com'è fatto un prodotto: significa conoscere la lista dei suoi attributi. Ad esempio se il prodotto che stiamo considerando è un libro allora avremo la seguente lista di attributi: titolo, autore, genere, numero di pagine, casa editrice, prezzo, etc... Questa lista è importante perché quando andremo a progettare il database, molto probabilmente dovremo creare una cartella contenente le informazioni sui prodotti e dovremo creare un campo della tabella per ogni attributi significativo del prodotto.
- Sapere com'è fatto un attributo: abbiamo già visto che per ogni attributo significativo dovremo creare un campo nella tabella PRODOTTI ma come sarà fatto questo campo? Sarà un campo numerico, un campo data o di testo? E se sarà numerico quanto saranno alti i numeri che vogliamo poter memorizzare? Queste informazioni sono molto importanti perché influiscono sulle dimensioni e sull'efficienza del database. Quindi, richiamando l'esempio del catalogo di libri, potremmo chiedere al negoziante quanti caratteri al massimo potrà occupare un titolo di un libro.
Linguaggio e impostazioni del sito web
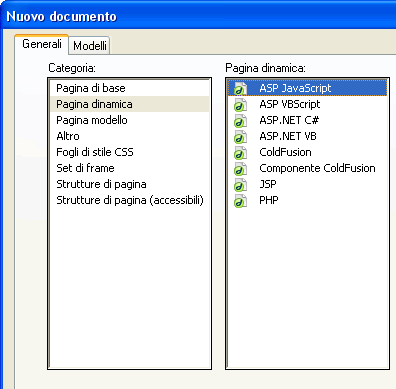
Il linguaggio che useremo in Dreamweaver MX per le pagine dinamiche sarà ASP-JavaScript perciò quando in seguito verrà indicato di creare una nuova pagina sarà sottointeso che stiamo parlando di una pagina dinamca ASP-JavaScript:

Il database sarà in formato Microsoft Access.
Per quanto riguarda l'impostazione del sito web, la configurazione di un server locale per testare le pagine dinamiche e il collegamento al database facciamo riferimento all'articolo: ASP e Access in locale con Dreamweaver MX .
In questo tutorial useremo il termine miaConnessione per indicare la connessione al database contenente la tabella dei prodotti: LIBRI.
Prima di iniziare osserviamo i risultati
Per un'anteprima è disponibile una demo (priva di abbellimenti grafici). Tutti le pagine (e il database) dell'applicazione che realizzeremo tra poco sono presenti in questo file. Il sito è già funzionante e può essere subito testato in locale. Per farlo bisogna:
- Decomprimere i file compressi nella cartella LibriServer contenente tutti i file e le cartelle necessari al funzionamento del sistema.
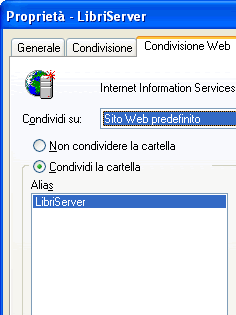
- Fare clic destro sulla cartella, scegliere Proprietà e aprire la scheda Condivisione Web.
- Scegliere Condividi la cartella (in modo da abilitare l'esecuzione delle pagine dinamiche presenti al suo interno).

