Lo Unified Modeling Language (UML) è un linguaggio basato su un meta-modello di notazioni grafiche che servono a supportare la descrizione e il progetto di sistemi software, in particolare quelli costruiti secondo il paradigma a oggetti (Objact Oriented).
UML nasce come standard aperto dalla collaborazione fra tre dei massimi esperti di Object Oriented: Grady Booch, Ivar Jacobson e Jim Rumbaugh ed è inteso come la fusione dei molti metodi precedentemente utilizzati.
Applicazione Web
Le applicazioni Web sono sistemi a oggetti che hanno alcune peculiarità: l'interfaccia utente è un internet browser e la comunicazione tra il cliente e il server avviene tramite il protocollo http. Si tratta di un'applicazione che rispecchia perfettamente il pattern MVC (Model View Controll) dove il Modello sono i componenti che rappresentano i dati e la logica del problema, la Vista è l'interfaccia per l'interazione con l'utente; infine il Controllo è la logica per la gestione del flusso di controllo tra gli schemi e le operazioni sul modello.
Una buona progettazione deve interessare ciascuno dei tre livelli, anche se erroneamente si tende a sviluppare modelli di classi e oggetti solo per la parte logica; tralasciando in fase di progettazione l'interazione tra la vista e il controllo che, invece, ha un notevole impatto sul risultato finale del sistema.
In pratica non è altro che un sito internet dove il contenuto delle pagine dipende, il piú delle volte, dall'input impostato dall'utente.
é composto da diversi tipi di file e di componenti tra cui:
- Pagine statiche (HTML,XHTML...)
- Pagine dinamiche (JSP,ASP...)
- Relazioni tra i vari componenti (submit,link...)
WAE: Web Application Extention for UML
Come possiamo rappresentare un'applicazione Web in un modello astratto? Il semplice UML non ci permette di farlo, dobbiamo infatti integrarlo con altri componenti aggiuntivi. Il WAE è l'estensione di UML per il Web, ci permette di modellare:
- Pagine client
- Pagine server
- Form
- Le associazioni tra le pagine (link,submit...)
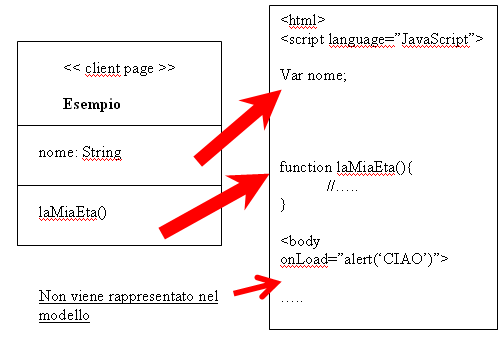
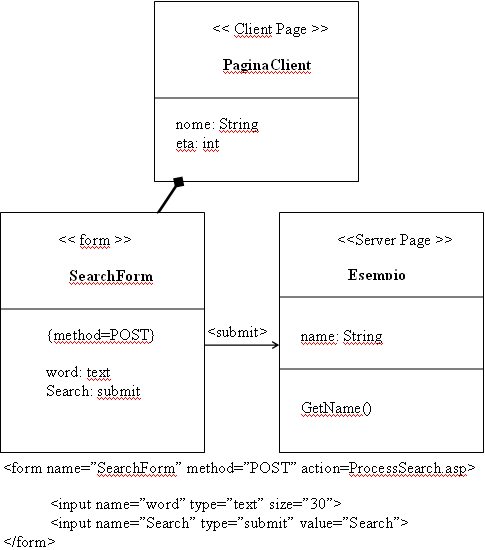
Pagine Client
Una pagina client è una pagina Web statica (tipo HTML), che può contenere script interpretati dal browser.


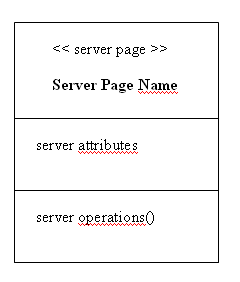
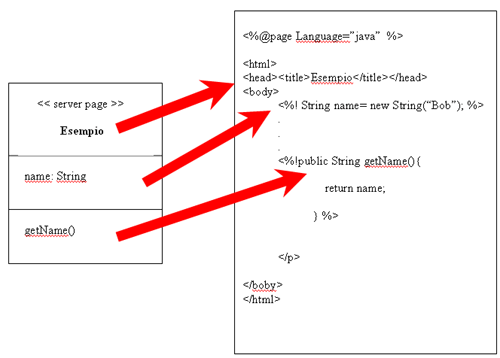
Pagine Server
Una pagina server rappresenta codice eseguito sul server (esempio una pagina JSP) per costruire dinamicamente la risposta HTML da inviare al client.


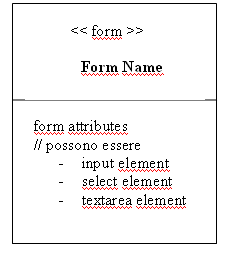
Form
Una classe form corrisponde direttamente al tag <form> di HTML. Tale classe stereotipata deve essere contenuta nella pagina client.


Associazioni tra le pagine
Esistono diversi tipi di relazioni tra le pagine tra cui:
- link: relazione tra una pagina e una risorsa o semplicemente una pagina Web;
- build: relazione fra una pagina server e una pagina client. Questa relazione identifica l'output HTML dell'esecuzione di una pagina server;
- submit: è il legame tra un form HTML e una pagina server o un'altra risorsa server come una servlet. Il form effettua il submit dei campi di input contenuti al suo interno;
- forward: relazione che esiste tra due pagine server quando l'una delega l'elaborazione all'altra;
- include: è il legame di inclusione che può esistere tra una pagina server e un'altra pagina server.
Vista Dinamica, Logica e Componenti
Tutto quello che abbiamo visto finora ci ha permesso di capire come con la WAE è possibile rappresentare le strutture e i legami tipici dei componenti di una applicazione web quali pagine client, pagine server, script e quant'altro.
Tutte le rappresentazioni viste erano però di natura statica quindi nulla è stato evidenziato riguardo la vista dinamica del sistema che modella le interazioni tra i vari elementi. Per questo tipo di rappresentazione si utilizzano gli strumenti tipici di UML quali collaboration diagram e sequenze diagram. L'unica particolarità è che in questi diagrammi saranno presenti le classi stereotipate della WAE quando si va a rappresentare una interazione tra elementi del modello web.
Non si è fatto nessun riferimento a una tecnologia di implementazione in quanto la rappresentazione fornita è quella della vista logica del sistema nella quale ci si occupa di stabilire quali componenti del nostro sistema assolveranno ai compiti necessari.
È chiaro che questi elementi saranno poi realizzati nel nostro sistema in componenti specifici della tecnologia in uso.
In ambito J2EE si rappresenteranno quindi delle realizzazioni di pagine server tramite pagine JSP o servlet e di pagine client generalmente tramite pagine HTML.
A volte si tende a trascurare o sottintendere questa distinzione definendo un modello utilizzando lo stereotipo server page come sinonimo di pagina JSP e client page come sinonimo di pagina HTML. In realtà questo avviene perché quasi sempre quando ci si appresta a definire il modello logico a livello di progettazione si ha ben chiaro in mente quale sia la tecnologia utilizzata nel progetto ma a scopo di chiarezza è bene puntualizzare che lo stesso modello logico potrebbe essere implementato da componenti diversi.