- Scegliere Ok.
- Aprire il nostro browser web e digitare: http://localhost/LibriServer/index.asp periniziare.
Progettare il database
Una volta ottenute tutte le informazioni necessarie possiamo iniziare a sviluppare con Microsoft Access un database che rappresenti il catalogo della nostra libreria. Il database dovrà contenere almeno una tabella avente lo stesso nome del prodotto (ad esempio LIBRI) e tanti campi quanti sono gli attributi rilevanti del prodotto.
Ecco un esempio della struttura della tabella LIBRI:
| Titolo | Testo (100 caratteri) |
| Autore | Testo (50 caratteri) |
| Genere | Testo (50 caratteri) |
| CasaEditrice | Testo (50 caratteri) |
| NumeroPagine | Numerico (Intero) |
| Prezzo | Numerico (Decimale) |
Al momento di salvare la tabella Access ci chiederà il permesso di aggiungere il campo ID che serve per identificare univocamente ogni record, rispondiamo Si.
Il database dovrà contenere anche una tabella UTENTI che servirà a gestire l'area protetta: non approfondiremo questo argomento ma tutta la procedura è spiegata nell'articolo: Proteggere le pagine con Password - I.
Inserimento, modifica ed eliminazione di un prodotto (in breve)
Se abbiamo seguito le istruzioni presenti nell'articolo relativo alle pagine protette avremo già creato ed impostato un sito web con Dreamweaver MX. Ora possiamo preparare le pagine per l'inserimento, la modifica e l'eliminazione di un prodotto.
Il procedimento è quello classico di inserimento, modifica ed eliminazione di un record.
Avremo bisogno della pagina (protetta) inserimento.asp contenente un modulo avente tanti campi quanti sono i campi nella tabella che rappresenta i prodotti. Nel nostro esempio la tabella LIBRI ha 6 campi (7 compreso il campo ID che comunque dobbiamo ignorare perché viene gestito automaticamente): quindi creeremo un modulo avente 6 campi. Infine aggiungeremo il comportamenti Inserisci record.
La pagina eliminazione.asp consiste in una pagina che visualizza l'elenco dei record presenti nella tabella dei prodotti (per comodità potrebbe mostrare soltanto il nome del prodotto invece di visualizzare tutti i suoi campi). Dovremo poi aggiungere il comportamento Elimina record per permettere all'amministratore di cancellare il record (prodotto) selezionato.
Infine le pagine elencoProdottiModifica.asp e modifica.asp: la prima visualizzerà l'elenco dei prodotti e conterrà un link (per ogni record visualizzato) per saltare alla pagina modifica.asp passandogli come parametro il valore ID del record. La pagina modifica.asp contiene un modulo avente tanti campi quanti sono i campi nella tabella prodotto (escluso ID), riceve un valore ID, cerca il libro avente quell'ID e mostra le sue informazioni nei vari campi del modulo permettendo all'amministratore di modificarle e sostituirle nel database.
Questo articolo è focalizzato sull'implementazione di altre funzionalità relative al catalogo di prodotti quindi lo spazio dedicato alle operazione di inserimento, eliminazione e modifica termina qui. Tuttavia chiunque dovesse incontrare delle difficoltà o non avesse mai implementato in precedenza queste tre operazioni può fare riferimento ai seguenti articoli che trattano in modo più completo l'inserimento, la modifica e la cancellazione di record:
Visualizzazione di un prodotto
Una pagina fondamentale è quella che riceve come parametro il numero ID associato ad un prodotto e visualizza tutti i suoi attributi (nel nostro esempio: titolo, autore, genere, etc...).
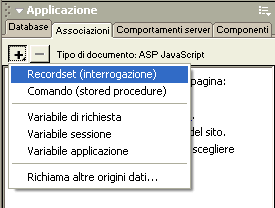
La pagina è abbastanza semplice da progettare, dobbiamo accedere al pannello Applicazioni > Associazioni, premere il pulsante + e scegliere Recordset (interrogazione):

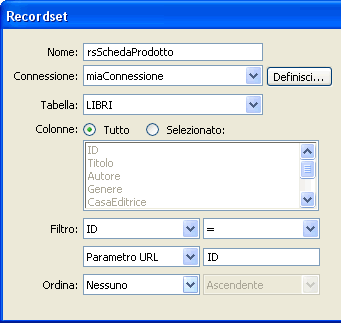
Il pannello che appare va compilato come mostrato nella figura seguente.
- Nella casella Nome specifichiamo il nome che vogliamo assegnare a questa interrogazione: rsSchedaProdotto.
- Nella casella successiva specifichiamo la connessione al nostro database.
- Poi dobbiamo selezionare la tabella che contiene i nostri prodotti, nell'esempio la tabella LIBRI.
- Di seguito scegliamo di estrarre dal database tutti i campi del record selezionato.
- Successivamente specifichiamo che deve essere selezionato il record avente per campo ID lo stesso numero passato come parametro dal link che ha chiamato la pagina.
- Il campo Ordina è irrilevante perché il nostro database non potrà contenere due record aventi lo stesso valore nel campo ID quindi scegliamo Nessuno:

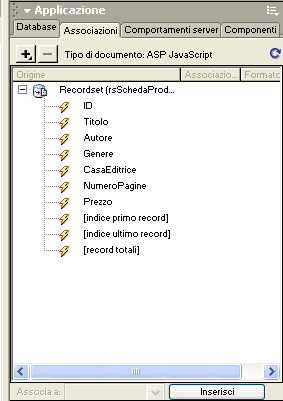
Confermiamo con Ok. Ora tutti gli attributi del record selezionato sono apparsi nel pannello Associazioni. Dobbiamo semplicemente trascinarli all'interno della pagina e posizionarli opportunamente insieme all'eventuale grafica che vorremo inserire:

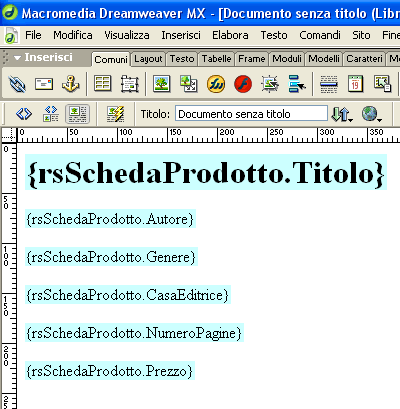
Ecco un esempio privo di grafica:

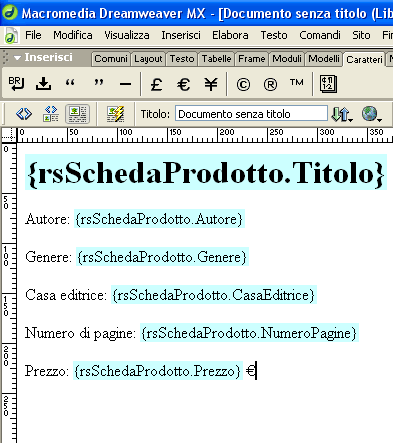
Ora aggiungiamo del testo per rendere più comprensive le informazioni:

Infine salviamo la pagina con nome visualizzaProdotto.asp.
A questo punto vediamo come progettare delle pagine che permettano all'utente di effettuare una ricerca dei prodotti in base al prezzo. Dobbiamo creare 2 pagine:
- selezionaPrezzo.asp: permette di selezionare il prezzo massimo
- visualizzaProdottiFasciaPrezzo.asp: visualizza tutti i prodotti aventi un prezzo non superiore a quello precedentemente selezionato
selezionaPrezzo.asp
Creiamo quindi una nuova pagina (selezionaPrezzo.asp) e scegliamo Inserisci > Oggetti modulo > Elenco/Menu, Dreamweaver MX ci chiede se vogliamo aggiungere un tag FORM, rispondiamo di Si. Ora dobbiamo impostare nel campo Elenco/Menu i valori relativi alle varie fasce di prezzo.
Selezioniamo il campo facendo click su di esso con il mouse, accediamo al pannello Proprietà e scegliamo Valori elenco:

Premiamo il pulsante + e introduciamo i valori associati alle varie fasce di prezzo. Ogni volta che introduciamo una voce dobbiamo inserire la sua Etichetta e il suo Valore. L'etichetta rappresenta ciò che verrà effettivamente mostrato all'utente mentre il valore è il numero che verrà poi considerato dal codice che elaborerà il modulo. Quindi per inserire la voce relativa ai 50 euro potremmo digitare 50 euro nella casella Etichetta voce e semplicemente il numero 50 nella casella Valore. Ecco un esempio:

Bene, premiamo Ok per confermare e tornare alla nostra pagina web, adesso dobbiamo selezionare il campo Elenco/Menu, accedere al pannello Proprietà e digitare il nome prezzoScelto all'interno della casella di testo a sinistra:

Ora dobbiamo inserire un pulsante all'interno del modulo. Quindi posizioniamo il cursore all'interno di quel rettangolo rosso tratteggiato (che appunto delimita il modulo) e scegliamo Inserisci > Oggetti modulo > Pulsante.
Accediamo al pannello Proprietà e cambiamo l'etichetta del pulsante in Visualizza prodotti.
Abbiamo impostato i 2 campi del modulo, ora passiamo al modulo. Dobbiamo specificare "a chi" verranno inviate le informazioni raccolte dal modulo. Più concretamente a chi diremo quale fascia di prezzo è stata scelta? Questa informazioni verrà passata alla pagina visualizzaProdottiFasciaPrezzo.asp che creeremo in seguito.
Selezioniamo il modulo (per farlo posizioniamo cursore all'interno dell'area del modulo e scegliamo <form> dalla barra di stato).
Accediamo al pannello Proprietà e digitiamo il nome della pagina che riceverà il prezzo selezionato (visualizzaProdottiFasciaPrezzo.asp) nella casella Azione. Inoltre dobbiamo impostare il Metodo del modulo come Get.
Questa pagina è completata. Riassumendo permette di scegliere una
fascia di prezzo all'utente e passa il prezzo (prezzoScelto) alla pagina visualizzaProdottiFasciaPrezzo.asp.
visualizzaProdottiFasciaPrezzo.asp
Questa pagina riceve come parametro un valore numerico(prezzoScelto), scorre la tabella dei prodotti e seleziona tutti i record aventi un prezzo non superiore al parametro ricevuto. In questo modo l'utente vedrà elencati nella pagina tutti i prodotti aventi il prezzo desiderato e, cliccando su uno di essi, potrà visualizzarne i dettagli. Vediamo come implementare la pagina con Dreamweaver MX.
Il titolo
Prima di interrogare il database però vogliamo intitolare la pagina in modo appropriato e dinamico, ad esempio:
Ecco tutti i prodotti con prezzo inferiore a 50 €
Ovviamente quel numero "50" dovrà variare in base al prezzo che aveva selezionato precedentemente il visitatore. Ricordiamo che nella pagina precedente il valore veniva selezionato dall'utente tramite un modulo ed inviato con il metodo Get. Questo significa che quel valore (ad esempio 50) lo troviamo nell'URL che richiama la pagina visualizzaProdottiFasciaPrezzo.asp.
Troppa confusione? Cerchiamo di chiarirci le idee con un esempio. Se nella pagina selezionaPrezzo.asp l'utente sceglie 100 euro e poi preme Visualizza allora viene richiamata la pagina visualizzaProdottiFasciaPrezzo.asp e all'URL viene attaccata l'informazione estratta dal modulo, proprio come accade quando aggiungiamo un parametro ad un link:

Nell'esempio in figura verrà richiamato il seguente URL:
[altro]...visualizzaProdottiFasciaPrezzo.asp?prezzoScelto=100&Submit=Visualizza
Quindi possiamo estrarre l'informazione che ci serve proprio come facciamo di solito dai link parametrizzati.
Accediamo al pannello Applicazioni > Associazioni, premiamo + e scegliamo Variabile di richiesta. Compiliamo il pannello scegliendo Request.QueryString nella prima casella (stiamo dicendo che l'informazione che ci serve si trova nell'URL che ha chiamato la pagina) e digitiamo prezzoScelto nella seconda cella (per specificare in quale parte dell'URL troviamo il valore che cerchiamo).
Dopo aver confermato con Ok troveremo la variabile contenente il valore che cerchiamo nel pannello associazioni. Non ci resta che trascinarla dentro la pagina web ottenendo un effetto simile a questo:
Ecco tutti i prodotti con prezzo inferiore o uguale a {QueryString.prezzoScelto}€
Quando la pagina verrà eseguita la parte evidenziata in celeste sarà sostituita dal prezzo.
L'elenco dei prodotti
Bene, la prima parte della pagina è completata, ora vogliamo effettivamente visualizzare tutti i nomi dei prodotti (i titoli dei libri nel nostro esempio) che hanno un prezzo coerente con la richiesta del visitatore.
Dobbiamo creare un recordset estraendo dal database tutti i record che hanno il campo prezzo inferiore al valore prezzoScelto ricevuto come parametro.
Torniamo al nostro pannello Applicazioni > Associazioni, scegliamo + e quindi Recordset (interrogazione).
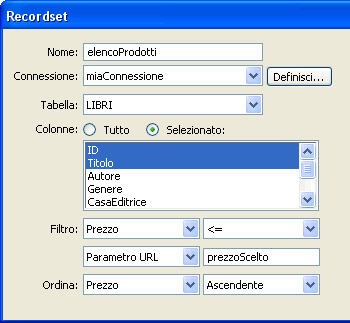
- Assegniamo all'interrogazione il nome elencoProdotti, scegliamo miaConnessione e quindi la tabella che contiene i prodotti (la tabella LIBRI nel nostro esempio).
- Nell'area Colonne scegliamo Selezionato e quindi evidenziamo solo le voci ID, Titolo e Prezzo perché sono le uniche informazioni che ci serviranno (Titolo e Prezzo ci servono perché vogliamo fisicamente visualizzare queste informazioni nella pagina web, ID ci serve perché quando il visitatore cliccherà sul titolo di un prodotto verrà richiamata la pagina visualizzaProdotto.asp che come ricorderemo riceveva un valore ID associato ad un prodotto e lo visualizzava)..
- Nell'area Filtro scegliamo Prezzo, poi la relazione <=, quindi Parametro URL e infine prezzoScelto.
- Infine vogliamo che i prodotti vengano mostrati dal più economico al più costoso quindi scegliamo Prezzo e Ascendente nell'area Ordina.

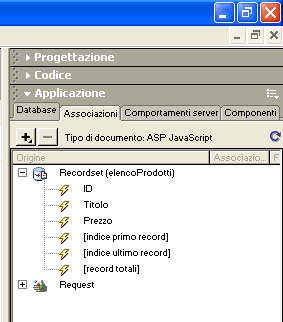
Scegliamo Ok e vedremo comparire nel pannello Associazioni le informazioni che ci servono tra cui le variabili Titolo e Prezzo.

Bene, dobbiamo trascinarle all'interno della pagina web.

Ricordiamo che la variabile elencoProdotti.Prezzo conterrà solo il numero equivalente al prezzo del prodotto quindi sarebbe bene aggiungere il carattere "€" subito dopo.
Come avevamo accennato in precedenza vogliamo che quando il visitatore clicca sul nome di un prodotto (cioè sul titolo di un libro) può accedere alla pagina visualizzaProdotto.asp per visualizzarne tutti i dettagli. Dobbiamo allora trasformare in un link quella variabile elencoProdotti.Titolo.
- Selezioniamo elencoProdotti.Titolo.
- Scegliamo Elabora > Crea collegamento ipertestuale.
- Nella finestra che appare cerchiamo e sezioniamo la pagina visualizzaProdotto.asp.
- Ricordiamoci che dobbiamo passare a questa pagina il valore ID del prodotto che deve visualizzare, quindi premiamo il pulsante Parametri...
- Digitiamo ID a sinistra.
- Selezioniamo la casella nella colonna a destra e premiamo il pulsante con l'icona di un fulmine.
- Scegliamo ID e premiamo Ok per tre volte in modo da tornare alla pagina web.
Anche il collegamento è sistemato! Rimane un ultimo problema... se provassimo ad eseguire il sistema ci accorgeremmo che questa pagina restituisce ogni volta solo il prodotto più economico! Anche se in realtà nel database sono presenti vari prodotti (libri) con un prezzo non superiore a quello selezionato in precedenza dal visitatore.
In breve dobbiamo creare un Area ripetuta.
- Selezioniamo la riga contenenti " {elencoProdotti.Titolo}{elencoProdotti.Prezzo}€".
- Accediamo al pannello Applicazioni > Comportamenti server.
- Premiamo + e scegliamo Area ripetuta.
- Nella finestra che appare modifichiamo il numero massimo di prodotti visualizzabili in una pagina digitando 20 nell'unica casella di testo presente e scegliamo Ok.
In questo modo verranno visualizzati al massimo 20 nomi di prodotti (o titoli di libri) alla volta. Ora è necessario creare dei comandi che l'utente possa utilizzare per visualizzare i gruppi di prodotti successivi (qualora ce ne fossero): in altre parole dobbiamo offrire al cliente una Barra di navigazione.
- Scegliamo Inserisci > Oggetti applicazione > Barra di navigazione recordset.
- Scegliamo se vogliamo una barra formata da solo testo o da immagini.
- Confermiamo con Ok.
Salviamo la pagina con nome visualizzaProdottiFasciaPrezzo.asp.
Analogamente al lavoro svolto in precedenza (che permetteva all'utente di visualizzare tutti i prodotti al di sotto di un determinato prezzo) ora vogliamo creare un sistema per visualizzare l'elenco delle categorie, selezionarne una e visualizzare tutti i prodotti associati.
Tuttavia, dato che il lavoro risulterebbe praticamente identico al precedente, cerchiamo di focalizzare l'attenzione su altri aspetti:
- Vogliamo che l'elenco delle categorie sia creato dinamicamente in base ai prodotti presenti nel database e sia privo di duplicati.
- Vogliamo modificare la pagina visualizzaProdotto in modo che l'utente possa cliccare sulla categoria associata al prodotto corrente e visualizzare la lista di tutti i prodotti presenti in quella categoria.Â
Iniziamo a lavorare al primo punto.
Attenzione: siccome lavoreremo al nostro esempio, creeremo una pagina che visualizza l'elenco dei generi dei libri, tuttavia nulla cambierebbe se invece di un catalogo di libri (dove utilizziamo la parole genere) avessimo un catalogo di altri prodotti (e utilizzassimo la parola categoria).
selezionaGenere.asp
- Creiamo una nuova pagina.
- Creiamo al suo interno un modulo scegliendo Inserisci > Oggetti modulo > Elenco/Menu.
- Rispondiamo Si quando Dreamweaver MX ci chiede il permesso di creare un tag FORM.
Vogliamo che quel campo Elenco/Menu contenga l'elenco (dinamico) dei generi di libri presenti nel nostro database.
Dobbiamo prima di tutti creare un recordset che estragga questo elenco:
- Accediamo al pannello Applicazioni > Associazioni.
- Scegliamo + e quindi Recordset (interrogazione).
- Assegniamo il nome rsElencoGeneri al recordset, scegliamo miaConnessione e quindi la solita tabella LIBRI.
- Scegliamo l'opzione Selezionato ed evidenziamo solo la voce Genere.
- Ignoriamo l'area Filtro.
- Nell'area Ordina scegliamo Genere e Ascendente per visualizzare la lista di categorie in ordine alfabetico.
I comandi di questo pannello non ci permettono di eliminare gli eventuali duplicati. Se ad esempio avessimo la tabella LIBRI popolata nel modo seguente:
| Titolo | Autore | Genere | CasaEditrice |
|---|---|---|---|
| Labirinto di morte | ... | Fantascienza | ... |
| Il mastino dei Baskerville | ... | Giallo | ... |
| Guida galattica per autostoppisti | ... | Fantascienza | ... |
| Gotico americano | ... | Horror | ... |
allora il recordset che stiamo creando restituirebbe questa lista:
| Fantascienza |
| Fantascienza |
| Giallo |
| Horror |
Per eliminare i duplicati ci serviremo di un'istruzione SQL che introdurremo manualmente: scegliamo Avanzate...
Questo è il codice che ha scritto Dreamweaver MX:
SELECT Genere
FROM LIBRI
ORDER BY Genere ASC
Noi dobbiamo modificarlo aggiungendo la parte in rosso:
SELECT DISTINCT(Genere)
FROM LIBRI
ORDER BY Genere ASC
Scegliamo Ok per chiudere e salvare l'interrogazione.
Torniamo al nostro modulo:
- Selezioniamo il campo Elenco/Menu.
- Accediamo al pannello Proprietà e assegniamogli un nome più comodo: digitiamo genereScelto nella casella Elenco/menu.
- Poi premiamo Dinamico sempre dal pannello Proprietà.
- Nella casella Opzioni dal recordset digitiamo rsElencoGeneri (stiamo dicendo che il menu dovrà visualizzare il risultato dell'interrogazione rsElencoGeneri ovvero l'elenco senza duplicati di tutti i generi dei libri presenti nel database!).
- Ok per chiudere.
Se nella tabella LIBRI abbiamo già inserito qualche record possiamo lanciare l'anteprima della pagina e verificarne il funzionamento.
Ora aggiustiamo il modulo digitando nella pagina web qualcosa del tipo: "Seleziona una categoria:"

Infine dobbiamo specificare dove verranno inviati i dati del modulo, in che modo verranno inviati e aggiungere un pulsante di invio:
- Selezioniamo il modulo (per farlo bisogna posizionare il puntatore del mouse all'interno dell'area del modulo e scegliere <form> dalla barra di stato).
- Digitiamo il nome di una pagina che costruiremo tra poco: visualizzaProdottiGenere.asp
- Scegliere il metodo Get.
- Posizioniamo il cursore all'interno dell'area del modulo.
- Scegliamo Inserisci > Oggetto modulo > Pulsante.
- Etichettiamo il pulsante così: "Visualizza prodotti".
La pagina è completata, salviamola con nome selezionaGenere.asp.
visualizzaProdottiGenere.asp
Questa pagina è quasi identica a visualizzaProdottoFasciaPrezzo.asp quindi la vedremo molto velocemente.
In sintesi ecco cosa succede:
- Riceviamo come parametro il valore genereScelto.
- Scorriamo la tabella LIBRI selezionando quelli aventi lo stesso genere di genereScelto.
- Per ogni libro selezionato mostriamo il titolo nella pagina web.
- Cliccando sul titolo l'utente può saltare alla pagina visualizzaProdotto.asp che provvede e mostrare il libro in dettaglio.
Ecco i passi da seguire:
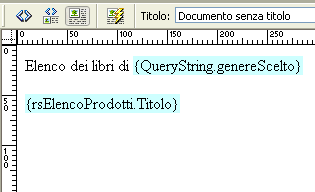
- Creiamo una nuova pagina e scriviamo qualcosa del tipo: "Elenco dei libri di "
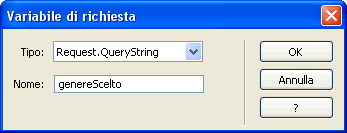
- Dobbiamo sapere quale genere il visitatore aveva scelto nel modulo: accediamo al pannello Applicazioni > Associazioni premiamo + e scegliamo Variabile di richiesta.
- Nella casella Tipo scegliamo Request.QueryString perché l'informazione che cerchiamo è stata aggiunta all'URL della pagina corrente.
- Nella casella Nome digitiamo il nome del campo del modulo che permetteva di scegliere un genere: genereScelto.

È comparsa la variabile QueryString.genereScelto nel pannello Associazioni: trasciniamola nella pagina web vicino alla frase che avevamo scritto prima:
Elenco dei libri di {QueryString.genereScelto}
Bene il titolo è completato.
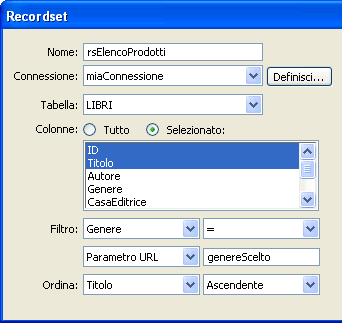
- Torniamo al pannello Applicazioni > Associazioni, scegliamo + e quindi Recordset (interrogazione).
- Nella casella Nome digitiamo rsElencoProdotti, poi scegliamo miaConnessione e quindi LIBRI.
- Nella parte centrale del pannello scegliamo Colonne e selezioniamo le voci ID e Titolo.
- Nell'area Filtro definiamo che il Genere dei record deve essere uguale al valore genereScelto ricevuto come Parametro URL.

- Infine scegliamo di visualizzare i titoli in ordine alfabetico scegliendo Titolo e Ascendente nell'area Ordina.
- Ok per chiudere.
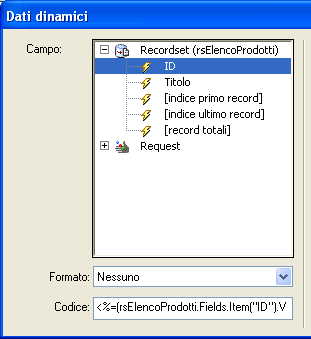
Ora trasciniamo la variabile Titolo dal pannello Associazioni alla pagina web.

Dobbiamo quindi trasformare la variabile in un link:
- Selezioniamo la variabile {rsElencoProdotti.Titolo} che abbiamo appena trascinato nella pagina web.
- Scegliamo Elabora > Crea collegamento ipertestuale.
- Selezioniamo la pagina visualizzaProdotto.asp.
- Premiamo Parametri...
- Digitiamo ID nella cella di sinistra.
- Selezioniamo la cella di destra e premiamo il pulsante con il fulmine.
- Selezioniamo ID e scegliamo Ok per tre volte per tornare alla pagina web.

Infine bisogna creare un area ripetuta in modo da visualizzare tutti i titoli dei libri appartenenti alla categoria selezionata.
- Selezioniamo {rsElencoProdotti.Titolo}.
- Scegliamo Inserisci > Oggetti applicazione > Area ripetuta.
- Digitiamo 20 nella finestra che appare in modo da visualizzare 20 titoli alla volta e scegliamo Ok.
- Posizioniamo il cursore sotto l'area ripetuta.
- Scegliamo Inserisci > Oggetti applicazione > Barra di navigazione recordset.
- Scegliamo se vogliamo la versione Testo o Immagini della barra e premiamo Ok.
Finalmente anche questa pagina è finita: salviamola con nome visualizzaProdottiGenere.asp.
La nuova versione di visualizzaProdotto.asp
Torniamo un passo indietro ed apportiamo due modifiche alla pagina che riceveva un valore ID e mostrava i vari campi del prodotto, nel nostro caso titolo, autore, genere etc...

Ora vogliamo che il visitatore possa cliccare sul genere del libro e visualizzare tutti i libri dello stesso genere.
Buona parte del lavoro lo abbiamo già svolto infatti abbiamo già una pagina che riceve come parametro un genere e visualizza tutti i libri di quel genere: è la pagina visualizzaProdottiGenere.asp. Dobbiamo semplicemente trasformare in un link la variabile che contiene il genere del libro!
- Apriamo la pagina visualizzaProdotto.asp con il nostro Dreamweaver MX.
- Selezioniamo la variabile {rsSchedaProdotto.Genere}.
- Scegliamo Elabora > Crea collegamento ipertestuale.
- Selezioniamo la pagina visualizzaProdottiGenere.asp.
- Scegliamo Parametri...
- Ricordiamo che la pagina visualizzaProdottiGenere.asp si aspettava di trovare il genere nell'URL e identificato dal nome genereScelto? Bene, allora digitiamo genereScelto nella cella di sinistra.
- Selezioniamo la cella di destra e premiamo il pulsante con il fulmine.
- Scegliamo Genere.
- Premiamo Ok per tre volte.
Anche questa operazione è implementata.
Analogamente potremmo trasformare in link il campo autore o casa editrice! Ricordiamo che però dobbiamo prima creare una pagina che riceva come parametro il nome di un autore (o di una casa editrice) e che provveda a visualizzare tutti i titoli in catalogo avente stesso autore (o casa editrice).
Questo è solo un esempio, nulla ci vieta di creare pagine che visualizzino i nostri prodotti raggruppandoli nel modo che più ci interessa o che interessa al nostro cliente!